应用程序结构
PUBLISHED
Tizen 平台提供一系列 UI 组件。 您的应用程序的目的和功能确定了您选择的组件(和布局)。 在本节中,我们将使用 Tizen 的可用 UI 组件来演示应用程序结构的最基本形式。
对于应用程序的结构,我们建议显示项的列表和选定项时显示详细信息。 在一般情况下,应用程序可以具有两个以上的层级,且可基于屏幕状态分为普通模式和编辑模式,如下表所示。
| 正常模式 | 编辑模式 | |
|---|---|---|
| 顶层级 | 主视图 | 主视图的编辑模式 |
| 低层级 | 详细信息视图 | 详细信息视图的编辑模式 |
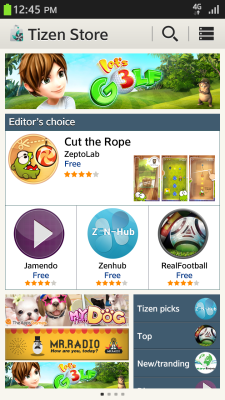
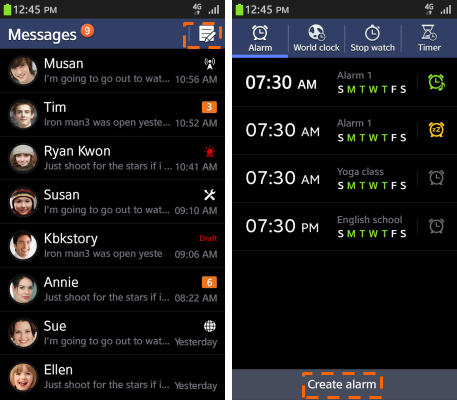
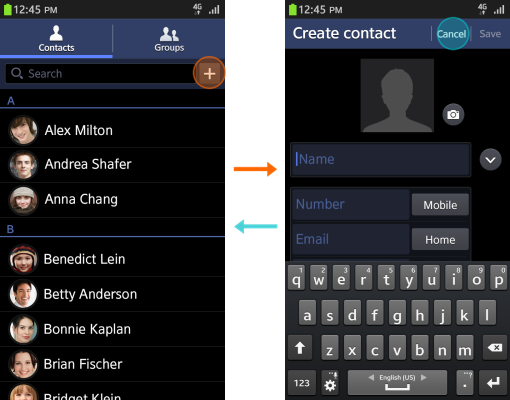
主视图
设计主视图时,请遵循以下准则:
以概览开始
作为您的应用程序的第一个屏幕,主视图在帮助用户查找基本函数和理解其一般结构方面发挥重要作用。 (如果应用程序结构具有不同的类别,则在标头中使用选项卡。)

在当前视图中启用内容创建
在主视图中,用户需要能够轻松地使用和创建内容项。 为了支持这种操作,应以列表或网格形式显示多个项。 提供撰写或创建按钮之前的任何其他项目。 请考虑在标头中放置图标按钮,或在屏脚放置文本按钮。

启用方便的内容管理
除了使用或创建的内容项,用户需要经常管理内容项。 基本功能如下:
- 搜索:找到所需的项。 在项目列表顶部提供搜索字段或附加按钮。
- 共享:随时共享项目。 在屏幕上提供共享按钮。
- 删除:删除项目。
- 编辑:使用单一的编辑按钮执行适用于多个项目的函数(如删除、复制或移动)。

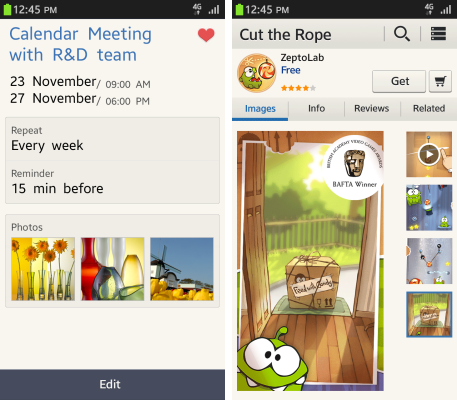
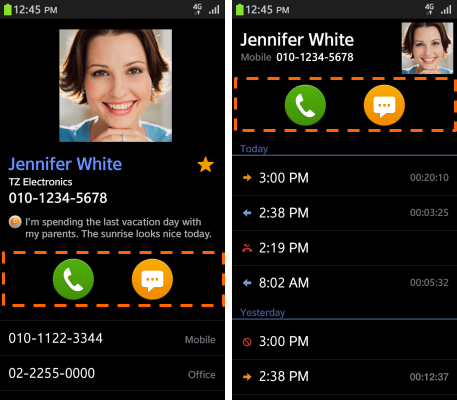
详细信息视图
遵循以下准则来设计详细信息视图:
主要关注内容
显示内容元素,如图像或文本,以便用户能够马上识别内容。

轻松执行功能
详细信息视图中显示用户可以在当前屏幕执行的各种功能。 通常应将这些功能按钮放置在标头或屏脚,但您也可以将其放置在您的应用程序屏幕的正文中。

可以在屏幕之间轻松导航
在详细信息视图中,设备硬件的后退键总是将用户带回上一个屏幕。 在屏幕上放置取消按钮以退出当前任务。 通常情况下,确认功能(如保存、完成或发送)都提供取消按钮。

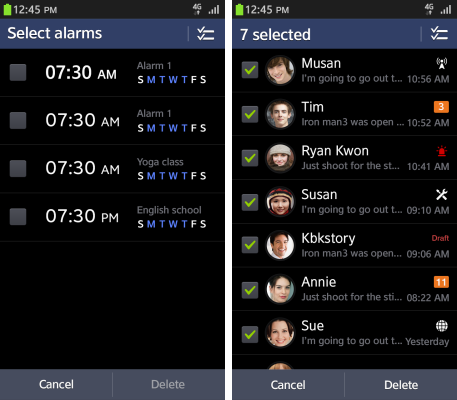
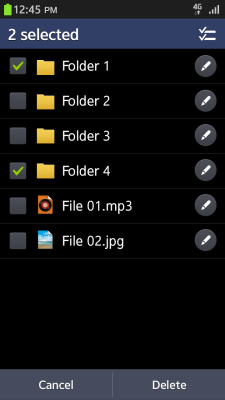
主视图中编辑模式
设计主视图中的编辑模式时请遵循以下准则:
允许用户管理多个项目
在主视图的编辑模式下,用户可以通过利用复选框组件选择来管理多个项目。 但是,如果用户想要取消一项任务,他们应做到通过选择取消按钮而不是后退键。 当用户完成或取消一项任务时,模式应自动从编辑回复至正常。

支持执行多个功能
在编辑模式中,您可以让用户选择功能,如删除、重命名、复制或移动,并在单个屏幕上执行它们。 当用户完成任务后,模式自动从编辑更改到正常。

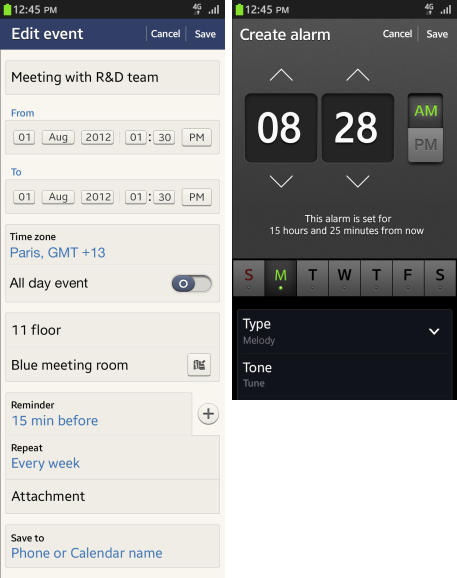
详细信息视图中的编辑模式
设计详细信息视图中的编辑模式时,请遵循以下准则:
允许用户创建和编辑内容
在编辑模式下,用户可以创建或删除详细信息视图中显示的内容。 理想情况下,应用程序应该显示输入法编辑器(用于编辑文本)和按钮 (用于完成或取消任务)。
提供设置修改选项
使用编辑模式,让用户通过标准用户界面组件(如单选按钮、复选框和滑块)设置或更新设置值。