Scroll
PUBLISHED
The body area supports the following types of scrolling and related functionality:
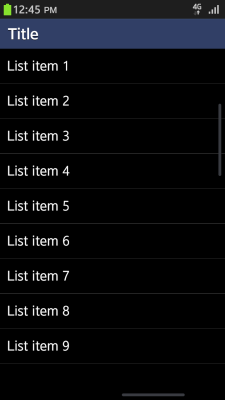
Scroll Bar
Scrolling body content up and down displays the basic scroll bar, which offers visual information such as the total length and location of a list. However, the basic scroll bar will disappear after a certain amount of time, and users can't adjust it by touch.

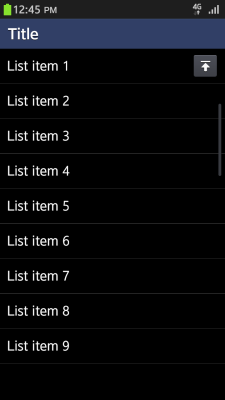
Jump to Top Button
Apply this button selectively at the top of the scroll bar area to allow users to scroll all the way up or down a list with a single action. The button and scroll bar appears at the same time, and tapping the list scrolls it to the top.

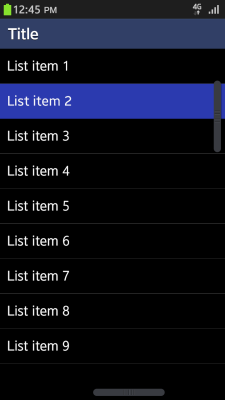
Screen Handler
You can apply additional handlers if your application requires faster scrolling. However, you should apply screen handlers sparingly, i.e., only when the scrolling range is relatively long or if there is not enough space for users to tap on the object to scroll up and down.

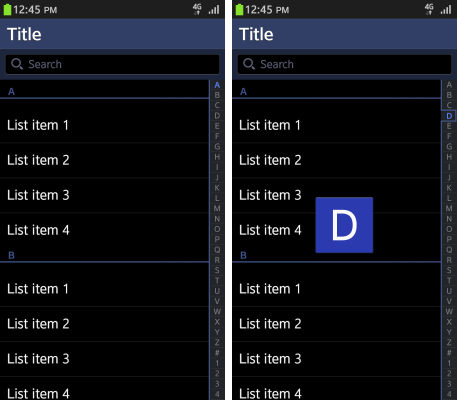
Fast Scroll
This feature allows users to scroll rapidly scroll up and down any list that includes an index. Normally, the index is in alphabetical order, but it can also be based on fields, such as local language characters, numbers, and symbols.
| Primary language | Index order |
|---|---|
| Latin (including English) |
|
| Non-Latin |
|