Tizen UX Conversion Tutorial: Editable Table - Part 2
PUBLISHED
Overview
This article is part two of a two part series that demostrates the Editable Table UI pattern. In this article, the UI is modified to follow the Tizen UX Guidelines.
TableForm HTML Page
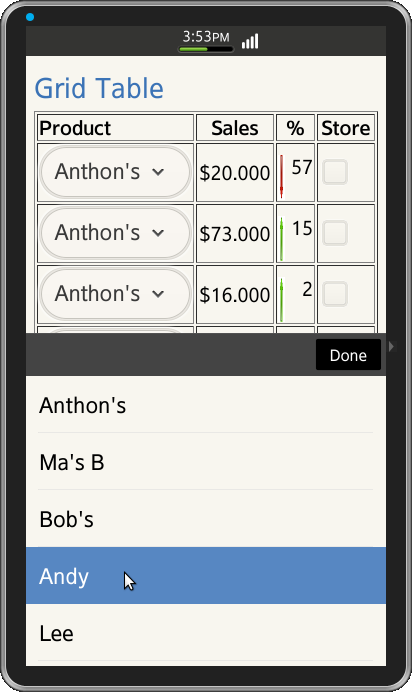
Editable Table is an appplication, where user is allowed to change the table content using selector and checkbox as shown in below screenshot.
TableForm Content
A table is created with four columns and multiple rows. Code for creating popmenu with multiple options is shown below
<td class="ui-table-column-1">
<select name="mydropdown">
<option value="Chef"> Anthon's</option>
<option value="Grand">Ma's B</option>
<option value="Uncle">Bob's</option>
<option value="North">Andy</option>
<option value="South">Lee</option>
<option value="east">Smith</option>
<option value="west">Wood</option>
</select>
</td>To create images and text horizontally inside table cell, controlgroup is used as shown in below code
<td class="ui-table-column-3">
<div data-role="controlgroup" data-type="horizontal">
<img src="./images/index3.jpeg" align="left" width="20%" height="20%">
<div style="text-align:right;">2</div>
</div>
</td>Editable-TableForm CSS File
The css for editable-table application is shown below
Content Table Style
The css styles for table is defined as shown in below code.
table {
width: 100%;
height: 100%;
table-layout: fixed;
}
.ui-table-header-text {
font-weight: bold;
text-align: left;
vertical-align: middle;
text-overflow: ellipsis;
font-size:20px;
}
.ui-table-column-1 {
width: 40%;
text-align: left;
font-size:20px;
}
.ui-table-column-2 {
width: 20%;
text-align: center;
font-size:20px;
}
.ui-table-column-3 {
width: 10%;
text-align: center;
font-size:20px;
}
.ui-table-column-4 {
width: 15%;
text-align: center;
vertical-align: middle;
font-size:20px;
}Screenshots
Below is the screenshot of the table View

첨부 파일:
카테고리:
샘플 코드
