jQuery至Tizen UX的转换教程:页面循环显示教程 - 第1部分
PUBLISHED
页面循环显示(PageCarousel)
概述
页面循环显示(page carousel)UI模式的实现分两部分介绍,本文属于第一部分,即使用jQuery Mobile实现。 在第二部分,将会按照 Tizen UX准则修改UI.
本文还演示了如何创建自定义的带有附属文本(subtext)的相册,一旦用户在标签菜单中选择了某一项,便会在内容视图中改变给定类型的图片。
循环显示(Page Carousel)HTML页面
HTML页面分为不同的部分,比如包含图标(icon)和标题(title)的标题栏(TitleBar),包含图像(image)和页面控制(page control)的内容(content),以及如下图所示的标签菜单(tabbed menu)。
标题栏(TitleBar)
在这个应用中,并没有使用带有 data-role="header"的div元素,为了Tizen header有了不同的外观和感觉,我们定义和使用了独立的header风格。
<div class="ui-page-header ">
<table style="width:100%">
<tbody>
<tr>
<td style="width: 80%"><p id="pagetitle" class="ui-title">RECEIPES</p></td>
<td style="width: 10%"><img class="ui-pc-search " src="./images/search.png" /></td>
<td style="width: 10%"><img class="ui-pc-search " src="./images/previous-page.png" /></td>
</tr>
</tbody>
</table>
</div>图像循环显示(Image Carousel)
要创建类似下图所示的具有三个图像的内容视图,我们为所有的图像,文字和背景定义了应用于div元素的独特风格,如下所示。
<div id="carusel" class="ui-main-content"> <div class="ui-coru-background ui-coru-item-prev"> <img id="prev-image" class="ui-coru-image-thumb" src="./images/recepies/RECE-01.jpg" /> <div class="ui-coru-sub-text1">First Text1</div> <div class="ui-coru-sub-text2">Sub Text</div> </div> ....
页面控制(Page Control)
Tizen页面控制( Page control)用于设定 data-max 属性和默认值 data-value,从而实现对循环显示的图片进行编号。
<div class="ui-coru-pagecontrol" id="pagecontrol1" data-role="pagecontrol" data-max="5" data-value="2"></div>
标签菜单(Tabbed Menu)
通过设定CSS风格创建并应用于“li”元素的带有列表项的标签菜单如下所示。
<div class="ui-page-tab-control">
<ul class="tabs group">
<li id="list1" class="active">
<a> <img class="ui-coru-tab-icon" src="./images/receipe.png" />
<div class="ui-coru-font">RECEPIES</div></a></li>
<li id="list2"><a><img class="ui-coru-tab-icon" src="./images/video.png" />
<div class="ui-coru-font">VIDOES</div></a></li>
<li id="list3"><a><img class="ui-coru-tab-icon" src="./images/shopping.png" />
<div class="ui-coru-font">SHOPPING</div></a></li>
<li id="list4"><a><img class="ui-coru-tab-icon" src="./images/more.png" />
<div class="ui-coru-font">MORE</div></a></li>
</ul>
</div>循环显示CSS文件
图像循环显示风格
图像背景,图像,附属文本的风格,以及所有图像的位置如下所示
ui-main-content {
position: relative;
width: 100%;
height: 60%;
}
.ui-coru-background {
width: 60%;
background: white;
border-radius: 4%;
}
.ui-coru-item-prev {
position: absolute;
left: -45%;
}
.ui-coru-item-curr {
position: absolute;
left: 20%;
}
.ui-coru-item-next {
position: absolute;
left: 85%;
}
.ui-coru-item-next1 {
position: absolute;
left: 150%;
}
.ui-coru-item-next2 {
position: absolute;
left: 215%;
}
.ui-coru-image-thumb {
width: 92%;
height: 80%;
margin-top: 4%;
margin-bottom: 4%;
margin-right: 4%;
margin-left: 4%;
border-top-left-radius: 4%;
border-top-right-radius: 4%;
}
.ui-coru-sub-text1 {
width: 90%;
font-size: 24px;
color: black;
text-align: center;
margin-left: 5%;
margin-right: 5%;
}
.ui-coru-sub-text2 {
width: 90%;
font-size: 18px;
color: grey;
text-align: center;
margin-left: 5%;
margin-right: 5%;
}
标签菜单(Tabbed Menu)
使用"float:left" CSS属性可以在列表视图中创建一个圆的,带边的标签菜单,并将列表中的所有项水平对齐。 更多指令请见Rounded Out Border Tabbed Menu. 为了使标签菜单适应不同的布局,我们可以为不同内容的页面定义样式不同风格,如下图所示:
@media ( max-width : 600px) {
.ui-page-tab-control {
position: fixed;
/*z-index: 1000;*/
width: 100%;
top: 85%;
height: 15%;
font-size: 35%;
font-weight: bold;
overflow-x: hidden;
overflow-y: hidden;
} }
循环显示JavaScript文件
处理滑动事件(Swipe Events)
对于用户的滑动事件,基于滑动方向,将内容区域中的图像从左到右,从右向左滚动。 这个功能可以通过移动页面滚动视图来实现,如下所示。
$("#content").on('swipeleft', function(e) {
if( index < 6)
{
$("#carusel").animate( {"left": "-=65%"},"slow");
index++ ;
$('#pagecontrol1').pagecontrol("value", index);
}
});
处理标签菜单上的点击事件
下面的示例代码展示了如何通过改变标签菜单的状态来实现激活和改变视频图像内容区域中的图像。
$(function() {
$("li").click(function(e) {
e.preventDefault();
$("li").removeClass("active");
$(this).addClass("active");
});
});
$("#list2").bind("vclick", function() {
$("#pagetitle").text("VIDEOS");
var data= ' <div class="ui-coru-background ui-coru-item-prev">';
data += '<img id="prev-image" class="ui-coru-image-thumb" src="./images/videos/01.jpg" />';
data += '<div class="ui-coru-sub-text1">First Text1</div>';
data += '<div class="ui-coru-sub-text2">Sub Text</div>';
data += '</div>';
data += '<div class="ui-coru-background ui-coru-item-curr">';
data += ' <img id="curr-image" class="ui-coru-image-thumb" src="./images/videos/02.jpg" />';
data += ' <div class="ui-coru-sub-text1">First Text2</div>';
data += ' <div class="ui-coru-sub-text2">Sub Text</div>';
data += '</div>';
data += '<div class="ui-coru-background ui-coru-item-next">';
data +=' <img id="next-image" class="ui-coru-image-thumb" src="./images/videos/03.jpg" />';
data += ' <div class="ui-coru-sub-text1">First Text3</div>';
data +=' <div class="ui-coru-sub-text2">Sub Text</div>';
data+= '</div>';
$("#carusel").empty().append(data);
});
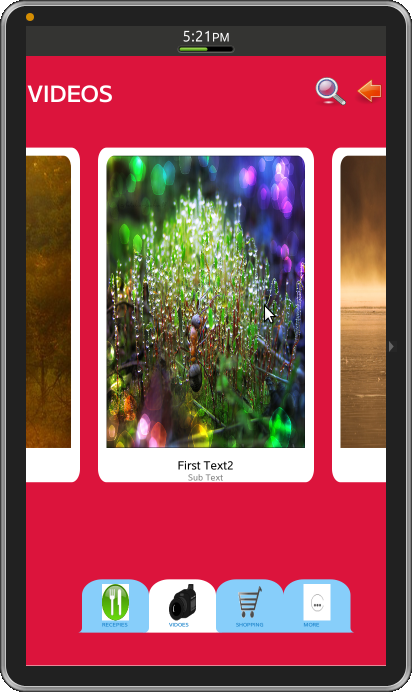
屏幕截图
如下是页面循环显示视图的屏幕截图
 图片-1: 页面循环显示视图
图片-1: 页面循环显示视图
