Tizen UX Conversion Tutorial: SearchForm - Part 1
PUBLISHED
Search Form
Overview
This article is part one of a two part series that demostrates the Search Form UI pattern, implemented using jQuery Mobile in part 1. Then in part 2, the UI is modified to follow the Tizen UX Guidelines.
Search Form typically used to fine refine search criteria based on user choice for multiple fields. This application is one of the search form used for finding properties. This form basically consists of search field with expandable list where user can select different options to meet his search criteria
SearchForm HTML Page
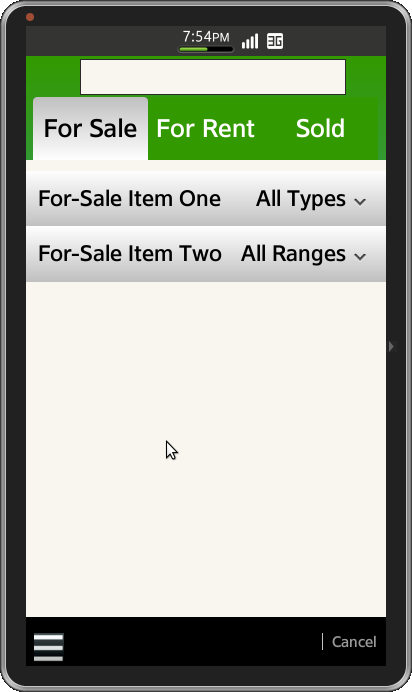
The html page is divided into different sections like search field with tabbed menu in header, expandable list in content area and footer with context menu for reset and apply fields and cancel buttons in horizontal layout.
SearchForm Header
The header consists both search field and tabbed menu. To create Tabbed Menu horizontally aligned in header as shown in screenshot, the list view is placed inside div element with data-role as "navbar"
<div id="ui-sf-header" data-role="header">
<div>
<input type="text" name="name" id="basic" value="" />
</div>
<div data-role="navbar">
<ul style="margin-left: 2%; margin-right: 2%; color: black; border-bottom: 0px"">
<li>
<a id="header-btn-1" class="ui-btn-active ui-sf-button-non-active">For Sale</a>
</li>
<li>
<a id="header-btn-2" class="ui-sf-button-non-active">For Rent</a>
</li>
<li>
<a id="header-btn-3" class="ui-sf-button-non-active">Sold</a>
</li>
</ul>
</div>
</div>SearchForm Content
The Content Area for SearchField changes with respect to list item, to achieve this three separate content sections are created and dynamically loaded into html page using javascript on user selected tabbed item. The Content area consists of three div elements with sliders and toogleswitch in expandable as shown in screenshot.
<li id="listitem1" data-expandable="true">
<span id="listitem1-text">ListItem One</span>
<span id="listitem1-subtext" class="ui-li-text-sub">Subtext</span>
</li>
<li data-expanded-by="listitem1">
<Label class="ui-sf-li-text">Beds </Label>
<input id="slider1" data-popupenabled='false' type="range" value="0" min="0" max="10"/>
<Label class="ui-sf-li-text">Baths </Label>
<input id="slider2" data-popupenabled='false' type="range" value="0" min="0" max="10"/>
<Label class="ui-sf-li-text">Square Footage </Label>
<input id="slider3" data-popupenabled='false' type="range" value="0" min="0" max="10" />
<div>
<span class="ui-sf-li-text1" style="float: right; display: inline-block;">Price Reduced </span>
<span class="ui-sf-li-text1" style="float: left; display:inline-block;">Open House</span>
</div>
<li id="sublist1" data-expanded-by="listitem1">
<div id="switch-group-1" class="ui-grid-a">
<div id="switch1" data-role="toggleswitch" name="toggleswitch" data-checked="false" />
</div>
<div id="switch2" data-role="toggleswitch" data-checked="false"/>
</div>
</div>
</li>
</li>SearchForm Footer
To create buttons horizontal aligned data-role is set to "tabbar". Options Menu is created as shown in below code.
<ul>
<li>
<a href="#pop_list_text" data-role="image" data-rel="popupwindow" id="ui-popup">
<img src="./images/final.bmp" align="left" style="width: 30px; height: 30px" />
</a>
<div style="width: 100px; height: 100px" class="vertical" id="pop_list_text" data-role="popupwindow"
data-show-arrow="true" data-style="center">
<ul data-role="listview" align="center">
<li>
<span>
<input type="button" value="apply" align="left">
</span>
</li>
<li>
<span>
<input type="button" value="reset"align="left" id="reset_button">
</span>
</li>
</ul>
</div>
</li>
<li>
<a id="ui-sf-footer-buttons1">Cancel</a>
</li>
</ul>SearchForm CSS File
Header Style
Seprate style has been defined to override the default header style and has beed applied to header as shown below
#ui-sf-header {
background-image: -webkit-linear-gradient(top, #339900 0%, #339933 100%);
position: fixed;
top: 0px;
width: 100%;
}Content divs
css attribute "display" is set to none. On Page load, based on tabbed menu item corresponding div element property is set to "block"
#contentarea1 {
display: none;
}
#contentarea2 {
display: none;
}
#contentarea3 {
display: none;
}SearchForm Footer
To overirde the default footer button color, separate class bas been defined as shown below and applied to div element inside footer.
#ui-sf-footer-cancel-btn {
height: 70%;
margin-right:0%;
margin-left:0%;
font-size: 36px;
float:right;
background-color:black;
}
#ui-popup{
margin:2%;
background-color:black;
width:20%;
height:10%;
}
#pop_list_text{
margin-left:15px;
margin-right:95%
}SearchForm JavaScript File
Handling Tabbed Menu Events
The below sample code used for changing the data in content area based on the tabbed menu. Here we are binding "click" method for all items in tabbed menu and changing the css property for div elements
$("#ui-sf-footer-buttons1").bind("click", function(event, ui) {
console.log( "received click event") ;
});
$("#header-btn-1" ).on( "click", function(event, ui) {
$("#contentarea2").css({display:"none"});
$("#contentarea3").css({ display:"none"});
$("#contentarea1").css({ display:"block"});
});
$("#header-btn-2").on( "click", function(event, ui) {
$("#contentarea1").css({ display:"none"});
$("#contentarea3").css({ display:"none"});
$("#contentarea2").css({ display:"block"});
});
$("#header-btn-3").on( "click", function(event, ui) {
$("#contentarea1").css({ display:"none"});
$("#contentarea2").css({ display:"none"});
$("#contentarea3").css({ display:"block"});
});
$("#reset_button").on( "click", function() {
location.reload();
});
$("#ui-sf-footer-buttons1").on('click', function(){
var app = tizen.application.getCurrentApplication();
app.hide();
});
var elem = document.getElementById("contentarea1");
elem.style.display = "block";Screenshots
Below is the screenshot of the SearchForm View