Showing System Info in Wearable widget (Tizen Web)
PUBLISHED
Introduction
A Widget is a special type of Tizen Application. Widget provides summary information from the parent application or specific system information. It also allows users to take some actions without opening the parent application to increase the usability. It occupies the entire screen to make the most out of the screen.
So far, for web development, widgets are only available in wearable. They are loaded on the widget board (tap right) of the home screen layer.
Figure 1: Widget Board
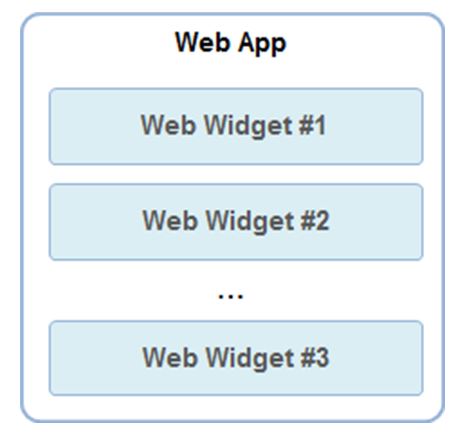
Standalone web widget can be created with no parent web application. In that case, the parent web application will be automatically generated by Tizen Studio. This type of application is for only test purposes. To publish in the Tizen Store, a web widget must accompany with a real parent application. More than 1 web widget can be included with a parent Web application.

Figure 2: Web widgets under parent web app
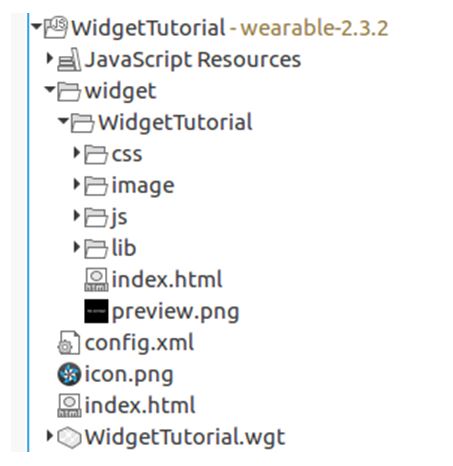
Web widget resource resides under web application package. Web widgets will be installed when the parent application is installed and uninstalled vice-versa.

Figure 3: Web widget structure with its parent Web app
In this document, a simple web widget is developed to show the basic functionality. The widget shows the Battery level, CPU uses and Display brightness.
Test Settings:
|
Type |
Tizen Web Widget |
|
SDK |
Tizen SDK 2.3.2 |
|
Tested on |
Emulator, Samsung Gear S3 |
Steps to do
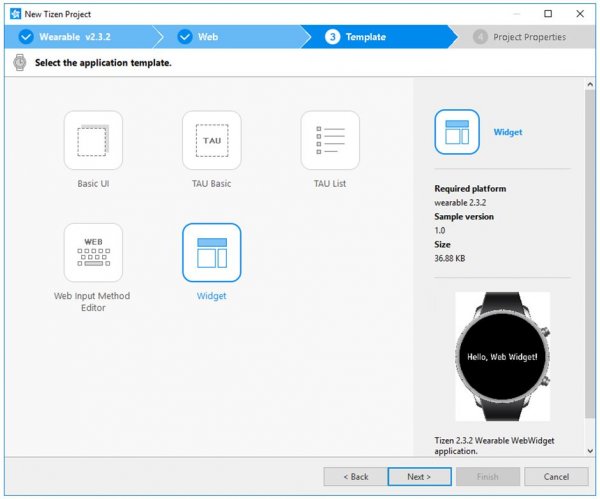
Step 1: Create a web widget application project. In this case go to
New Tizen Project>Template>Wearable>Web Application>Widget
Click on Next, give a name and Finish.
Figure 4: Basic Web Widget template
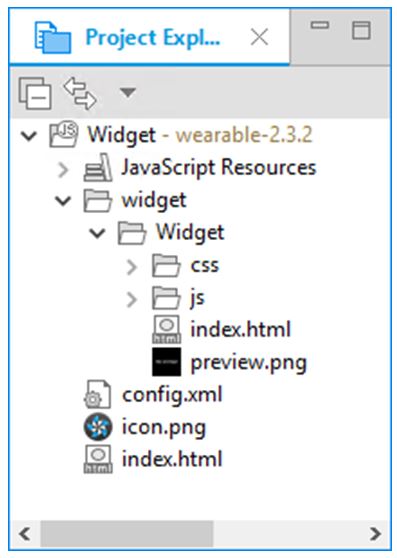
A single web widget with a parent web application is created. Parent project has a config.xml as it is a web project. But the widget(s) doesn’t have any config.xml.

Figure 5: Project structure of widget
Step 2: Basic UI design for the widget is as below:
<div class="main-container Panel">
<div id="Battery"></div>
<div id="CPU"></div>
<div id="Display"></div>
</div>
Step 3: Using the System Info API, Battery Level, CPU Uses and Display brightness is taken. For getting Battery level code is given here:
tizen.systeminfo.getPropertyValue("BATTERY", onSuccessCallbackBattery, onErrorCallbackBattery);
function onSuccessCallbackBattery(battery) {
document.getElementById("Battery").textContent = "Battery Level: " + battery.level*100+"%";
}
function onErrorCallbackBattery(error) {
document.getElementById("Battery").textContent = "Not supported: " + error.message;
}
Step 4: Widget configuration have to be appropriate in the config.xml of the parent web application. Any name can be used as the Html file name of the widget. But it has to be defined here in widget-content src.
<tizen:app-widget id="Kr9h6t6KT5.WidgetTutorial.WidgetTutorial" primary="true">
<tizen:widget-label>Hello Web Widget! </tizen:widget-label>
<tizen:widget-content src="widget/WidgetTutorial/index.html">
<tizen:widget-size preview="widget/WidgetTutorial/preview.png"> 2x2 </tizen:widget-size>
</tizen:widget-content>
</tizen:app-widget>
Step 5: Build the Web Application by right click on the WidgetTutorial Web App and click on build.
Step 6: Run it on device or emulator.
Demo:
Please check attachmnet for sample code. Dowload, build and run the code to see output as below:

Figure 6: On Gear S3

Figure 7: On Emulator