Tizen UX 转换指南:SearchForm - 第一部分
PUBLISHED
搜索框
概述
本文是描述搜索框UI系列的两篇文章中的一篇,使用jQuery Mobile实现的。 在第二部分,将会按照 Tizen UX准则修改UI.
搜索框一般基于用户选择提炼搜索标准。 此应用程序是用于查找属性的搜索框中的一个。 这种形式基本上是由用户可以选择不同选项以满足他的搜索标准的具有可扩展列表搜索栏组成。
SearchForm HTML Page
html页被分成不同的小节,像header中使用tabbed菜单的搜索字段,content区域的可扩展列表和用于重设和接受的context 菜单footer,和取消按钮。
SearchForm Header
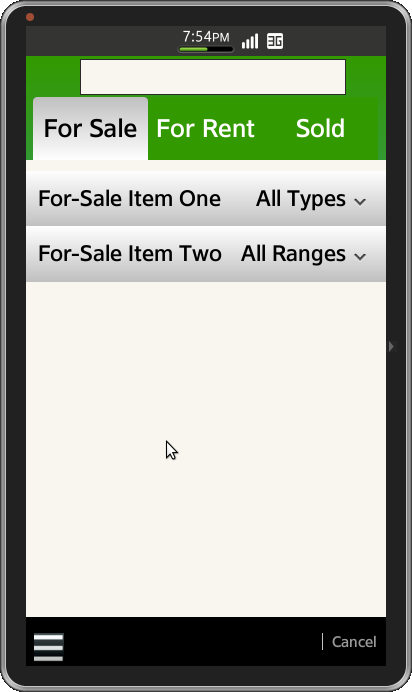
header由search field和tabbed menu构成。 为了像截屏中显示的在header中创建水平对齐的tabbed menu,列表界面以data-role = "navbar"的方式放置在每个元素中。
<div id="ui-sf-header" data-role="header">
<div>
<input type="text" name="name" id="basic" value="" />
</div>
<div data-role="navbar">
<ul style="margin-left: 2%; margin-right: 2%; color: black; border-bottom: 0px"">
<li>
<a id="header-btn-1" class="ui-btn-active ui-sf-button-non-active">For Sale</a>
</li>
<li>
<a id="header-btn-2" class="ui-sf-button-non-active">For Rent</a>
</li>
<li>
<a id="header-btn-3" class="ui-sf-button-non-active">Sold</a>
</li>
</ul>
</div>
</div>SearchForm Content
SearchField的Conten Area随着表项改变,以满足三个分离的内容区段,根据用户已选择选项卡选项,使用java script将这些区段动态创建和加载进html页面 Content区域包含三个单独的含有滚动条和toogleswitch的元素,如截屏所示。
<li id="listitem1" data-expandable="true">
<span id="listitem1-text">ListItem One</span>
<span id="listitem1-subtext" class="ui-li-text-sub">Subtext</span>
</li>
<li data-expanded-by="listitem1">
<Label class="ui-sf-li-text">Beds </Label>
<input id="slider1" data-popupenabled='false' type="range" value="0" min="0" max="10"/>
<Label class="ui-sf-li-text">Baths </Label>
<input id="slider2" data-popupenabled='false' type="range" value="0" min="0" max="10"/>
<Label class="ui-sf-li-text">Square Footage </Label>
<input id="slider3" data-popupenabled='false' type="range" value="0" min="0" max="10" />
<div>
<span class="ui-sf-li-text1" style="float: right; display: inline-block;">Price Reduced </span>
<span class="ui-sf-li-text1" style="float: left; display:inline-block;">Open House</span>
</div>
<li id="sublist1" data-expanded-by="listitem1">
<div id="switch-group-1" class="ui-grid-a">
<div id="switch1" data-role="toggleswitch" name="toggleswitch" data-checked="false" />
</div>
<div id="switch2" data-role="toggleswitch" data-checked="false"/>
</div>
</div>
</li>
</li>SearchForm Footer
将data-role设置成“tabbar”,创建水平对齐的按钮。 以下代码创建选项菜单。
<ul>
<li>
<a href="#pop_list_text" data-role="image" data-rel="popupwindow" id="ui-popup">
<img src="./images/final.bmp" align="left" style="width: 30px; height: 30px" />
</a>
<div style="width: 100px; height: 100px" class="vertical" id="pop_list_text" data-role="popupwindow"
data-show-arrow="true" data-style="center">
<ul data-role="listview" align="center">
<li>
<span>
<input type="button" value="apply" align="left">
</span>
</li>
<li>
<span>
<input type="button" value="reset"align="left" id="reset_button">
</span>
</li>
</ul>
</div>
</li>
<li>
<a id="ui-sf-footer-buttons1">Cancel</a>
</li>
</ul>SearchForm CSS File
页眉样式
Seprate样式被定义成覆盖默认header样式,如下方式应用到header中。
#ui-sf-header {
background-image: -webkit-linear-gradient(top, #339900 0%, #339933 100%);
position: fixed;
top: 0px;
width: 100%;
}Content divs
css 属性 "display" 设置为空。 在页面加载的基础上,基于选项卡菜单项目相应的div元素属性设置为“block”
#contentarea1 {
display: none;
}
#contentarea2 {
display: none;
}
#contentarea3 {
display: none;
}SearchForm Footer
为了覆盖默认footer按钮颜色,拆分类定义如下所示,并应用到footer中的每个元素。
#ui-sf-footer-cancel-btn {
height: 70%;
margin-right:0%;
margin-left:0%;
font-size: 36px;
float:right;
background-color:black;
}
#ui-popup{
margin:2%;
background-color:black;
width:20%;
height:10%;
}
#pop_list_text{
margin-left:15px;
margin-right:95%
}SearchForm JavaScript 文件
处理tabbed menu事件
下面的例子代码用于修改tabbed menu中content区域的数据。 这里我们会绑定点击事件处理放到到tabbed menu中所有的item上,为每个元素修改css属性。
$("#ui-sf-footer-buttons1").bind("click", function(event, ui) {
console.log( "received click event") ;
});
$("#header-btn-1" ).on( "click", function(event, ui) {
$("#contentarea2").css({display:"none"});
$("#contentarea3").css({ display:"none"});
$("#contentarea1").css({ display:"block"});
});
$("#header-btn-2").on( "click", function(event, ui) {
$("#contentarea1").css({ display:"none"});
$("#contentarea3").css({ display:"none"});
$("#contentarea2").css({ display:"block"});
});
$("#header-btn-3").on( "click", function(event, ui) {
$("#contentarea1").css({ display:"none"});
$("#contentarea2").css({ display:"none"});
$("#contentarea3").css({ display:"block"});
});
$("#reset_button").on( "click", function() {
location.reload();
});
$("#ui-sf-footer-buttons1").on('click', function(){
var app = tizen.application.getCurrentApplication();
app.hide();
});
var elem = document.getElementById("contentarea1");
elem.style.display = "block";屏幕截图
下面是SearchForm 界面的截屏。