Tizen UX的转换教程:可编辑的表格 - 第2部分
PUBLISHED
概述
本文是两部分系列的第2部分,展示了可编辑表格UI模式。 在这篇文章中,用户界面修改遵循Tizen UX指南。
表格的HTML
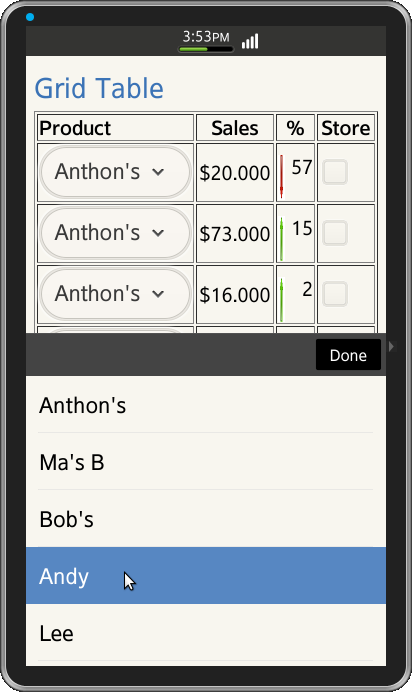
可编辑表格是一个应用程序,用户可以使用如下截图所示的选择器和复选框来改变表格中的内容。
内容中的表格
创建一个四列,多行的表格。 创建多选项的弹出菜单的代码如下所示:
<td class="ui-table-column-1">
<select name="mydropdown">
<option value="Chef"> Anthon's</option>
<option value="Grand">Ma's B</option>
<option value="Uncle">Bob's</option>
<option value="North">Andy</option>
<option value="South">Lee</option>
<option value="east">Smith</option>
<option value="west">Wood</option>
</select>
</td>在表格中横向插入图片和文字,如下方式使用controlgroup
<td class="ui-table-column-3">
<div data-role="controlgroup" data-type="horizontal">
<img src="./images/index3.jpeg" align="left" width="20%" height="20%">
<div style="text-align:right;">2</div>
</div>
</td>CSS文件中的可编辑表格
可编辑表格应用程序的css文件如下所示
内容表格样式
CSS样式表的定义,如下面的代码。
table {
width: 100%;
height: 100%;
table-layout: fixed;
}
.ui-table-header-text {
font-weight: bold;
text-align: left;
vertical-align: middle;
text-overflow: ellipsis;
font-size:20px;
}
.ui-table-column-1 {
width: 40%;
text-align: left;
font-size:20px;
}
.ui-table-column-2 {
width: 20%;
text-align: center;
font-size:20px;
}
.ui-table-column-3 {
width: 10%;
text-align: center;
font-size:20px;
}
.ui-table-column-4 {
width: 15%;
text-align: center;
vertical-align: middle;
font-size:20px;
}屏幕截图
下面是表格界面的截屏

文件附件:
评论:
示例代码
