Tizen 애플리케이션의 Cocos2d-html5 게임 프레임워크 - 추가 작업
PUBLISHED
이것은 Cocos2d-html5에 대한 문서 추가분입니다. 이전 부분에서는 간략하게 Cocos2d-html5 작동 방법에 대해 설명했고 스프라이트, 레이어, 장면 등 몇 가지 기본 요소를 소개했습니다. 이제 사용자 입력 처리, 사운드 재생, 동작 실행 등에 대해 집중적으로 알아볼 것입니다.
로사용자 입력(데스크탑: 키보드, 모바일: 자이로스코프) 처리
키보드
Cocos2d-html5 애플리케이션의 키보드 입력을 사용하면 매우 간단합니다. 수행해야 하는 모든 작업은 입력을 수신해야 하는 레이어에서 키보드 입력을 활성화하고 있습니다. 레이어 내부에 있는 setKeyboardEnabled 메서드를 호출하여 수행됩니다.
layerThatshouldReveiceTheKeyboardInput.setKeyboardEnabled(true);
이제 onKeyDown 및 onKeyUp 함수를 사용하여 눌러지거나 놓인 키에 대한 정보를 검색할 수 있습니다. 이러한 함수를수준 개체에 추가하면 키를 누르거나 놓을 때마다 호출됩니다. 이러한 두 함수에는 모두 함수 매개 변수로 눌러진 키 유형이 있으므로 사용자가 어떤 키를 눌렀는지 쉽게 결정할 수 있습니다.
키보드 입력을 수신하는 샘플 클래스입니다.
classes.layers.Level = cc.Layer.extend({
ctor : function() {
this._super();
this.setKeyboardEnabled(true);
this.keyboardArrows = {
left : false,
right : false,
up : false,
down : false
}
},
onKeyDown : function(key) {
switch (key) {
case 37:
this.keyboardArrows.left = true;
break;
case 38:
this.keyboardArrows.up = true;
break;
case 39:
this.keyboardArrows.right = true;
break;
case 40:
this.keyboardArrows.down = true;
break;
}
},
onKeyUp : function(key) {
switch (key) {
case 37:
this.keyboardArrows.left = false;
break;
case 38:
this.keyboardArrows.up = false;
break;
case 39:
this.keyboardArrows.right = false;
break;
case 40:
this.keyboardArrows.down = false;
break;
}
}
});자이로스코프
자이로스코프는 Tizen에 지원되고 Gyroscope API를 통해 사용할 수 있습니다. 이 API는 여기서 찾을 수 있는 W3C 초안 문서와 호환됩니다.
http://dev.w3.org/geo/api/spec-source-orientation.html
언뜻 보기에 문서가 길고 조금 복잡해 보이지만 매우 자세하게 설명되어 있으며 API 자체는 매우 간단하고 명확합니다. 장치 방향을 기반으로 제어된 게임을 만들기 위해 API를 사용할 수 있는 방법을 배웁니다.
Gyroscope API를 사용하기 위해 "deviceorientation" 수신기를 등록해야 합니다.
window.addEventListener('deviceorientation', function(e) {
var alpha = e.alpha;
var beta = e.beta;
var gamma = e.gamma;
});보시다시피 이것은 전형적인 JavaScript 비동기식 방법입니다. 방향이 변경될 때마다 알파, 베타, 감마 값이 업데이트되고 방향 변경 이벤트에 전달됩니다.
알파, 베타, 감마 값은 장치의 방향을 설명합니다.
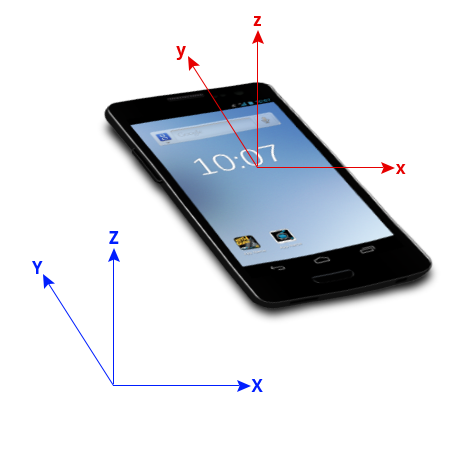
다음 좌표계를 고려하십시오.
 그림 1: 장치 방향
그림 1: 장치 방향
이것은 알파, 베타, 감마 값을 계산하는 데 따른 장치의 좌표계입니다.
장치가 z축을 중심으로 회전하면 알파가 수정됩니다.
장치가 x축을 중심으로 회전하면 베타가 수정됩니다.
장치가 y축을 중심으로 회전하면 감마가 수정됩니다.
장치 방향 변경 방법에 대한 정보를 얻은 후 회전에 따라 개체에 적절한 속도를 할당해야 합니다.
사운드
Cocos2d-html5를 사용하면 배경에서 사운드 효과로 사운드 트랙을 재생할 수 있습니다. 음악 파일을 재생하기 위해 AudioManager를 초기화하고 다음과 같이 음악 형식을 활성화해야 합니다.
cc.AudioEngine.getInstance().init("mp3,ogg,wav");재생될 사운드 트랙은 다른 리소스와 마찬가지로 항상 미리 로드되어야 합니다.
cc.Loader.shareLoader().preload([{
type : "effect",
src : "sounds/splat"
}, {
type : "bgm",
src : "Resources/background"
}]);보시다시피 효과와 bgm이라는 두 가지 사운드 유형이 있습니다. 첫 번째 유형은 사운드 효과처럼 짧고 작은 음악 파일을 재생하는 데 사용되고, 두 번째 유형은 긴 사운드 트랙용으로 설계되었습니다. 두 음악 트랙은 서로 간섭하지 않도록 동시에 사용할 수 있습니다.
음악이 로드되고 언제든지 재생할 수 있습니다. playEffect 함수 호출:
cc.AudioEngine.getInstance().playEffect("sounds/splat");현재 게임에서 사운드가 비활성화되었지만 Level.js 파일에서 다음 줄의 주석을 제거하면 쉽게 켤 수 있습니다.
// game.getAudio().playEffect("sounds/splat");
액션 - 효과적으로 복잡한 애니메이션 처리
액션은 개체에 명령을 내리는 것처럼 작동합니다. 위치, 회전, 색상, 표시 유형을 변경하기 위해 개체에게 명령을 내리거나 조정할 수 있습니다. 수정할 수 있는 개체는 스프라이트, 장면, 레이어와 같은 cc.Node 개체입니다.
스프라이트에 액션을 추가하려는 경우 다음 두 가지 간단한 단계를 수행해야 합니다.
- 필요한 액션 클래스를 찾아서 인스턴스를 만듭니다.
var actionBy = cc.MoveBy.create(2, cc.p(80, 80));
- RunAction 함수를 사용하여 스프라이트에 이 액션을 실행합니다.
someSprite.runAction(actionBy);
기본 액션
이미지 속성을 변경하는 기본 액션의 목록입니다.
- 위치
- cc.MoveBy
- cc.MoveTo
- cc.JumpBy
- cc.JumpTo
- cc.BezierBy
- cc.BezierTo
- cc.Place
- 크기 조정
- cc.ScaleBy
- cc.ScaleTo
- 회전
- cc.RotateBy
- cc.RotateTo
- 표시
- cc.Show
- cc.Hide
- cc.Blink
- cc.ToggleVisibility
- 불투명도
- cc.FadeIn
- cc.FadeOut
- cc.FadeTo
- r, g, b
- cc.TintBy
- cc.TintTo
이미지 속성을 변경하는 간단한 액션 외에도 몇 가지 다른 액션은 속도, 방향 및 액션 순서를 변경할 수 있습니다.
감속/가속 액션
위에서 설명한 액션 중 일부는 cc.IntervalAction에서 상속됩니다. 아래 나열된 액션으로 속도 및 방향을 조작할 수 있습니다.
- cc.EaseIn
- cc.EaseOut
- cc.EaseInOut
- cc.Speed
- cc.EaseExponentialIn
- cc.EaseExponentialOut
- cc.EaseExponentialInOut
- cc.EaseSineIn
- cc.EaseSineOut
- cc.EaseSineInOut
- cc.EaseElasticIn
- cc.EaseElasticOut
- cc.EaseElasticInOut
- cc.EaseBounceIn
- cc.EaseBounceOut
- cc.EaseBounceInOut
- cc.EaseBackIn
- cc.EaseBackOut
- cc.EaseBackInOut
이러한 액션은 시작, 끝 또는 둘 다에서 다른 액션을 가속화합니다. 처음에 액션을 가속하려면 cc.EaseIn 개체를 만들고 생성자 내부에서 수정되어야 할 속도의 액션을 알립니다.
구성
또한 액션이 차례로 또는 동시에 실행될 수 있도록 Cocos2d-x는 액션 대기열을 만들 가능성을 제공합니다.
액션 시퀀스의 전체 목록입니다.
- cc.Sequence
Sequence 개체는 개체 생성자에게 전달되는 순서대로 액션을 차례로 실행합니다. - cc.Spawn
Spawn 개체는 동시에 모든 액션을 실행합니다. Spawn 액션의 실행 시간은 가장 긴 내부 액션 시간입니다. - cc.Repeat
Repeat 개체는 내부 액션을 제한된 횟수로 실행합니다. - cc.RepeatForever
RepeatForever 클래스는 액션을 계속 반복하는 데 사용됩니다.
애플리케이션에서 컴퍼지션을 사용하는 방법의 예시입니다.
var rep = cc.Repeat.create(actionBy, 5); someSprite.runAction(rep);
예
RunSnailRun 애플리케이션에서 화려한 도입부를 만들기 위해 액션을 사용했습니다.
게임을 시작할 때 작은 게임 로고가 표시된 다음 더 큰 크기로 조정됩니다. 게임이 끝날 때 바운스 효과의 환상을 만드는 빠른 크기 조절 액션이 있습니다.
이 효과는 다음과 같이 설정되었습니다.
먼저 로고가 더 작은 크기로 조정됩니다.
this.logo.setScale(0.1);
액션 개체가 생성되고 로고 스프라이트에 할당됩니다.
this.logo.runAction(cc.Sequence.create(cc.EaseElasticOut.create(cc.ScaleTo.create(2, 1, 1), 0.5)));
보시다시피 크기 조정 효과를 만들기 위해 cc.ScaleTo 개체를 사용하고 마지막에는 크기 조정을 가속화하기 위해 cc.EaseElasticOut 액션을 사용하며 동시에 방향을 되돌립니다. 또한 cc.Sequence 클래스를 사용하지만 이 개체로 전달된 액션은 하나뿐이라 전체 명령에 영향을 미치지 않습니다. 마지막으로 모든 내부 액션을 가진 시퀀스 캐체가 전달되고 runAction 함수를 사용하여 로고 스프라이트에서 실행됩니다.
그리드
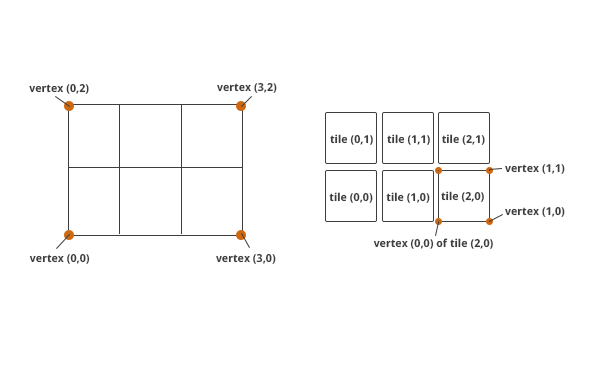
또한 Cocos2d-x를 사용하면 그리드 속성을 사용하는 몇 가지 고급 액션이 가능합니다. 그리드는 작고 동등한 작은 조각으로 이미지를 자르는 라인의 네트워크입니다.
 그림 3: Cocos2d-html5 그리드
그림 3: Cocos2d-html5 그리드
이미지를 작은 조각으로 나눈 후 꼭지점 또는 타일을 변형하여 쉽게 수정할 수 있습니다.
간단한 사각형 상자 충돌 감지
개체를 서로 겹치게 하기 위해서 Cocos2d-html5는 상자 충돌 감지 메커니즘을 제공합니다. cc.rectIntersectRect(rectangle1, rectangle2) 함수를 호출하여 사용할 수 있습니다. 이 메서드는 두 사각형을 매개 변수로 사용하고 서로 교차하는지 확인합니다.
RunSnailRun 애플리케이션에서 충돌 감지는 고슴도치가 달팽이를 잡거나 양상추 위에서 걷고 있는 달팽이를 막을 때 사용됩니다.
상자 충돌 함수를 사용하는 방법을 보여주는 샘플 애플리케이션의 소스 코드입니다.
collisionDetection : function() {
for ( var i = 0; i < this.snails.length; i++) {
if (cc.rectIntersectsRect(this.hedgehog.collideRect(), this.snails[i].collideRect())) {
game.getAudio().playEffect("sounds/splat");
this.removeChild(this.snails[i]);
this.numberOfSnails--;
this.snails.splice(i, 1);
if (this.numberOfSnails === 0) {
alert("You win!");
game.changeScene(game.getScene('intro'));
game.stopCountdown();
this.removeCounter();
}
}
}
}메커니즘은 매우 간단합니다. 각 달팽이나 고슴도치에 대해 collideRect 함수를 사용하여 충돌 사각형이 생성됩니다.
collideRect : function() {
var a = this.getContentSize();
var p = this.getPosition();
return cc.rect(p.x - a.width / 2, p.y - a.height / 2, a.width, a.height);
}CollideRect 함수는 이미지를 둘러싸는 사각형을 계산하고 cc.rect 개체를 만든 후 반환합니다.
달팽이와 고슴도치에 대해 두 개의 충돌 사각형이 생성되는 경우 충돌이 있는지 여부를 결정하는 cc.rectIntersectsRect 메서드에 전달됩니다. 개체가 겹쳐지면 달팽이가 제거됩니다.
고슴도치가 양상추와 맞닥뜨리거나 중지되어야 하는지 확인하기 위해 동일한 메커니즘이 사용됩니다. 유일한 차이점은 달팽이 사각형 대신 양상추 사각형이 사용된다는 것입니다.
무작위 브라운 운동
RunSnailRun 애플리케이션에서 달팽이의 무작위 운동은 브라운 운동을 기반으로 합니다. 불규칙하고 예측할 수 없기 때문에 때문에 이 모델을 사용하기로 결심했습니다. 이 확률 과정은 유동체에서 중지되고 빠르게 움직이는 원자에 의해 충격을 받은 이동 입자의 관찰에서 탄생했지만 뒷마당에서 미친 듯이 돌아다니는 달팽이의 작고 불확실한 삶을 설명하는 데에는 적합합니다.
또한 브라운 운동은 수학적으로 설명하고 애플리케이션에서 구현하는 데 그리 어렵지 않습니다. 브라운 운동 구현에 대해 자세히 알아보려면 달팽이 클래스 내에서 move 메서드를 확인하십시오.
요약
이 문서에서는 Coco2d-html5 프레임워크, 구조 및 사용 방법을 제시했습니다. 스프라이트, 레이어, 장면 및 다른 중요한 요소 등의 기본 요소가 소개 및 설명되었습니다. Cocos2d-html5로 애플리케이션을 만드는 방법을 독자들에게 이해시키기 위해 RunSnailRun 샘플 애플리케이션의 코드 조각에 대한 설명이 짦막하게 포함되었습니다.
게임 개발에 대한 자세한 내용은 RunSnailRun 애플리케이션을 기반으로 한 box2d 및 Tiled Map Editor에 관한 문서를 참조하십시오.