I'm trying to make dialogs in my app look similar to dialogs of core (Samsung?) Tizen apps (Contacts, Calendar and so on). Thus, I'm using Genlist to build "forms".
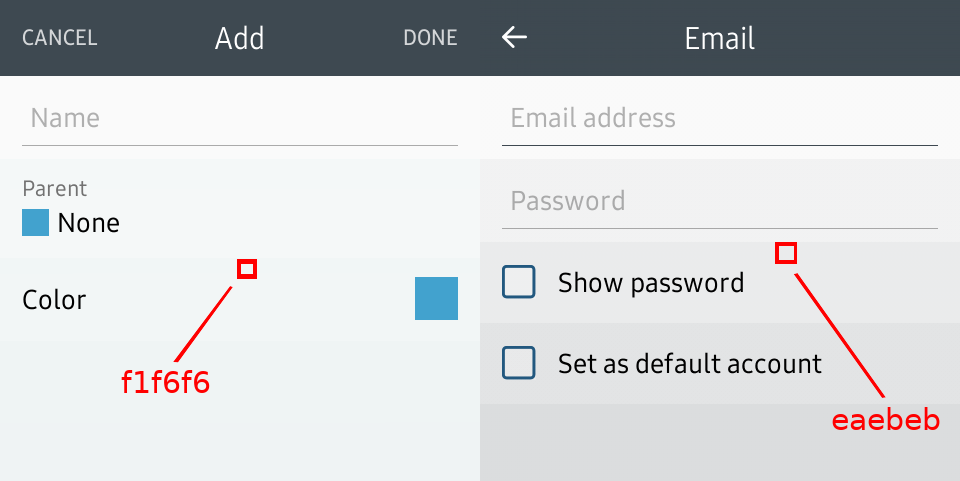
However, items in my app have slightly different background (a shade of blue). This can be seen on the image:

My app to the left and core Settings app to the right.
How to make Genlist items use exactly the same background as core Tizen apps?
P.S. I'm testing this on Samsung Z1 (Tizen 2.4).

