Tizen UX转换教程:Long Form 教程 - 第一部分
PUBLISHED
概述
本文是描述Long Form UI系列的两篇文章之中的一篇。 在第二部分,将会按照 Tizen UX准则修改UI.
Long Form UI pattern 可能被用于输入多种类型的数据。 然而,本文的目的,我们将使用它创建账户。
前提条件
为了开发Long Form UI 'jquery.js' 和 'web-ui-fw.js' 必须包含在HTML 'head'的'script' 标签里。
<ul> <li>src="tizen-web-ui-fw/latest/js/jquery.js"</li> <li>src="tizen-web-ui-fw/latest/js/tizen-web-ui-fw-libs.js"</li> <li>src="tizen-web-ui-fw/latest/js/tizen-web-ui-fw.js" data-framework-theme="tizen-white" data-framework-viewport-scale="false"</li> </ul>
Long Form HTML Page
HTML中有三个小节。
<ul> <li><a>Header</a></li> <li><a>Content</a></li> <li><a>Footer</a></li> </ul>
在页面顶端固定位置创建Header。 定义屏幕的标题。 在css中为header应用样式。 创建按钮,为每个按钮应用样式。
<div data-role="header" data-position="fixed" class="ui-hdr" id="hdr">
<table class="ui-hdr-table" cellpadding="0" cellspacing="0">
<tr>
<td class="ui-hdr-title-col"><span class="ui-hdr-title-text">Create Account</span></td>
</tr>
</table>
</div>在content节,创建form,放置表格元素在里面。 然后在行单元中创建一个输入字段标题和一个输入字段区域。 为每个输入字段设置'placeholder' 。 为表格和行定义CSS样式。 以下代码用于创建表格,屏幕上的输入字段标题和输入字段。
<table class="ui-lf-table-main" cellpadding="0" cellspacing="0">
<tr>
<td class="ui-lf-if-title">Full name</td>
<td class="ui-lf-if-textarea">
<input type="text" class="ui-lf-if-text" name="name" id="name1" placeholder="Vigbyor Rainbow" />
</td>
</tr>
<tr>
<td class="ui-lf-if-title">User name</td>
<td class="ui-lf-if-textarea">
<input type="text" class="ui-lf-if-text" name="name" id="name2" placeholder="Sample" />
</td>
</tr>
</table>在屏幕上添加段落(note text)。
<div class="ui-lf-note-text"> <p>User needs to enter a valid email address for recovery. Thank You.>/p> </div>
创建一个拨动开关标题,和一个位于屏幕上按钮上的拨动开关(content section)。The toggle switch widget shows a 2-state switch on the screen. 设置默认值为'On'。 在css中定义拨动开关的样式。 以下代码用于在应用程序中添加波动开关控件。
<table class="ui-lf-table-main" cellpadding="0" cellspacing="0">
<tr>
<td class="ui-lf-ts-title">Get news and offers. We will keep you updated on this</td>
<td class="ui-lf-ts-area"><div id="switch-1" class="ui-lf-ts-main"
data-role="toggleswitch" data-textoff="Off"></div></td>
</tr>
</table>使用以下代码在屏幕上创建footer。
<div data-role="footer" data-position="fixed" class="ui-ftr"id="ftr">
<table class="ui-ftr-table" cellpadding="0" cellspacing="0">
<tr>
<td class="ui-ftr-btn-col"><div data-role="button"
class="ui-ftr-btn" id="ui-ftr-btn">Done</div></td>
<td class="ui-ftr-btn-col"><div data-role="button"
class="ui-ftr-btn1" id="ui-ftr-btn">Cancel</div></td>
</tr>
</table>
</div>Long Form CSS文件
在CSS中为'Body'定义样式,如下所示:
body{
overflow:hidden;
}以下代码是用于应用线性渐变到header和footer。
#hdr{
background-image: -webkit-gradient(
linear,
right top,
left bottom,
color-stop(0.5, rgb(74,115,217)),
color-stop(0.5, rgb(74,115,217)));
}
#ftr{
background-image: -webkit-gradient(
linear,
right top,
left bottom,
color-stop(0.5, rgb(74,115,217)),
color-stop(0.5, rgb(74,115,217)));
}为header创建样式。 用户可以设置应用程序的标题。 CSS中定义的样式如下所示:
.ui-hdr-table{
width:100%;
table-layout: fixed;
}
.ui-hdr-title-col {
width:60%;
}
.ui-hdr-title-text {
text-align: center;
vertical-align: middle;
font-size:36px;
font-weight:bold;
}
.ui-hdr-table td {
display: inline-block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
text-align: center;
}以下代码用于设置边缘,背景,位置,边框和边界半径和输入字体。
.ui-lf-table-main{
width:86%;
background:#FFF;
border:1px solid rgb(190, 194, 192);
border-radius:15px;
margin-left:7%;
margin-right:7%;
margin-top:3%;
font-family:Georgia, "Times New Roman", Times, serif;
}样式可以单独应用到表格中,如下所示:
.ui-lf-table-main tr:not(:last-child) td{
border-bottom: 1px solid rgb(190, 194, 192);
}以下代码用于设置样式到输入字段标题:
.ui-lf-if-title{
width:30%;
padding:10px 10px;
text-align: left;
color:black;
vertical-align: middle;
font-weight: bold;
font-family:Arial, Helvetica, sans-serif;
font-size:26px;
}以下代码用于设置样式到css中的输入单元:
.ui-lf-if-textarea{
padding:15px 15px;
width:70%;
}
.ui-lf-if-text{
border: 1px double #FFFFFF;
background:#FFF;
vertical-align: middle;
color:black;
min-width:90%;
horizantal-align:center;
}CSS中定义段落的样式:
.ui-lf-note-text {
width:86%;
border-radius:15px;
margin-left:7%;
margin-right:7%;
margin-top:3%;
font-family:Georgia, "Times New Roman", Times, serif;
color: grey;
font-size: 20px;
text-align: center;
}在波动开关表格中设置水平和垂直对齐:
.ui-lf-ts-main{
vertical-align: middle;
horizantal-align:center;
}设置波动开关的标题:
.ui-lf-ts-title{
width:80%;
padding:10px 10px;
text-align: left;
color:black;
vertical-align: middle;
font-weight: bold;
font-family:Arial, Helvetica, sans-serif;
font-size:26px;
}创建波动开关的样式:
.ui-lf-ts-area{
padding:10px 10px;
width:20%;
}为footer(按钮)创建样式:
.ui-ftr-table{
width:100%;
table-layout: fixed;
}
.ui-ftr-btn-col {
width:16%;
padding: 2%;
}
.ui-ftr-btn {
border-radius: 8px;
width:100%;
}
.ui-ftr-btn1 {
border-radius: 8px;
width:100%;
}
#ui-ftr-btn{
background:blue;
font-weight:bold;
}
.ui-ftr-table td {
display: inline-block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
text-align: center;
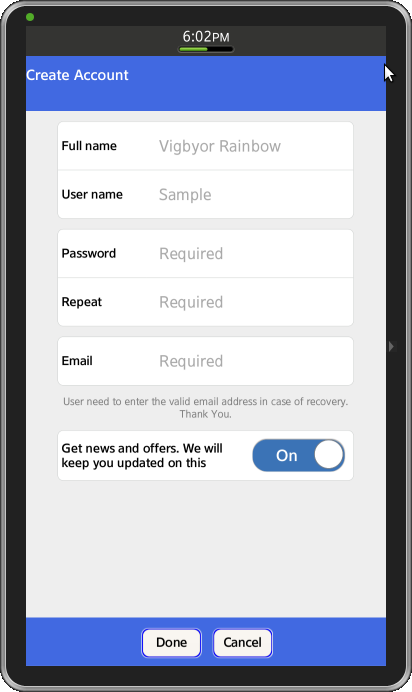
}屏幕截图