Hello Everyone,
I am facing a problem from last two weeks related to the List with Events,
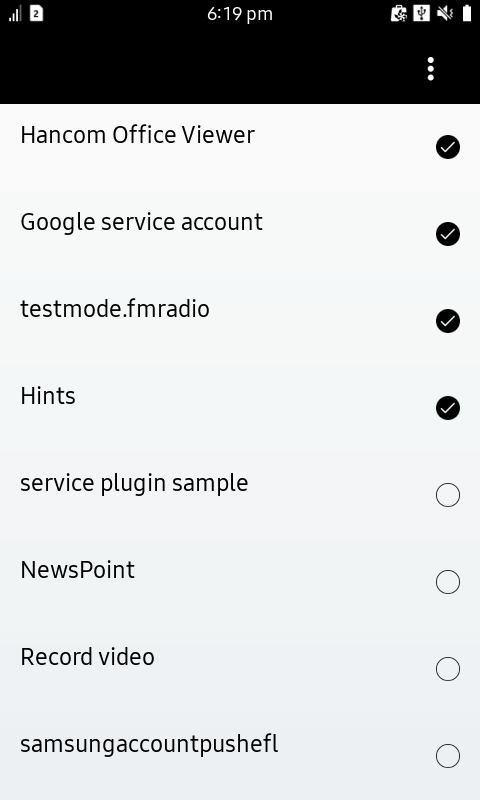
basically my requirement is to create a list that having a image button at the end of each item ,
and when i click the particular item image changes to the other icon, I tried various code tweaks but i think those are not the solution to my problem
Here I'm sharing image that shows, what type of list I want :