通过 Tic Tac Toe 游戏来解释 Web 存储
PUBLISHED
简介
Web 存储是一个用于在 web 浏览器中永久存储数据的机制。它是 HTML5 的功能之一。 根据 W3C ® 规范,Web 存储 API 可以将日期以键-值对存储。 有两种类型的 web 存储,一种是本地存储,另一种是会话存储。 以下章节中涵盖关于这两种存储机制的详细信息。Web storage data is private to each application and cannot be accessed by other applications. 本文使用简单的井字游戏来演示会话存储和本地存储的用法。
如何使用 sessionStorage 设置、获取和删除一个会话的数据
SessionStorage 对象仅存储一个会话的数据。 即: 当您关闭应用程序时,会话便过期,而会话存储对象值也将丢失。We can set key value pair by using the setItem(mykey, myvalue) method as given below. 第一个参数是独特的键,而第二个参数是数据。
// syntax to set data sessionStorage.setItem(yourkey, yourvalue);
一旦设置了数据,您便可以通过使用 getItem(mykey) 方法来获取数据。 在这里,’ yourkey’ 是用来获取数据的唯一键。
// syntax to get data var getdata = sessionStorage.getItem(yourkey);
如果您想要设置您的名称,您可以使用下面给出的代码。 ‘yourname’ 在这里是第一个参数的唯一键,而 Ram 则是第二个参数的数据。
// use below line of code to set your name
sessionStorage.setItem('yourname', 'Ram');若要获取您的名称,您可以使用下面给出的代码。
// use below line of code to get your name
var yourname = sessionStorage.getItem(' yourname ');现在如果你想要从会话存储删除特定的数据,您可以使用 removeItem(yourkey) 方法。
// delete data from sessionStorage var removename = sessionStorage.removeItem(yourkey);
我们有时可能需要从当前会话中删除所有数据。 在这种情况下,我们可以使用 clear() 方法。 ;
// To delete all data from current session use below line of code sessionStorage.clear();
您还可以存储您的一个会话的名称,如下所示。
sessionStorage.yourname = "Sahu";
如何使用 localStorage 设置、存储和删除数据
localStorage 对象提供了一个存储变量来存储数据。 当您将数据存储于本地存储变量,此数据便永久保存在本地存储中。 即使您关闭了该应用程序,数据仍在本地存储变量中可用。我们可以按 SessionStorage 章节中的说明使用 SessionStorage 的所有方法。 唯一的区别是,如果您关闭您的应用程序,那么所有的数据将仍然可用。 当我们对本地存储使用 clear() 方法时,本地存储的所有数据将都被删除。 通过使用下面的代码行,您可以使用 setitem 方法在本地存储区中设置键值对。 其中 ‘yourkey’ 是用来获取数据的唯一键。
// syntax of set data localStorage.setItem(yourkey, yourvalue);
若要检索数据,可以使用 getitem(yourkey) 方法,并将其存储在 getdata 变量中,如下所示。
// How to get data var getdata = localStorage.getItem(yourkey);
下面的一个例子展示了如何使用 setItem 方法来储存您的名称。
// use below line of code to set your name
localStorage.setItem(' yourname', 'Ram');若要获取您的名称,您可以使用以下代码。
// use below line of code to get your name
var yourname = localStorage.getItem(' yourname ');如果您想要从 localstorage 删除数据,使用 removeItem(yourkey) 函数。
// delete data from localStorage var removename = localStorage.removeItem(yourkey);
下面的代码用于从 localstorage 删除所有数据。
// To delete all data from localStorage use below line of code localStorage.clear();
现在让我们通过井字游戏的例子来了解如何在应用程序中使用会话存储。
在井字游戏中使用会话存储
在这里,玩家名称和得分存储在 sessionStorage 对象中。

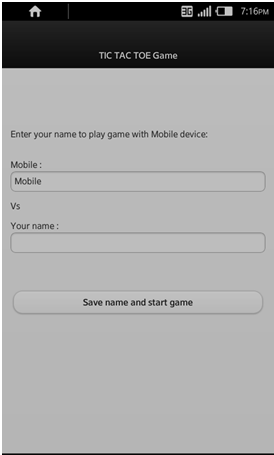
图 1:Sessionstorage
代码示例
您可以检查您的名称是否为空或者是否使用函数 saveplayername()。 如果您的名称为空,将显示警告消息。 您在输入名称后,便可单击按钮 (保存名称并启动游戏) 玩这个游戏。 单击此按钮将加载井字游戏。 在这个游戏中,你总是用符号 “X”走第一步,而设备则在下一步中使用符号 “O”。
这里,我们将在 sessionStorage 对象中存储玩家名称。
function savePlayerName()
{
var username1 = $('#Player1').val().trim();
var username2 = $('#Player2').val();
// check your name, if it is empty then it display alert message
if (!username1)
{
alert("Please enter your name");
return;
}
//save a name value
sessionStorage.setItem("Player1name", username1);
sessionStorage.setItem("Player2name", username2);
// Initialize score of the game
sessionStorage.Player1Score = 0;
sessionStorage.Player2Score = 0;
window.location.href="#play-game-page";
}您可以使用 sessionStorage 变量访问会话存储。 以下代码检查在此会话中这场比赛的获胜者是谁。 如果会话过期,玩家的得分便会丢失。 比赛双方的得分均保持在 sessionStorage 对象中。
//The TicTacToeWinnner(symbol) used to check who is winner of the game.
//In this function we increment the score of the player.
function TicTacToeWinnner(symbol)
{
var matchwin = [ [ 0, 1, 2 ], [ 3, 4, 5 ], [ 6, 7, 8 ],
[ 0, 3, 6 ], [ 1, 4, 7 ], [ 2, 5, 8 ],
[ 0, 4, 8 ], [ 2, 4, 6 ] ];
for ( var a = 0; a < matchwin.length; a++)
{
if (CanvasContent[matchwin[a][0]] === symbol &&
CanvasContent[matchwin[a][1]] === symbol &&
CanvasContent[matchwin[a][2]] === symbol)
{
var name;
var newScore = 0;
if (symbol === 'X')
{
name = sessionStorage.getItem("Player1name");
//increment score for your name
sessionStorage.Player1Score = Number(sessionStorage.Player1Score) + 1;
newScore = sessionStorage.Player1Score;
}
else
{
name = sessionStorage.getItem("Player2name");
//increment score for mobile
sessionStorage.Player2Score = Number(sessionStorage.Player2Score) + 1;
newScore = sessionStorage.Player2Score;
}
// Display winner player name
$("#Winner-player").html("Current winner Name :"+ name);
restartGame();
for ( var l = 0; l <= 8; l++)
{
positiondata[l] = true;
}
// check if there is top score or not.
if(localStorage.highScore)
{
// If player score is greater-than top scorer then
// update its score as a top scorer.
if(newScore > localStorage.highScore)
{
setHighScore(name, newScore);
}
}
else
{
setHighScore(name, newScore);
}
return true;
}
}
return false;
}在井字游戏中使用本地存储
这里 localstorage 用以存储游戏的高分,这样即使你退出游戏,游戏的高分仍将存在。
以下屏幕截图是仿真程序给出的本地存储数据。

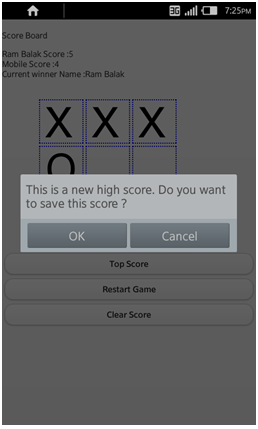
图 2: Weblocalstorage
代码示例
如果一个玩家能够得分超过当前的最高分,他的名字和成绩将作为射手更新。玩家获取警报消息,询问是否要保存新的高分。 如果一个玩家不想存储自己的名字,则可以点击取消按钮。
在这里我们使用 localStorage 对象来更新和永久保留高分玩家的名称和他的记录。
//check player score, if it is higher then top score then update top scorer name
function setHighScore(name, newScore)
{
var res = confirm("This is a new high score. Do you want to save this score ?");
if (res === true)
{
//save the winner score and name to local storage
localStorage.highScore = newScore;
localStorage.highScorerName = name;
}
}下面的代码用于获取最高得分玩家的名称和得分。 若要显示最高得分,单击最高得分按钮。 在这里,localStorage 对象用于永久存储得分数据。
//The function showtopscore() display top scorer name and its score.
function showTopScore()
{
// If there is top score then display its name and score.
if(localStorage.highScore)
{
var msg = "Top scorer name : " + localStorage.highScorerName +
" Score : " + localStorage.highScore;
alert(msg);
}
else
{
// if there is no top score then it will display
// alert message for example "No top score"
alert("No top score");
}
}如何删除最高得分数据
这个游戏的高分保存在 localStorage 中。 如果玩家想要删除高分数据,则可以单击清除得分按钮,该得分便从 localStorage 中删除。 单击清除得分按钮时,下面的函数被调用。
// To delete High score of the game use below function
function clearScore()
{
var res = confirm("Do you want to clear the score ?");
if (res == true)
{
localStorage.clear();
}
}结论
在本文中,我们学到了如何在 Tizen web 应用程序中使用本地和会话 web 存储。 在本文中,我们学到了如何在 Tizen web 应用程序中使用本地和会话 web 存储。
构建要求
此应用程序针对 Tizen 2.0 设备构建。
使用的 SDK 环境:2.0
附录
随附的示例应用程序。
