Tizen Web SystemInfo API : LED Flashlight application With Adjustable Brightness feature
PUBLISHED
Introduction
Tizen Web application provides systemInfo API giving access to various properties of the system. From Tizen 2.4 Tizen web application brings the feature to use LED Flashlight which was previously accessible from native platform only.
Web applications can use systemInfo API to access the following system properties providing interfaces and methods that can retrieve status of hardware devices, get the value of selected properties, and subscribe to asynchronous notifications of changes for selected values:
BATTERY BUILD
CAMERA_FLASH (Since: 2.4) CELLULAR_NETWORK
CPU DEVICE_ORIENTATION
DISPLAY ETHERNET_NETWORK (Since: 2.4) LOCALE (Since: 2.1)
MEMORY (Since: 2.3) NETWORK
PERIPHERAL (Since: 2.1) SIM
STORAGE NET_PROXY_NETWORK (Since: 3.0)
WIFI_NETWORK ADS (Since: 3.0)
Now in this document, a sample LED flashlight application development with adjustable brightness feature is discussed. The functionalities offered by Tizen web : systemInfo API is used in the sample application development process.
Check Device Compatibility:
The first step would be to check whether the feature CAMERA_FLASH is available on the specific device the app is installed in. To achieve this step getCapability() function of SystemInfo Interface is used. The function returns true or false based on capability of the device.
Example Code:
var isSupported = tizen.systeminfo.getCapability("http://tizen.org/feature/camera.back.flash");
if(isSupported){
// Do your Code
}
else{
alert("This Device does not support LED Flashlight ");
}
Get Current Brightness of LED Flashlight:
Through SystemInfo API it is possible to get current brightness level of LED Flashlight.
tizen.systeminfo.getPropertyValue("CAMERA_FLASH",
function (flash) {
alert(“Current flash brightness level: " + (flash.brightness * 100).toFixed(0) + "%");)
},
function (error) {
alert ("Error Ouccurd: Error name: " + error.name + ", Message: " + error.message);
}
);
Set LED Flashlight Brightness:
Tizen Web SystemInfo API also offers the feature to set brightness to a specific level.
To set specific brightness setBrightness(brightness) function is used.
Function : setBrightness() Parameter: (double brightness) The brightness value of LED (0~1) Return type: void
Example Code:
tizen.systeminfo.getPropertyValue("CAMERA_FLASH",
function(flash){
try {
flash.setBrightness(level/10); //set brightness level 0~1
flash.setBrightness(1); //for below Tizen 3.0
}
catch (error) {
alert("Setting flash brightness failed: " + error.message);
}
}),
function (error) {
alert("Error, name: " + error.name + ", message: " + error.message);
}
);
Sample Application Development:
Now a sample application is developed, where the focus is to gain hands on experience of working with Tizen Web SystemInfo API to use Device’s LED Flashlight.
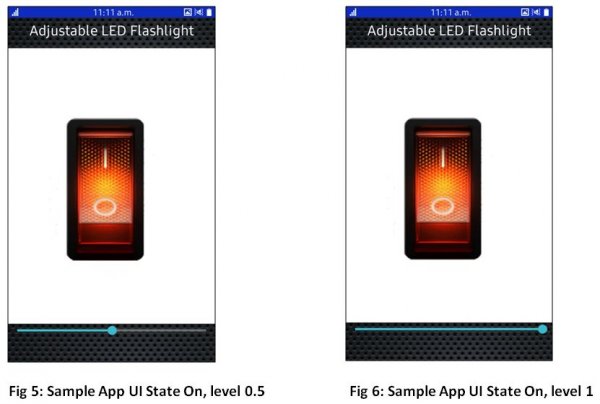
UI Effect: Toggle Switch
To develop a basic User Experience two buttons (image format) are used, when the user turns the LED on, the button would be in on state. And when the user would turn the LED off it would also result in changing the UI button off just to create some user friendliness.
Input: Range Slider
In the User Interface section an Input field of range type is used, to let the user select brightness to be set. As Tizen web gives the opportunity to the developers to use the enriched HTML5,CSS3 and javascript so it is quite easily achievable.
HTML:
<input type="range" name="sliderInName" id="sliderInID" value="6" min="1" max="10" oninput="changeValueCallback()"> <output name="sliderOutName" id="sliderOutID" hidden="true">100</output>
js:
function changeValueCallback(){
document.getElementById("sliderOutID").value = document.getElementById("sliderInID").value;
var level=document.getElementById("sliderOutID").value;
}
To Impose the Tizen Mobile look & feel Tizen Advanced UI (TAU) Framework Library is added. TAU makes it easier for the developers to convert the UI flavor from web page to mobile display. TAU Framework automatically detects the Web Input type: Range and converts the view to TAU Slider.
Screen Shots:
Source Code: Download the attached Source code and review for better understanding.