Tic Tac Toe 게임을 사용하여 설명된 웹 스토리지
PUBLISHED
소개
웹 스토리지는 웹 브라우저에 데이터를 영구적으로 저장하기 위한 메커니즘입니다.HTML5 기능 중 하나입니다. W3C ® 규격 웹 스토리지에 따라 API는 키 값 쌍에서 날짜를 저장할 수 있습니다. 두 가지 종류의 웹 스토리지가 있습니다. 그 중 하나는 로컬 스토리지이며 다른 하나는 세션 스토리지입니다. 각 저장 매커니즘에 대한 자세한 정보는 들어오는 영역에 포함되었습니다. 웹 저장 공간 데이터는 각 애플리케이션 및 다른 애플리케이션에서 액세스할 수 없습니다. 세션 스토리지와 로컬 스토리지의 사용을 보여주는 간단한 Tic-Tac-Toe 애플리케이션이 이 문서에서 사용되었습니다.
Sessionstorage를 사용하여 하나의 세션에 대한 데이터를 설정, 가져오기 및 삭제 방법
SessionStorage 개체는 한 세션에 대해서만 데이터를 저장합니다. 즉 애플리케이션을 닫을 때 세션은 만료되고 세션 저장소 개체 값은 손실됩니다. 우리는 아래 주어진 setItem(mykey, myvalue) 메서드를 사용하여 키 값 쌍을 설정할 수 있습니다. 첫 번째 인수가 고유 키이고 두 번째 인수는 데이터입니다.
//데이터 설정 구문 sessionStorage.setItem(yourkey, yourvalue);
데이터 설정되면 getItem(mykey) 메서드를 사용하여 데이터를 얻을 수 있습니다. 여기서 'yourkey'는 데이터를 가져오는 데 사용되는 고유 키입니다.
데이터 가져오기 구문 var getdata = sessionStorage.getItem(yourkey);
이름을 설정하려면 아래에 주어진 코드를 사용할 수 있습니다. 여기서 'yourname'은 첫 번째 인수로서의 고유 키이며 Ram은 두 번째 인수로서의 데이터입니다.
//아래 코드 라인을 사용하여 이름 설정
sessionStorage.setItem('yourname', 'Ram');이름을 가져오려면 아래 주어진 코드를 사용할 수 있습니다.
아래 코드 라인을 사용하여 이름을 가져옴
var yourname = sessionStorage.getItem(' yourname ');이제 세션 저장소에서 특정 데이터를 삭제하려면 removeItem(yourkey) 메서드를 사용할 수 있습니다.
//Sessionstorage로부터 데이터 삭제 var removename = sessionStorage.removeItem(yourkey);
현재 세션에서 모든 데이터를 삭제해야할 때도 있습니다. 이 경우 clear() 메서드를 사용할 수 있습니다. ;
//현재 세션에서 모든 데이터를 삭제하려면 아래 코드 라인 사용 sessionStorage.clear();
또한 다음과 같이 한 세션에 대해 사용자의 이름을 저장할 수 있습니다.
sessionStorage.yourname = "Sahu";
localstorage를 사용하여 데이터를 설정하고 가져오고 삭제하는 방법
localStorage 개체는 데이터를 저장할 저장 변수를 제공합니다. 로컬 저장소에 데이터를 저장하는 경우 이 데이터는 로컬 저장소에 영구적으로 저장됩니다. 애플리케이션을 닫는 경우에라도 해당 데이터는 로컬 저장소에서 사용가능 합니다. sessionStorage 장에서 설명된 바와 같이 localStorage의 모든 메서드를 사용할 수 있습니다. 유일한 차이점은 애플리케이션을 닫은 다음에도 모든 데이터를 사용할 수 있다는 것입니다. 로컬 저장소와 Clear() 메서드를 함께 사용하면 모든 로컬 저장소의 데이터는 삭제됩니다. 아래 코드 라인을 사용하면 setitem 메서드를 사용하여 로컬 저장소에서 키 값 쌍을 설정할 수 있습니다. 여기서 'yourkey'는 데이터를 가져오는 데 사용되는 고유 키입니다.
//데이터 설정 구문 localStorage.setItem(yourkey, yourvalue);
데이터를 검색하려면 getitem(yourkey) 메서드를 사용하고 다음과 같이 getdata 변수에 저장할 수 있습니다.
//데이터 가져오기 방법 var getdata = localStorage.getItem(yourkey);
여기에 setItem 메서드를 사용하여 이름을 저장하는 방법의 예제가 나와 있습니다.
//아래 코드 라인을 사용 하여 이름 설정
localStorage.setItem(' yourname', 'Ram');이름을 가져오려면 아래 코드 라인을 사용할 수 있습니다.
아래 코드 라인을 사용하여 이름을 가져옴
var yourname = localStorage.getItem(' yourname ');localstorage에서 데이터를 제거하려면 removeItem(yourkey) 함수를 사용합니다.
//localstorage로부터 데이터 삭제 var removename = localStorage.removeItem(yourkey);
아래 코드는 localstorage에서 모든 데이터를 삭제하는 데 사용됩니다.
//localStorage로부터 모든 데이터를 삭제하려면 아래 코드 라인 사용 localStorage.clear();
지금 Tic-Tac-Toe 예제를 통해 애플리케이션에서의 세션 저장소 사용 방법을 살펴봅니다.
Tic Tac Toe 게임에서 세션 저장소 사용하기
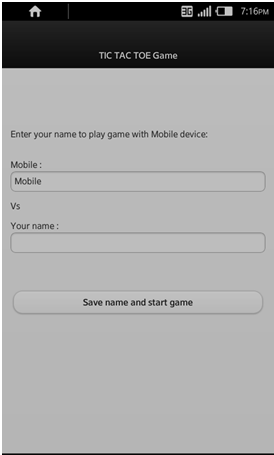
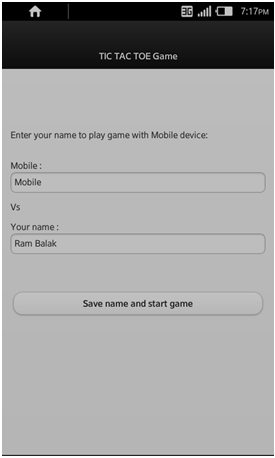
여기에서 게임 플레이어의 이름과 점수는 sessionStorage 개체에 저장됩니다.


그림1:Sessionstorage
코드 예제
이름이 비어 있는지 여부를 함수 saveplayername()를 사용하여 확인할 수 있습니다. 사용자 이름이 비어 있으면 경고 메시지가 표시됩니다. 이름을 입력하고 버튼을 클릭하여(이름을 저장하고 게임 시작) 게임을 재생합니다. 이 버튼을 클릭하여 TIC TAC TOE 게임을 로드합니다. 이 게임에서 "X" 기호와 함께 사용자가 첫 번째 차례가 돠며, "O" 기호와 함께 장치가 그 다음 차례가 됩니다.
sessionStorage 개체에 플레이어 이름을 저장합니다.
function savePlayerName()
{
var username1 = $('#Player1').val().trim();
var username2 = $('#Player2').val();
//이름이 비어 있고 경고 메시지가 나타나면 이름을 확인합니다.
if (!username1)
{
alert("Please enter your name");
return;
}
//이름 값 저장
sessionStorage.setItem("Player1name", username1);
sessionStorage.setItem("Player2name", username2);
//게임 점수 초기화
sessionStorage.Player1Score = 0;
sessionStorage.Player2Score = 0;
window.location.href="#play-game-page";
}'sessionStorage' 변수를 사용하여 세션 저장소에 접근할 수 있습니다. 아래 코드는 이 세션에서 게임의 승자가 누구인지를 확인합니다. 세션이 만료되면 플레이어의 점수가 손실됩니다. 양 플레이어의 점수는 sessionStorage 개체에 저장됩니다.
//TicTacToeWinnner(symbol)는 게임의 승자가 누구인지를 확인하는데 사용됩니다.
//이 함수에서 플레이어의 점수를 증분합니다.
function TicTacToeWinnner(symbol)
{
var matchwin = [ [ 0, 1, 2 ], [ 3, 4, 5 ], [ 6, 7, 8 ],
[ 0, 3, 6 ], [ 1, 4, 7 ], [ 2, 5, 8 ],
[ 0, 4, 8 ], [ 2, 4, 6 ] ];
for ( var a = 0; a < matchwin.length; a++)
{
if (CanvasContent[matchwin[a][0]] === symbol &&
CanvasContent[matchwin[a][1]] === symbol &&
CanvasContent[matchwin[a][2]] === symbol)
{
var name;
var newScore = 0;
if (symbol === 'X')
{
name = sessionStorage.getItem("Player1name");
이름에 대한 점수 증분
sessionStorage.Player1Score = Number(sessionStorage.Player1Score) + 1;
newScore = sessionStorage.Player1Score;
}
else
{
name = sessionStorage.getItem("Player2name");
//모바일 점수 증분
sessionStorage.Player2Score = Number(sessionStorage.Player2Score) + 1;
newScore = sessionStorage.Player2Score;
}
//플레이어 우승자 이름 표시
$("#Winner-player").html("Current winner Name :"+ name);
restartGame();
for ( var l = 0; l <= 8; l++)
{
positiondata[l] = true;
}
//최고 점수인지 여부를 확인합니다.
if(localStorage.highScore)
{
//플레이어 점수가 최고 점수 보다 크면
//해당 점수를 최고 점수로 업데이트합니다.
if(newScore > localStorage.highScore)
{
setHighScore(name, newScore);
}
}
else
{
setHighScore(name, newScore);
}
return true;
}
}
return false;
}Tic Tac Toe 게임에서 로컬 저장소 사용
localstorage는 높은 게임 점수를 저장하는데 사용되므로 사용자가 게임을 종료할 때에도 높은 게임 점수를 사용할 수 있습니다.
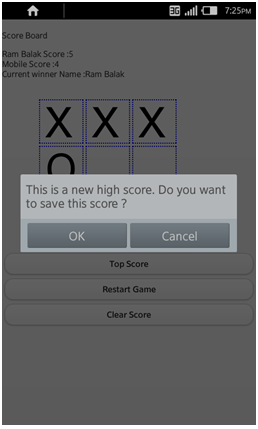
로컬 저장소 데이터에 대한 에뮬레이터의 스크린샷이 아래에 제공됩니다.

그림 2: Weblocalstorage
코드 예제
플레이어가 현재 최고 점수보다 더 많은 점수를 득점할 수 있다면, 플레이어의 이름과 점수는 최고 득점으로 업데이트됩니다. 플레이어는 새로운 높은 점수를 저장할 것인지 묻는 경고 메시지를 가져옵니다. 플레이어가 자신의 이름을 저장하기를 원치 않는 경우 취소 버튼을 클릭할 수 있습니다.
여기 localStorage 개체를 사용하여 업데이트하고 고득점자 이름 및 기록을 영구적으로 유지합니다.
//플레이어 점수를 확인하고 최고 점수보다 높다면 최고 점수로 이름을 업데이트합니다.
function setHighScore(name, newScore)
{
var res = confirm("This is a new high score. Do you want to save this score ?");
if (res === true)
{
//우승자 점수와 로컬 저장소 이름 저장
localStorage.highScore = newScore;
localStorage.highScorerName = name;
}
}아래 코드는 상위 득점자 이름 및 해당 점수를 가져오는 데 사용됩니다. 최고 점수를 표시하려면 상단 점수 버튼을 클릭합니다. localStorage 개체 점수는 데이터를 영구적으로 저장하는데 사용됩니다.
//함수 showtopscore()는 최고 득점자 이름과 점수를 나타냅니다.
function showTopScore()
{
//최고 점수가 있으면 해당 이름과 점수가 표시됩니다.
if(localStorage.highScore)
{
var msg = "Top scorer name : " + localStorage.highScorerName +
" Score : " + localStorage.highScore;
alert(msg);
}
else
{
//최고 점수가 없으면 표시됩니다
// "No top score"
alert("No top score");
}
}고득점 데이터 삭제 방법
이 게임의 높은 점수는 localstorage에 저장됩니다. 플레이어가 고득점 데이터를 삭제하려면 clear score 버튼을 클릭합니다. 그러면 localstorage의 데이터가 삭제됩니다. clear score 버튼을 클릭하면 다음 함수가 호출됩니다.
//게임의 높은 점수를 삭제하려면 다음 함수를 사용합니다.
function clearScore()
{
var res = confirm("Do you want to clear the score ?");
if (res == true)
{
localStorage.clear();
}
}결론
이 문서에서 Tizen 웹 애플리케이션에서 로컬 및 세션 웹 저장 방법에 대해 알아보았습니다. 애플리케이션에서 웹 스토리지를 사용하는 경우 참조로 샘플 애플리케이션을 사용할 수 있습니다.
빌드 요구 사항
애플리케이션은 Tizen 2.0 펌웨어가 설치된 장비용으로 제공됩니다.
SDK 사용환경: 2.0.0a4
부록
샘플 애플리케이션 첨부
