Split View
PUBLISHED
The split view consists of two separate viewing areas. If an application uses the split view in landscape mode, the application screen automatically changes from portrait to split view. You should only apply the split view design in landscape mode.
The purpose of the split view is to display more information beyond simply widening a list. For example, you may wish to give users a preview of the content. Make sure you display any lists or added depth in both portrait mode and split view.
In the figure below, an email list appears on the left and the email selected for detail view appears on the right. Split view is not a requirement, but we recommend applying it in situations where users may find it useful to see both sides of an application screen at the same time.

You can use the following types of split view:
- Fixed pane: Consists of two panes with a fixed width. The right side should have a width similar to the portrait view.
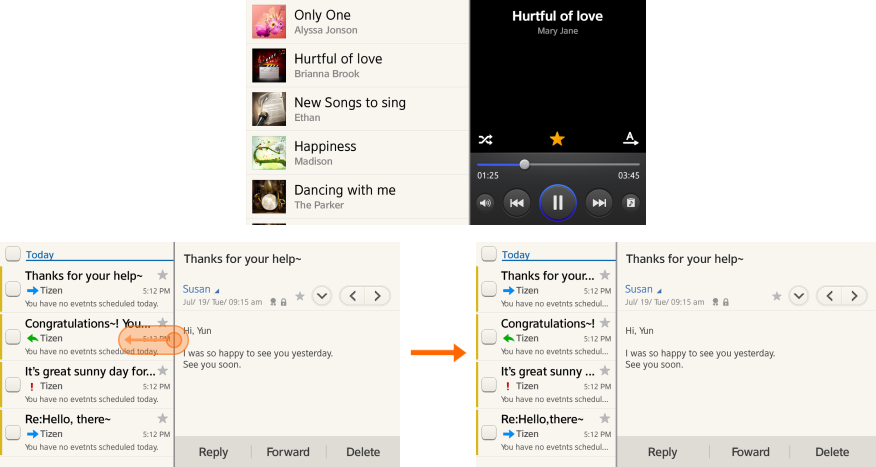
- Adjustable pane: Offers 'handlers' that let users control the size of the window.

When developing your application, you can decide when to apply the split view. However, we recommend using a split screen layout that contains a list view on the left and the detail view on the right.
If the user selects an item in the list on the left, the detail view on the right must change accordingly. The exception to this would be if your application uses language that is read from right to left, instead of left to right.
The figure below illustrates the navigation process in the split view:

If the user does not have control in the split view condition, you can use portrait view. The figure below illustrates this navigation process:

