Tizen UX Conversion Tutorial: Basic Table - Part 2
PUBLISHED
Table Form
Overview
This article is part two of a two part series that demonstrates the Table Form UI pattern implemented Tizen UX Guidelines using Tizen Web Framework
TableForm HTML Page
TableForm is an application to display all the contents of the Product Analysis. Table is created along with all the fields present in the product analysis.
TableForm Header
In this Application header, table with one row and two columns is used to place header button and title to align horizontally, style has been defined and applied to button and title as shown below
<div data-role="header" data-position="fixed">
<h1>Product Analysis</h1>
<div data-role="tabbar">
<ul>
<li><a data-role="button">2009Qh</a></li>
<li><a data-role="button">Atlanta</a></li>
</ul>
</div>
</div>TableForm Content
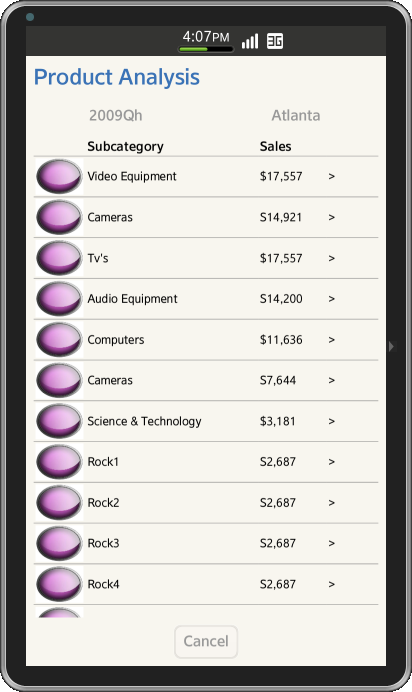
To create the table view as shown in attached screenshot as shown below , a table is used with multiple rows and four columns as shown below.
<tr>
<th class="ui-table-column-1"></th>
<th class="ui-table-column-2">Subcategory</th>
<th class="ui-table-column-3"><span id="ui-button1">Sales</span></th>
<th class="ui-table-column-4"></th>
</tr>
<tr>
<td class="ui-table-column-1">
<img src="./images/image1.jpg" class="ui-table-thumnail"></img>
</td>
<td class="ui-table-column-2">Video Equipment</td>
<td class="ui-table-column-3">$17,557</td>
<td class="ui-table-column-4">></td>
</tr>TableForm CSS File
Content Table Style
Following css has been defined for table border, title and column as show below
table{
width: 100%;
height: 100%;
}
table.ui-tableBorder{
border-collapse:collapse;
}
table.ui-tableBorder td, table.ui-tableBorder th {
border-bottom:1px solid grey;padding:5px;
}
td{
height: 100px;
}
.ui-table-column-1{
width:15%;
}
.ui-table-column-2{
width:50%;
}
.ui-table-column-3{
width:20%;
}
.ui-table-column-4{
width:15%;
text-align:right;
}Screenshots
Below is the screenshot of the table View