Tizen 应用程序中的 Cocos2d-html5 游戏框架 — 后续
PUBLISHED
这篇文章是对 Cocos2d-html5 内容的延续。 之前的部分简要地描述了 Cocos2d-html5 的工作原理并介绍了一些基本元素,如:sprite、图层和场景。 现在,我们将集中在处理用户输入、播放声音、运行操作和更多方面。
处理用户输入(台式机:键盘,移动设备:陀螺仪)
键盘
在 Cocos2d-html5 应用程序中使用键盘输入非常简单。 所有需要做的是启用应接收输入的图层中的键盘输入。 这通过调用图层内的 setKeyboardEnabled 方法来完成:
layerThatshouldReveiceTheKeyboardInput.setKeyboardEnabled(true);
现在可以使用这些函数来检索哪个键被按下或松开的信息:onKeyDown 和 onKeyUp。 将这些函数添加到您的级别对象后,每按下或松开一个键,这些函数即被调用。 这两个函数都有一个已按键类型作为函数参数,所以您可以轻松确定用户按了哪个键。
以下是一个接收键盘输入的示例类:
classes.layers.Level = cc.Layer.extend({
ctor : function() {
this._super();
this.setKeyboardEnabled(true);
this.keyboardArrows = {
left : false,
right : false,
up : false,
down : false
}
},
onKeyDown : function(key) {
switch (key) {
case 37:
this.keyboardArrows.left = true;
break;
case 38:
this.keyboardArrows.up = true;
break;
case 39:
this.keyboardArrows.right = true;
break;
case 40:
this.keyboardArrows.down = true;
break;
}
},
onKeyUp : function(key) {
switch (key) {
case 37:
this.keyboardArrows.left = false;
break;
case 38:
this.keyboardArrows.up = false;
break;
case 39:
this.keyboardArrows.right = false;
break;
case 40:
this.keyboardArrows.down = false;
break;
}
}
});陀螺仪
Tizen 支持陀螺仪,并通过陀螺仪 API 应用。 此 API 兼容 W3C 草案文件,该文件位于此处:
http://dev.w3.org/geo/api/spec-source-orientation.html
该文件乍看下可能很长且有点复杂,但它非常详细且 API 本身非常简单和明确。 现在,您将学习如何轻松地使用此 API 创建根据设备方向控制的游戏。
为了使用陀螺仪 API,您必须注册一个“deviceorientation”侦听器:
window.addEventListener('deviceorientation', function(e) {
var alpha = e.alpha;
var beta = e.beta;
var gamma = e.gamma;
});正如您所见,这是一个典型的 JavaScript 异步方法,每当方向发生改变,α、β 和 γ 值会进行更新,并在方向改变事件中进行传递。
α、β 和 γ 值描述了设备的方向。
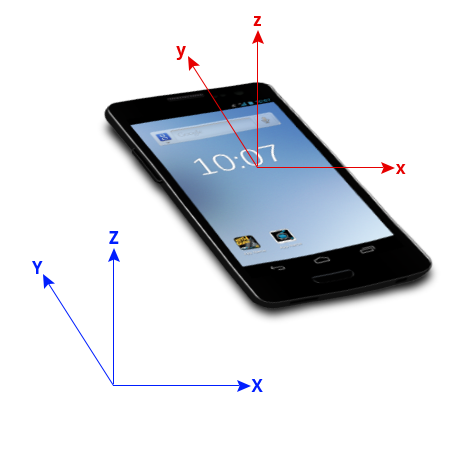
请考虑下面的坐标系统:
 图 1:设备方向
图 1:设备方向
这是根据计算 α、β 和 γ 所得的值制定的设备坐标系统。
如果该设备是绕着其 z 轴旋转,则 α 被修改。
如果该设备是绕着其 x 轴旋转,则 β 被修改。
如果该设备是绕着其 y 轴旋转,则 γ 被修改。
您获得有关设备方向如何改变的信息后,您只需根据旋转向对象指定适当的速度。
声音
Cocos2d-html5 允许在背景中播放配乐并作为特殊效果。 为了播放音乐文件,您必须初始化 AudioManager 和启用音乐格式,如下所示:
cc.AudioEngine.getInstance().init("mp3,ogg,wav");配乐应事先加载,就像其他资源一样。
cc.Loader.shareLoader().preload([{
type : "effect",
src : "sounds/splat"
}, {
type : "bgm",
src : "Resources/background"
}]);正如您所见,有两种声音类型:效果和 BGM。 第一种用来播放简短的小音乐文件,如声音效果,而第二种专为播放长配乐而设计。 这两种音乐曲目可以同时共存,因此它们不会打断对方。
现在,音乐已被加载,您可以随时播放该音乐。 只需调用 playEffect 函数:
cc.AudioEngine.getInstance().playEffect("sounds/splat");目前声音在游戏中被禁用,但只需从 Level.js 文件取消以下行的注释即可轻松开启声音。
// game.getAudio().playEffect("sounds/splat");
动作 — 处理复杂的动画效果
动作操作就像给对象发号施令。 您可以告诉一个对象改变其位置、旋转、颜色、可见性或您可以调整其大小。 可修改的对象是 cc.Node 对象,如 sprite、场景和图层。
如果您想向 sprite 添加一个动作,您必须执行以下两个简单步骤:
- 找到必要的行动类并创建它的一个实例。
var actionBy = cc.MoveBy.create(2, cc.p(80, 80));
- 使用 runAction 函数在 sprite 上执行此动作。
someSprite.runAction(actionBy);
基本操作
以下是更改图像属性的基本操作列表:
- 位置
- cc.MoveBy
- cc.MoveTo
- cc.JumpBy
- cc.JumpTo
- cc.BezierBy
- cc.BezierTo
- cc.Place
- 调整大小
- cc.ScaleBy
- cc.ScaleTo
- 旋转
- cc.RotateBy
- cc.RotateTo
- 可见
- cc.Show
- cc.Hide
- cc.Blink
- cc.ToggleVisibility
- 不透明度
- cc.FadeIn
- cc.FadeOut
- cc.FadeTo
- r、 g、 b
- cc.TintBy
- cc.TintTo
除了更改图像属性的简单操作,一些其他操作可以更改速度、方向和动作顺序。
缓冲动作
上文所述的一些操作继承 cc.IntervalAction。 您可以使用下面列出的操作操纵它们的速度和方向:
- cc.EaseIn
- cc.EaseOut
- cc.EaseInOut
- cc.Speed
- cc.EaseExponentialIn
- cc.EaseExponentialOut
- cc.EaseExponentialInOut
- cc.EaseSineIn
- cc.EaseSineOut
- cc.EaseSineInOut
- cc.EaseElasticIn
- cc.EaseElasticOut
- cc.EaseElasticInOut
- cc.EaseBounceIn
- cc.EaseBounceOut
- cc.EaseBounceInOut
- cc.EaseBackIn
- cc.EaseBackOut
- cc.EaseBackInOut
这些操作在开始、结束或两者时加快了其他操作。 如果您想在开始时加快操作,只需创建一个 cc.EaseIn 对象,并通知应在其构造函数内修改速度的操作。
组成
此外,Cocos2d-x 可以让用户创建操作队列,这样操作可以依次运行或同时运行。
以下是操作序列的完整列表:
- cc.Sequence
序列对象按照操作被传递至对象构造函数的顺序依次执行该等操作。 - cc.Spawn
Spawn 对象在同一时间运行所有操作。 Spawn 操作的执行时间是最长的内部操作时间。 - cc.Repeat
重复对象以有限的次数执行内部操作。 - cc.RepeatForever
RepeatForever 类用于永远重复操作。
下面是如何在您的应用程序中使用组成的一个示例:
var rep = cc.Repeat.create(actionBy, 5); someSprite.runAction(rep);
示例
在 RunSnailRun 应用程序中,我们使用行动来创建一个花哨的介绍。
在游戏启动时,将显示一个游戏小徽标,然后徽标慢慢放大。在游戏结束时,一个快速反向缩放动作将呈现一种弹跳效果的幻觉。
这种效果被实现如下:
首先,徽标被缩小至较小的尺寸:
this.logo.setScale(0.1);
然后操作对象被创建并分配到徽标 sprite:
this.logo.runAction(cc.Sequence.create(cc.EaseElasticOut.create(cc.ScaleTo.create(2, 1, 1), 0.5)));
正如您所见,我们使用 cc.ScaleTo 对象创建缩放效果,在结束时使用 cc.EaseElasticOut 操作加速缩放并同时恢复方向。 我们还使用 cc.Sequence 类,但由于只有一种操作被传递给此对象,因此不会对整体命令造成太大影响。 在结束时,使用 runAction 函数传递并在徽标 sprite 上执行具有所有内部操作的序列对象。
网格
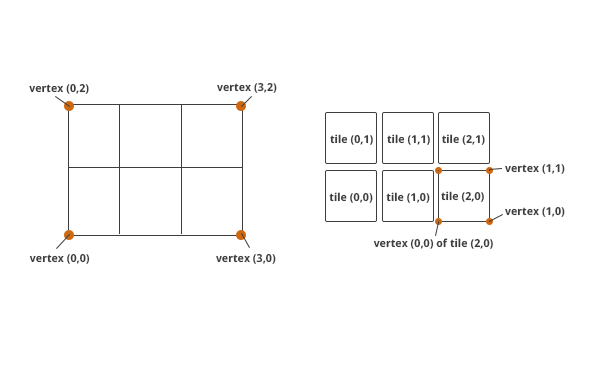
Cocos2d-x 还启用一些使用网格属性的更高级操作。 网格是一个由线条组成的网络,将图像切割成相等的小块。
 图 3:Cocos2d-html5 网格
图 3:Cocos2d-html5 网格
图像被划分成小块后,就可以通过变换顶点或瓷砖轻松修改图像。
简单的矩形框碰撞检测
为了确定对象相互重叠,Cocos2d-html5 提供一个方框碰撞检测机制。 可以通过调用 cc.rectIntersectRect(rectangle1, rectangle2) 函数来使用该机制。 此方法采用两个矩形作为参数,并检查它们是否彼此相交。
在 RunSnailRun 应用程序中,碰撞检测用于找出刺猬何时捉住一只蜗牛或让它停止在生菜上爬行。
下面是示例应用程序的源代码,显示了如何使用方框碰撞函数:
collisionDetection : function() {
for ( var i = 0; i < this.snails.length; i++) {
if (cc.rectIntersectsRect(this.hedgehog.collideRect(), this.snails[i].collideRect())) {
game.getAudio().playEffect("sounds/splat");
this.removeChild(this.snails[i]);
this.numberOfSnails--;
this.snails.splice(i, 1);
if (this.numberOfSnails === 0) {
alert("You win!");
game.changeScene(game.getScene('intro'));
game.stopCountdown();
this.removeCounter();
}
}
}
}该机制非常简单。 对于每一只蜗牛和刺猬,使用 collideRect 函数创建一个碰撞矩形。
collideRect : function() {
var a = this.getContentSize();
var p = this.getPosition();
return cc.rect(p.x - a.width / 2, p.y - a.height / 2, a.width, a.height);
}CollideRect 函数计算图像周围的矩形,创建 cc.rect 对象并返回它。
创建蜗牛和刺猬这两个碰撞矩形后,将它们传递给 cc.rectIntersectsRect 方法,以确定是否存在碰撞。 如果重叠蜗牛的对象被移除。
使用相同的机制来检查刺猬是否已跑进生菜内并应当被停止。 唯一区别是使用的是生菜矩形,而不是蜗牛矩形。
随机布朗运动
在 RunSnailRun 应用程序中,蜗牛的随机运动基于布朗运动。 我们决定使用此模型,因为它非常混乱和不可预知。 虽然此随机过程源自对移动颗粒悬浮在流体中并被快速移动的原子轰击的观察,但它非常适合于描述蜗牛疯狂和仓惶地在后院狂奔的生活是如此的渺小和不确定。
布朗运动也不是这么难以用数学来描述,并在应用程序中实施。 要了解更多关于布朗运动的实施,检查蜗牛类内部的移动方法。
总结
这篇文章介绍了 Coco2d-html5 框架、其结构以及如何使用它。 文章也对基本元素,如 sprite、图层、场景和其他重要元素进行了介绍和描述。 为了帮助读者理解如何使用 Cocos2d-html5 创建应用程序,从 RunSnailRun 示例应用程序中截取的代码片段附带简短说明也被包含在文中。
要了解更多关于游戏开发的信息,请参阅关于 Box2d 和瓷砖地图编辑器的文章,这两篇文章也是基于 RunSnailRun 应用程序。