Navigation
PUBLISHED
Navigation in Tizen follows the principle that a device's screen must move and change according to changes in the application depth. The navigation design must be consistent so that the user can clearly understand which depth and screen of the application they are currently using.
Since navigation is the single biggest factor affecting an application's overall usability, we encourage you to consider navigation-related issues as early as possible in your application development process.
Keys
The Menu and Back keys should be offered as physical (hardware) keys.

Back Key and Cancel Button
Always inform users about which screen they are on and which function they are using by displaying the corresponding name in the header. Make sure you display the correct name in most application screens.

When moving from one screen to another to perform a task, the user taps applicable elements on the current screen (for example, lists and pop-ups). When the user wants to return to the previous screen, he or she taps the Back key or Cancel button. The default position for the Back key is on the bottom right side of the device.
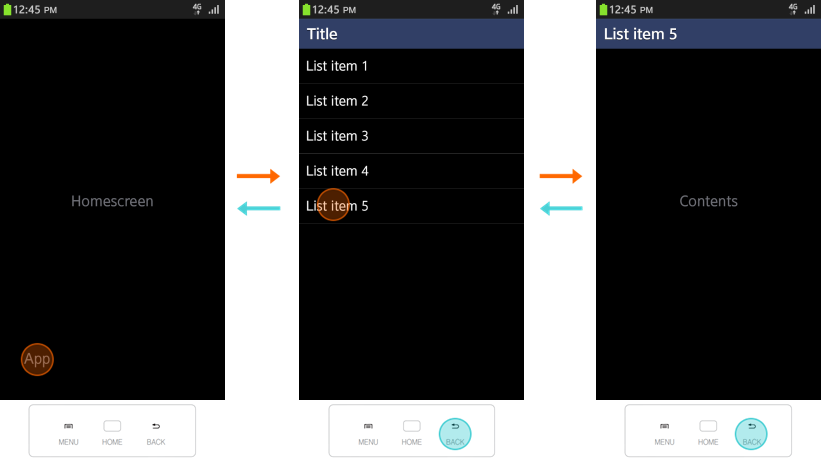
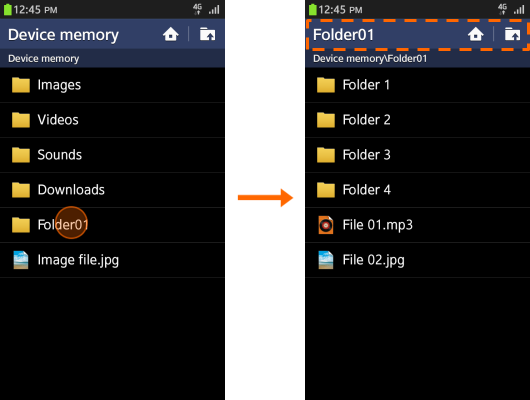
See the figure below for one of the most common navigation paths. We recommend this for most applications.

The figure below shows the navigation path from the file manager screen to an image folder. When the user taps a folder, the folder name appears in the header. The user can tap the Back key to return to the previous screen.

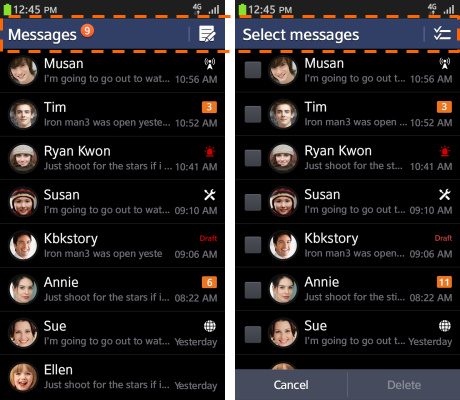
Use the cancel feature in those situations when a user needs to open a new screen for a particular task or wants to cancel a task after opening a screen to enter data. You can place another function button, such as Send, Done, or Save, to the right of the Cancel button.
Home Key
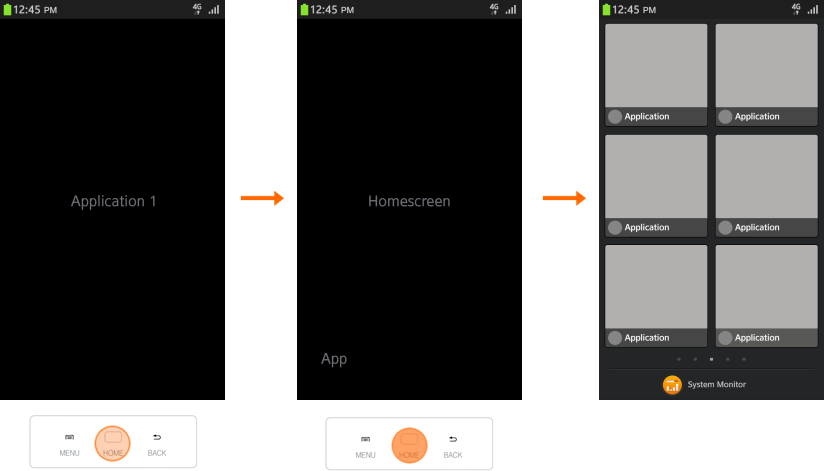
Selecting this key at any point in their journey through your application returns users to the Home screen. Pressing the Home key always sends the running application to the background and brings the Home screen to the foreground.
To return to the application, the user must tap the application icon on the Home screen or in the task switcher. The user accesses the task switcher by tapping and holding the Home key.

Notification Panel
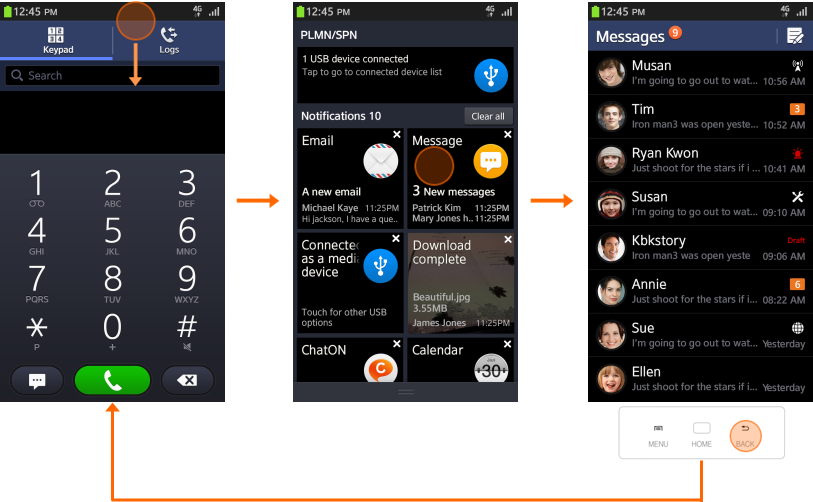
If the user opens an application from the Notification panel (or from a pop-up window), tapping the Back key returns the user to the screen that was previously active. If no application was active, the Home screen appears.

Navigation within an Application
Users can switch screens rapidly using the tab UI components. Tapping one of these components will change the view rather than moving the user between screens. Therefore, tapping the Back key is not the correct navigation path to return to the previous tab.
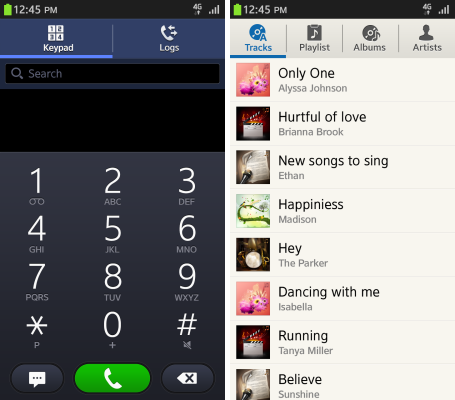
Use tabs when screens should change rapidly, for example, when a different screen (such as the dialer or call log) is needed in a call application or to sort the elements displayed on a music application's screen (such as tracks, playlists, albums, or artists).

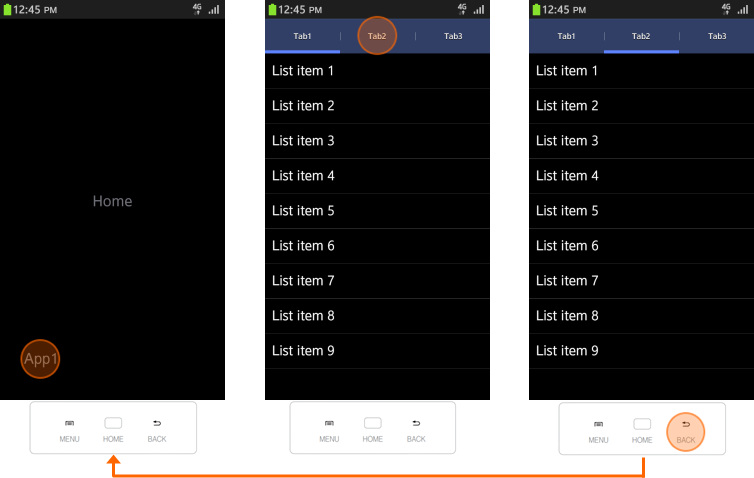
Selecting the Back key should return the user to the previous depth, not the previous tab. For example, in the figure below, if a user launches the application by tapping its icon in the Home screen, then moves between tabs, tapping the Back key should take the user back to the Home screen.

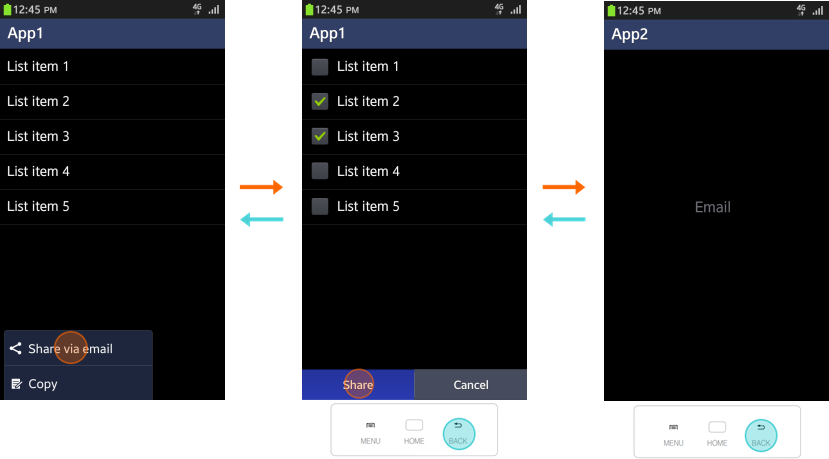
Navigation between applications
When one application brings another application to the fore, the user needs to be able to return to the previous application by completing a task or tapping the Back key, or Cancel button. For example, when the user activates the email application using the “Share via email” function in another application, tapping the Back key must take the user back to the original application.