Tizen UX转换教程 - 第一部分
PUBLISHED
概述
本文是说明Checkout UI的第一部分。 在第二部分,根据Tizen UX准则修改UI。
实例程序是基于多页的jQuery的。 实例应用程序说明了怎样为Tizen应用程序设计checkout页面。根据需求不同,checkout页面会有不同的格式。
主屏幕
该应用程序的主页提供了一个基于列表视图。 无序列表放置在body的内容部分。 它包含了很多信息,比如:item,shipping,地址和付费内容等。 地址和付费条目的链接使信息的提供更加方便。 网格布局是条目更加整齐。
<li data-corners="false" data-shadow="false" data-wrapperels="div"
data-icon="false" class="ui-li ui-btn-up-c">
<div class="ui-grid-b">
<div class="ui-block-a">
<img src="WebContent/images/iPad-mini-pink.jpg" class="ui-li-thumb"
align="left">
</div>
<div class="ui-block-b">
<p class="ui-li-heading"> </br> iPad Smart </br>Cover - Pink </p>
</div>
<div class="ui-block-c">
<p class="ui-li-desc" align="right"> </br> $41.00 </p>
</div>
<div class="ui-block-a"></div>
<div class="ui-block-b">
<p class="ui-li-desc"> Ships within 24 hrs </br> Delivers in 3 -5 </br>business days</p>
</div>
<div class="ui-block-c"></div>
</div>
</li>
应用程序的主屏幕上还有两个按钮分别是“Help”和“Contact Us”。 点击“Help”按钮会导航到帮助页面,点击“Contact Us”会弹出
一个对话框。
<div class="ui-grid-a">
<div class="ui-block-a">
<a href="#two" data-role="button">Help</a>
</div>
<div class="ui-block-b">
<a href="#popup" data-role="button" data-rel="dialog"
data-transition="pop">Contact us</a>
</div>
</div>页面导航
页面导航通过设置body中div容器的可见性来实现。
document.getElementById(currentPage).style.display = 'none'; document.getElementById(nextPage).style.display = 'block'; previousPage = currentPage; currentPage = nextPage; $(document).scrollTop(0);
更新数据字段
地址和支付的详细信息会在回退到主页面时使用jQuery函数更新。
var val;
if(id == "shipInfo")
{
val = document.getElementById('address').value;
$('#shipping').text(val);
}
else
{
val = document.getElementById('cardNum').value;
$('#payment').text(val);
}CSS
CSS格式会被应用到页脚的按钮上来区分按钮的状态。
.header-button a:link {
font-family: "Times New Roman", Times, serif;
color: green;
text-decoration: none;
}
.header-button a:hover {
font-family: "courier", Times, serif;
COLOR: brown;
font-weight: bold;
text-decoration: none;
}颜色属性用来使运输,地址,支付等变得高亮。
.ui-block-b .ui-shipping {
font-family: "arial", Times, serif;
color: red;
}
.ui-grey-colored {
background-color: lightGrey;
background-position: 2px 2px;
height: 30px;
max-height: 40px;
font-family: "Times New Roman", Times, serif;
font-size: 1.25em;
color: purple;
}
.ui-block-a .ui-li-desc {
font-family: "Times New Roman", Times, serif;
font-size: 1.25em;
font-weight: bold;
color: blue;
}
.ui-block-b .ui-li-heading {
font-family: "courier", Times, serif;
font-size: 1;
font-weight: bold;
color: black;
}截屏:
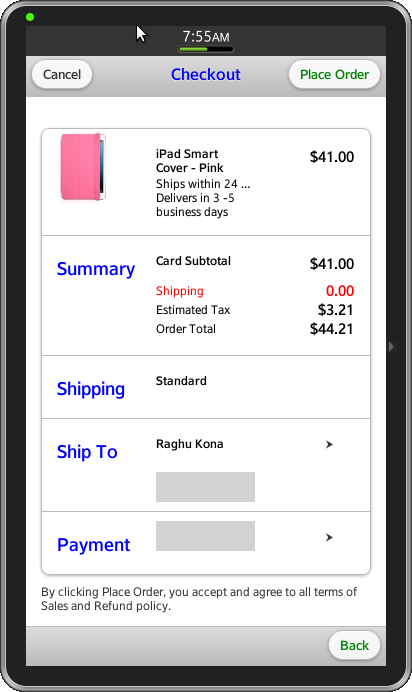
下图是实例程序checkout页面的截图。

文件附件:
评论:
示例代码
