Customized List Tizen Native
 By Dinal Jivani
By Dinal Jivani
19 Feb 2018 05:00
English
4 Replies
Hello Everyone,
I am facing a problem from last two weeks related to the List with Events,
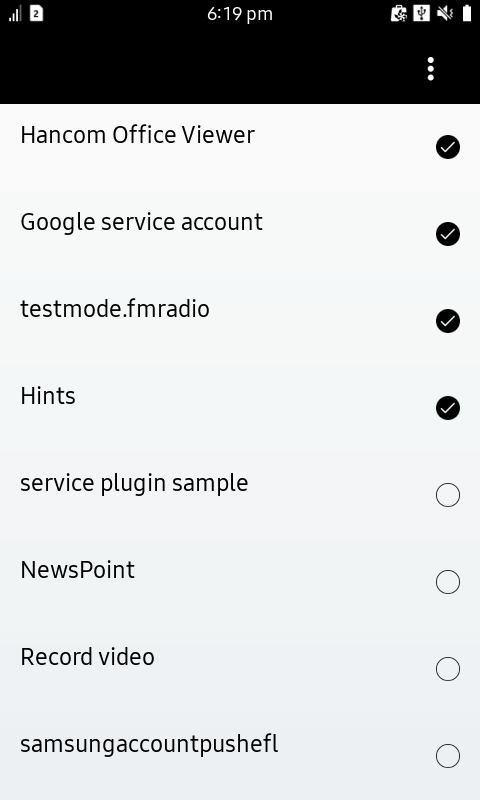
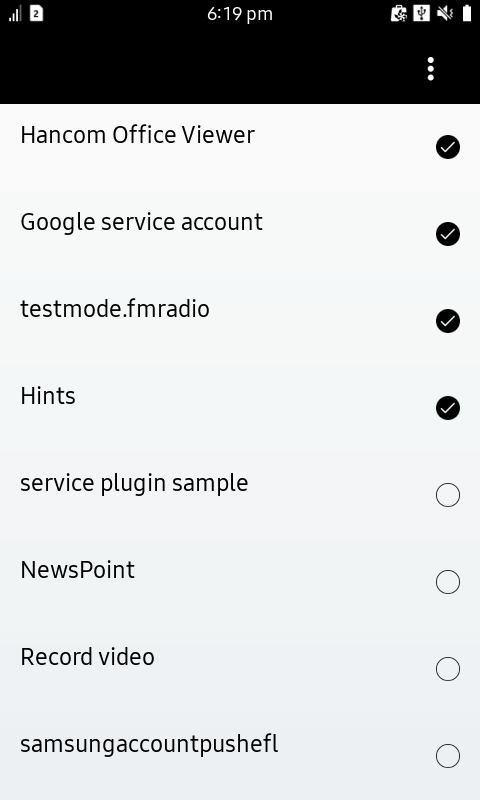
basically my requirement is to create a list that having a image button at the end of each item ,
and when i click the particular item image changes to the other icon, I tried various code tweaks but i think those are not the solution to my problem
Here I'm sharing image that shows, what type of list I want :

View Selected Answer
You must log in to use this service. Log in now?
The tag you entered already exists.
Do you want to report this post as spam?
The post has been reported as spam.
cannot be empty.
Are you sure you want to cancel and return to the list?
The code has been copied to the clipboard.
Enter a title.
All Categories
General Support
Tizen .NET
Web Application Development
Native Application Development
SDK & IDE
--------
--------