Accessibility
PUBLISHED
To deliver screen information effectively to users with disabilities, the Tizen platform offers:
- Screen reader
- Font size adjustment
Design your application to offer visually impaired users an accessible, consistent, and enjoyable user experience.
Screen Reader (TTS)
To help visually impaired users interact with their devices, a screen reader reads text or graphic elements on the screen using the TTS (Text-To-Speech) engine. The screen's focus is much brighter, and the device provides voice feedback as the focus follows the information on the screen.
When designing a screen reader, please be mindful of the guidelines in the following sections.
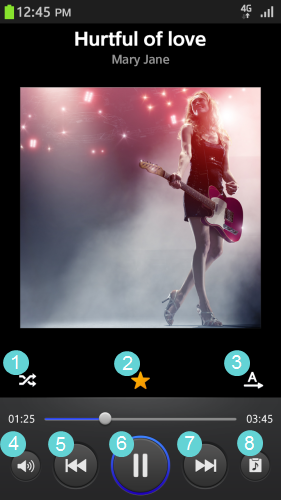
Providing meaningful labels for graphic elements
The Tizen platform automatically converts text in all elements that use UI components to voice. However, you must add text labels to graphic elements in the application design phase.
We recommend that you use intuitive, meaningful label names for your application's UI components (e.g., its graphic buttons, icons, and tabs). If an element performs more than two actions, mark each action separately using a condition.
 |
|
Building a predictable navigation flow
Offer a well-organized layout and a predictable navigation flow for better focus control using the up, down, left, and right swipe gestures. Check whether related controls can be listed linearly around elements.
Understand basic interactions
Familiarize yourself with the basic interactions listed in the table below and reflect them in the labels in your application.
| Interaction | Screen reader ON |
|---|---|
| Tap | Select an object. |
| Double tap | Execute the object. |
| Double tap and hold | Execute a long tap function. |
| Tap and move | Select an object and move focus. |
| Swipe | Select a previous or next object. |
| 2-finger swipe | Scroll the page or unlock. |
| 2-finger tap and move | Pan. |
Font Size Adjustment
Since users can set different font sizes (such as Small, Normal, or Large) in the Settings > Accessibility > Font size menu, you should ensure your application will accommodate them.
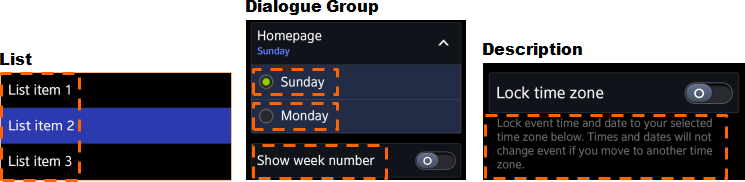
The following figure illustrates items that should reflect the font size setting values: