Using the TweenMax.js (GSAP - Greensock Animation Platform) in Tizen
PUBLISHED
Introduction
In order to create beautiful looking Tizen – JavaScript applications a developer should consider enriching his apps with eye-catching transitions and animations. There are many JavaScript libraries on the web which help out developers with programmatic animation. In this article we will focus on one of the most popular animation libraries in the web – TweenMax.js, which is now a part of GSAP – the Greensock Animation Platform. TweenMax showed up many years ago as a library for the Flash platform, helping out Flash developers with creating complex animations. As the public is moving away from Flash technology, the creators of TweenMax decided to rebuild the engine from scratch in JavaScript for usage in HTML5 projects.
In this article we will cover the basic concepts behind the TweenMax.js library and demonstrate how you can use it to create neat animations both in HTML5, with canvas or even WebGL. Also please note that two complete applications are provided with this article, which show the examples of usage of the library in both environments. The provided Tizen applications – TweenMaxWebAnimationsExample.wgt and TweenMaxWebGLParticlesExample.wgt were built and tested in the Tizen SDK 2.2.1.
More information about the Greensock Animation Platform and TweenMax.js can be found on the official Greensock web page at http://greensock.com/
The documentation for the libraries can be found at http://greensock.com/docs/ .
Also worth mentioning is that the TweenMax library for JavaScript comes in two different weight sizes in order to suit your projects’ requirements. So we have TweenMax which is the most powerful and also the biggest in terms of weight option and on the other hand we have TweenLite which is less powerful and lighter in weight. So when choosing the right library for your needs please refer to the Greensock home page in order to obtain more knowledge about differences of both options.
Alongside TweenMax and TweenLite, GSAP offers two additional libraries for managing long animation cycles consisting of many queued TweenMax or TweenLite animations. These additional libraries are respectively TimelineMax.js and TimelineLite.js. They are not in the scope of this article, so we will not focus on them. We will however show one example of cooperation between TweenMax.js and TimelineMax.js basing on the TweenMaxWebAnimationsExample.wgt example application provided with this article.
Setting up the library
First of all please download the library from http://greensock.com/ . You can download it as a zip file, from a GIT project or you can use it through a cdn (content delivery network). Unpack the zip package and open the folder with the library. Inside you will find an html file with the guide and a documentation file also in an html file. Next you can go either to the minified version or the uncompressed version of the library. Inside these folders you can easily find the library files for TweenMax, TweenLite, TimelineMax and TimelineLite. You may also notice that there are folders named easing, plugins and utils. In order to get the most of this library please copy TweenMax.min.js and TimelineMax.min.js, the easing, plugins and utils folders into your javascript folder in your Tizen IDE project, without changing the given directory structure. The next step is to add the libraries to your project in JavaScript. We want to add both TweenMax and TimelineMax for our HTML5 animation example.
<script src="js/TweenMax.min.js"></script> <script src="js/TimelineMax.min.js"></script>
Having done that, we can now actually start using the power of programmatic animation with TweenMax.
Your first tweens!
Using all of the GSAP libraries is quite easy. Let’s take an example animation for one element from the TweenMaxWebAnimationsExample.wgt sample application.
In the sample app’s html file we can find the following <div> element that we will animate:
[…] <div id="maintext">TweenMax and TimelineMax</br>example for Tizen</div> […]
In your main.js file you need to reference the id of the <div> with a JavaScript variable.
[…]
var mainText;
[…]
mainText = document.getElementById("maintext");
[…]
We will now animate the element in JavaScript with TweenMax. Please notice that the following code differs from the one in our sample application. The reason is that the code below is less complex and easier to understand.
[…]
TweenMax.to(mainText,0.75,{delay:1,css:{color:"#ffffff"},ease:Sine.easeOut});
[…]
You can see certain logical parts of the code that take care of the whole animation. First you need to call the TweenMax object. Then you need to choose the to() function from It, because we want to change the current state of the <div> object containing the text to another state. Then in the to() function we need to specify the animation parameters.
The first parameter is the DOM element object or array of DOM element objects we want to animate at the same time. In our example we put our mainText variable in here, which holds a reference to our <div>. The second parameter is the duration of our animation in seconds. It can be a float value, just like in the example above. So, for now we know what object we want to animate and how long the animation should last. The next parameter of our to() function needs to be an object containing the details (key-value pairs) of the animation. Let’s look at our example above. We can type in a delay parameter, which is not mandatory, but you can use it in order to delay the start of the animation by a given amount of seconds. The next parameter in our example is an object containing CSS parameters intended for animation. In our example we are animating the CSS color parameter of our <div> to #ffffff (white). Also, you can put more parameters as key-value pairs separated by a colon. And they don’t have to be only CSS parameters. For example: you can tween / animate any parameters of an object. Let’s say you have a plain JavaScript object in your code, like the one below. You can tween any of those values with TweenMax. In the following example values of the variables a,b and c will change in 2 seconds respiectively to 20,-40 and 12000 using the Sine.easeOut interpolation function.
var exampleObject = new Object();
exampleObject.a = 4;
exampleObject.b = 0;
exampleObject.c = 8;
TweenMax.to(exampleObject, 2, {a: 20, b: -40, c:12000}, ease:Sine.easeOut);
The last parameter in our example is the ease. Ease is a very interesting parameter because it tells the TweenMax animation engine how to interpolate the change of the chosen value during the given time. There are lots of predefined functions to choose from. Also you can build custom easing functions. For our example we have chosen the Sine.easeOut interpolation. As the scope of this article is not focused on describing interpolation types - the so called “easings”, so we will guide you to the interactive easing visualizer guide which can be found here. You can pick from numerous easing types and animate the little green ball with a chosen interpolation to see a real life example of your tween.
As it has been mentioned before, our tween example in the article is a bit different than the one in the html5 example application. The one in the article is initialized by a global object TweenMax, the ones in the application are created using the “new” word. And both ways are correct. You can use a global object to handle all tweens in your code, but this has its pros and cons. First of all if you have many animations in your application then handling them with only one object can be difficult when for example you only want to stop one tween. By stopping the tween on the global TweenMax object you will stop all animations which were started by this object earlier. On the other hand this can be a handy way of stopping all the animations in your app. But a far better way to control your animations is to assign each animation object to a different variable. And then control it by referencing to that specific variable. You can accomplish that like in the following example.
[…]
var myTween = new TweenMax(exampleObject, 2, {a: 20, b: -40, c:12000}, ease:Sine.easeOut);
[…]
Also worth mentioning is that TweenMax has callbacks. For example it can notify you on every update of the tween or when the tween ends. You can check for example the state of the tweened variables by assigning a function to the onUpdate variable and check if the tween has ended by assigning a function to the onComplete variable. The example below shows how both callbacks can be applied to a tween.
var exampleObject = new Object();
exampleObject.a = 4;
exampleObject.b = 0;
exampleObject.c = 8;
var myTween = new TweenMax(exampleObject, 2, {a: 20, b: -40, c:12000, onUpdate: tweenUpdate, onComplete: tweenComplete}, ease:Sine.easeOut);
function tweenUpdate() {
console.log(“a = “ + exampleObject.a + “ ,b = “ + exampleObject.b + “ ,c = “ + exampleObject.c);
}
function tweenComplete () {
console.log(“Hooray! The tween has been completed!”);
}
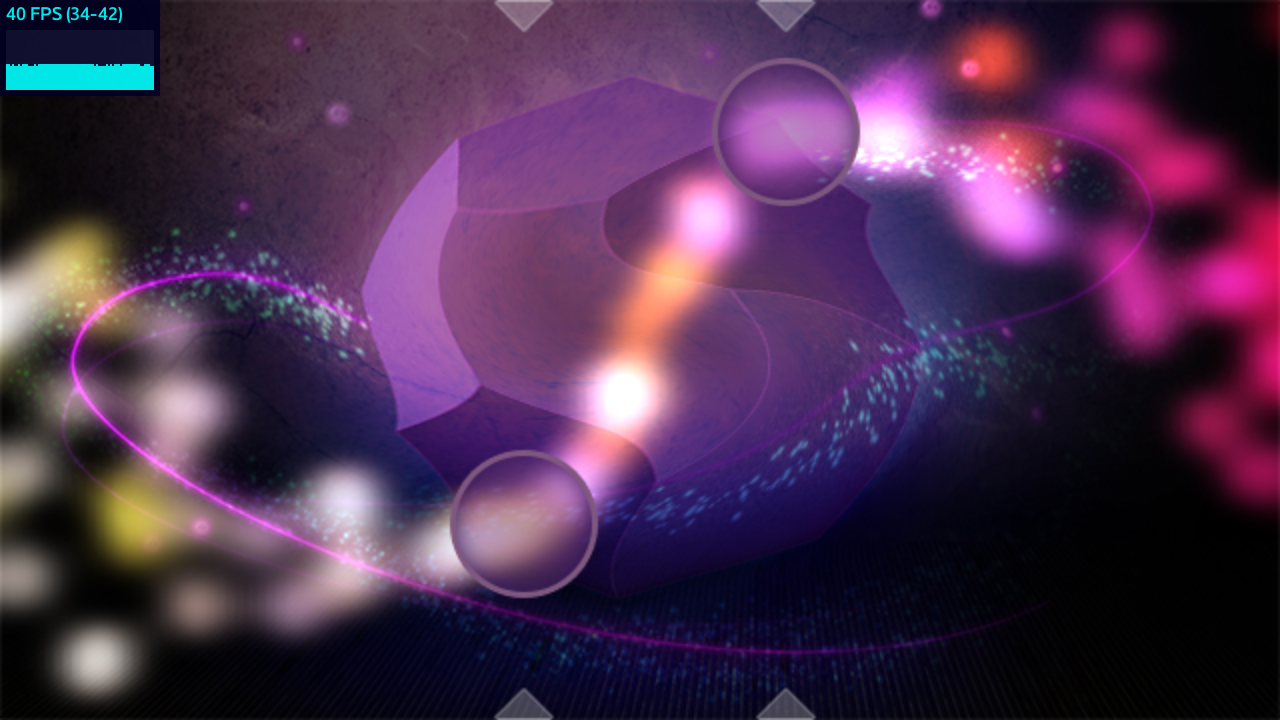
Apart from using TweenMax in animations in HTML5 web applications, you can also utilize the library in just any game framework or even WebGL projects. The second example app provided with this article - TweenMaxWebGLParticlesExample.wgt shows how you can use TweenMax for rendering particles following a curved path between two points. TweenMax also tweens the colors of the particles. The arrows pointing to the touch points are also tweened with delay. The sample app utilizes the pixi.js rendering framework in the WebGL mode and the Stats.js library for performance measurement.

Figure 1 – final preview of the TweenMaxWebGLParticlesExample.wgt example application
In the second app you can tween between values using a Bezier curve. TweenMax has built in support for Bezier curved animation. It is a neat and fast way to move and animate objects in games, multimedia presentations and web applications. Below you can see how the particle blobs are being tweened in the second example application.
[…]
var timeline = new TimelineMax(); // Create a new TimelineMax object
// append single TweenMax animations to the timeline of TimelineMax
timeline.append(new TweenMax(object, 2, {x: 20, y:30}));
timeline.append(new TweenMax(object, 1, {x: 40, y:560}));
timeline.append(new TweenMax(object, 3, {x: 90, y:100}));
timeline.append(new TweenMax(object, 4, {x: 120, y:300}));
[…]
When one sequence ends, another tween animation will start. Having all these animations appended to the timeline of the TimelineMax object you can easily perform operations like play(), resume(), pause(), restart() or reverse() on the whole sequence of animations. You can also scale the time and simulate a slow motion effect on your animations or go the other way and speed it up.
Summary
In this article we have demonstrated how to setup the TweenMax and TimelineMax libraries for your project. We showed how to create basic tweens via the TweenMax global object and in separate objects. We have also described how to animate with Bezier curves and how to use callbacks. Additional examples, documentation and information can be found at the official web page of the Greensock Animation Platform at http://greensock.com/ . We hope that this article and GSAP will be helpful in creating great animated content for your Tizen applications.
