Tizen UX的转换教程:基本表 - 第2部分
PUBLISHED
表格形式
概述
本文是两部分系列的第2部分,展示了使用Tizen Web框架实现Tizen UX指南的表格形式UI。
表格的HTML
TableForm是一个应用程序,以显示产品分析的所有内容。 创建表以及所有该产物分析的字段。
表格的页眉
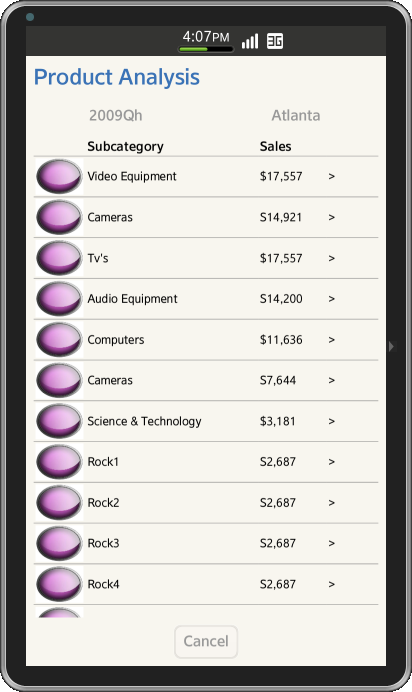
在这个应用程序标题,表一行和两列是用来放置标题按钮,标题对齐水平,风格已经确定并应用于按钮和标题,如下图所示
<div data-role="header" data-position="fixed">
<h1>Product Analysis</h1>
<div data-role="tabbar">
<ul>
<li><a data-role="button">2009Qh</a></li>
<li><a data-role="button">Atlanta</a></li>
</ul>
</div>
</div>内容中的表格
要创建如图附截图如下所示的表视图,表是多行4列,如下图所示。
<tr>
<th class="ui-table-column-1"></th>
<th class="ui-table-column-2">Subcategory</th>
<th class="ui-table-column-3"><span id="ui-button1">Sales</span></th>
<th class="ui-table-column-4"></th>
</tr>
<tr>
<td class="ui-table-column-1">
<img src="./images/image1.jpg" class="ui-table-thumnail"></img>
</td>
<td class="ui-table-column-2">Video Equipment</td>
<td class="ui-table-column-3">$17,557</td>
<td class="ui-table-column-4">></td>
</tr>TableForm CSS文件
内容表格样式
下面的CSS已经定义表格的边框,标题和列如下所示
table{
width: 100%;
height: 100%;
}
table.ui-tableBorder{
border-collapse:collapse;
}
table.ui-tableBorder td, table.ui-tableBorder th {
border-bottom:1px solid grey;padding:5px;
}
td{
height: 100px;
}
.ui-table-column-1{
width:15%;
}
.ui-table-column-2{
width:50%;
}
.ui-table-column-3{
width:20%;
}
.ui-table-column-4{
width:15%;
text-align:right;
}屏幕截图
下面是表格界面的截屏

文件附件:
评论:
示例代码
