显示
PUBLISHED
不同设备的屏幕分辨率不同。 在为您的应用程序设计布局时,确保考虑可能范围的分辨率,以及屏幕的横向和纵向。
分辨率
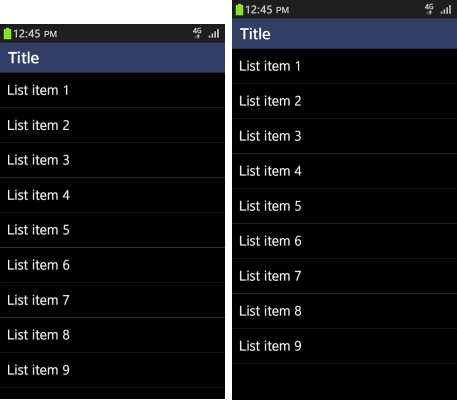
Tizen 为 WVGA (480 x 800) 和 (720 x 1280) 分辨率提供 UI 组件,从而您可以选择最适合您的目标设备的组件。
WVGA 和高清的分辨率具有相同的基本布局,因此它们显示在宽度相同的屏幕中时,文本的大小和列表的高度看起来一样。 然而,由于比例不同,高清分辨率可以显示更多的内容。
文本大小和其他组件具有 2:3 的比例,必须在较小的屏幕加以调整,以提供足够的触屏空间。
WVGA 和高清分辨率

屏幕方向
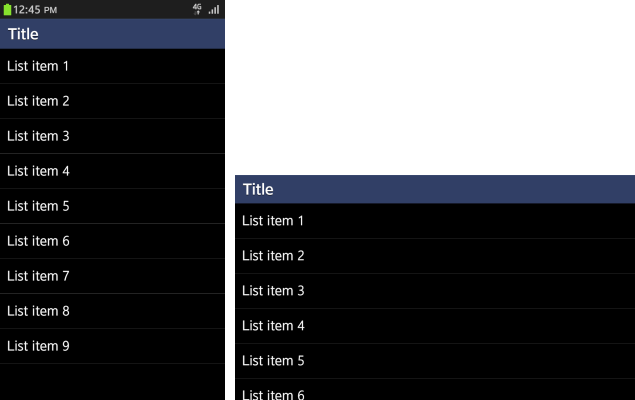
Tizen 支持横向和纵向模式。
为了确保有足够的空间容下组件(如标题),可以根据模式设置不同的标头和屏脚高度。
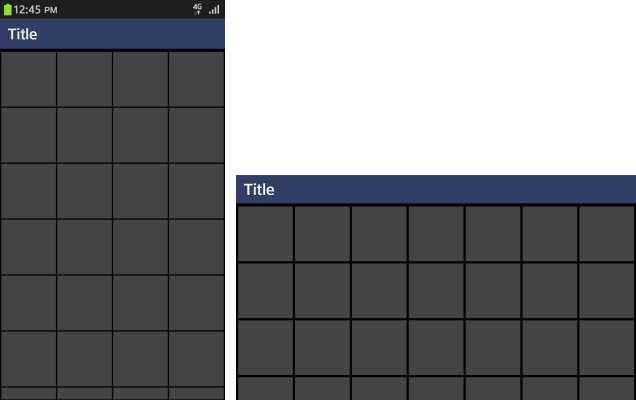
在正文中,列表视图中组件的大小(如文本和列表的高度)在不同模式之间不会改变。 然而,在网格视图中,由于布局取决于显示区域的比例,组件的大小会改变。
列表视图的屏幕方向

网格视图的屏幕方向

注:您可以更改本地框架中的网格视图布局。
评论:
UX 指南
