Edit
PUBLISHED
Edit is one of the most commonly used functions to help users manage data. Therefore, it is recommended that you incorporate elements related to the edit function in every application.
However, we also encourage you to adhere to the consistency principle of the Tizen platform by giving users the basic functions they expect, in the location where they'd expect to find them.
Basic edit functions include creating, deleting, or moving data. Based on the characteristics of your application, you can offer the edit function so that it combines multiple functions.
Creating and Composing a New Item
Including a Create button or + icon in your application design lets users create new data. This functionality should take priority over other nearby functions. For enhanced user accessibility, make sure you place the Create button or + icon in the header or the footer.
If the user cancels the saving process, the application should save the user's data in a temporary folder whenever possible.
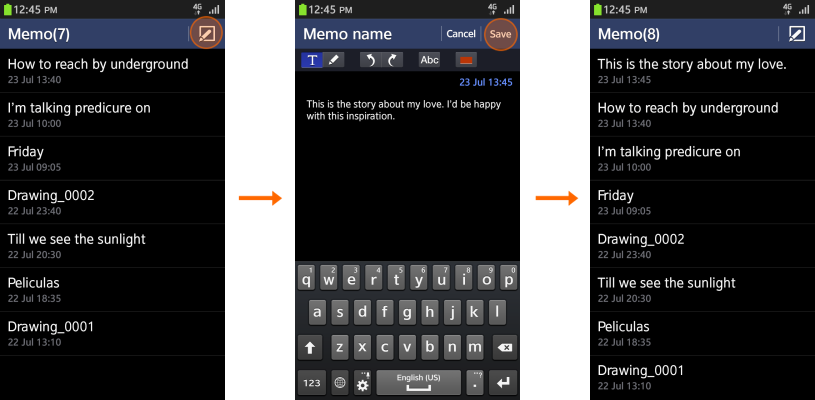
The figure below shows how to create a new memo in the Memo application. The user enters a screen where they can create a memo by tapping the Create button. Once the user has created the memo, he or she can go back to the list screen and see the newly created memo on the list.

Deleting an Item
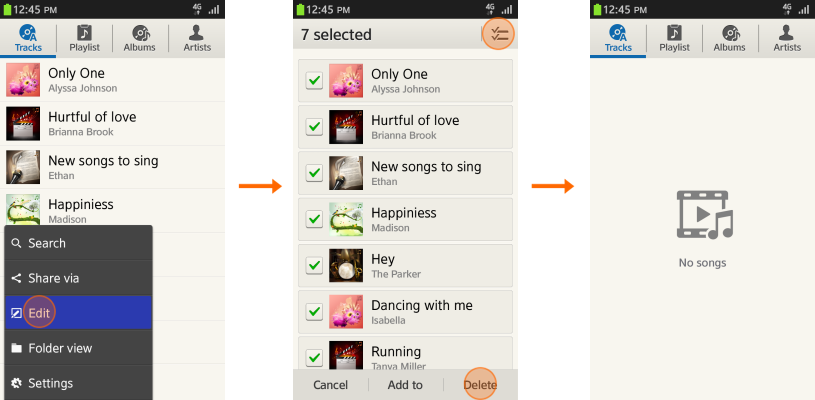
Provide the delete function in the detail view or list view. In the list view, the user can select and delete multiple items by using the multi-selection feature.
Once a user has deleted any and all data, we recommend that your application displays the image and text information representing the current status (for example, 'No images').

Moving and Copying an Item
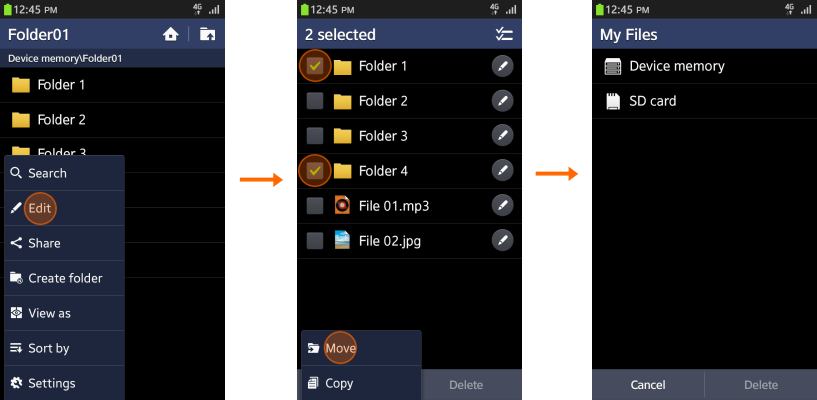
The user can move and copy single or multiple items from a list. Moving or copying a single item, when the destination is explicit, requires no user input. The user can simply use the footer or the Menu pop-up, as shown in the figure below. The copying process is similar.

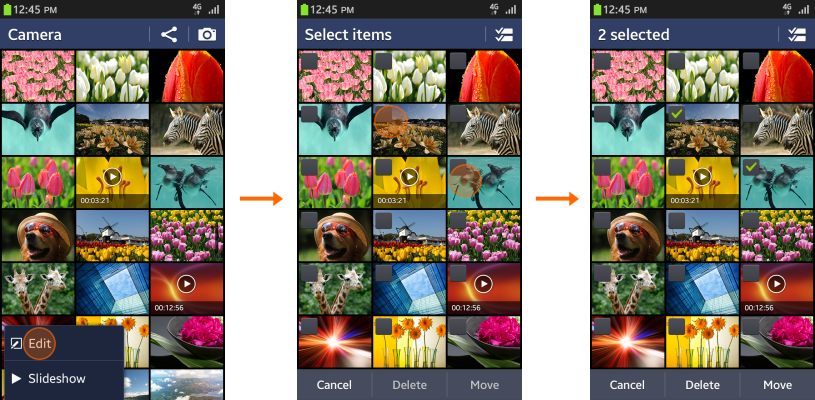
Multi-selection
Users often need to manage multiple items simultaneously. For example, they may want to delete several items at once, rather than deleting them individually. You can support this behavior by offering the multi-selection feature in your application design.
Multi-selection works when the user taps Edit or Delete in the Menu pop-up. This creates a check box for each list item, thereby facilitating multiple selections. [Tip: Offer a Select all button to apply the same operation to all items.]
Consider also offering information about selected items (for example, the number of items selected) in the header. Both the list and grid views support multi-selection functionality.


Additional Options for an Item
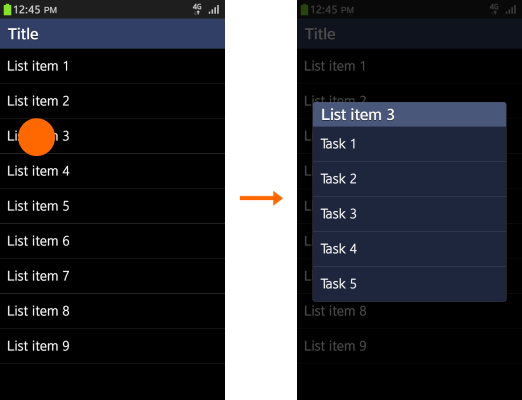
You can offer more options for the item details by long pressing a list item.