了解 SplitPanel
PUBLISHED
简介
SplitPanel 可以是一个非常方便的控件用于显示一组在一个窗格中的 UI 元素和相关的 UI 元素在另一个窗格中。 这些窗格可以放置侧或在另一侧。 下图阐释了此概念。

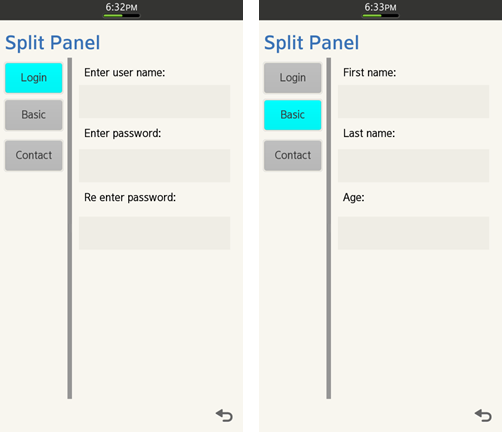
图: 样例应用程序输出说明拆分屏幕使用拆分面板
在演示应用程序 SplitPanel 用于演示如何构建 UI 用于创建新帐户。 当然还有其他的方法来实现此功能,例如提供一长串的所有条目,但在这种情况下用户将具有的所有选项中滚动。 使用 SplitPanel 可以消除这个问题。 它也显示类别详细信息关系与左/第一和权利/第二个窗格的 SplitPanel 个好主意。
可以像照片查看器中,在左窗格中显示的文件列表,和右窗格中显示所选的图像的许多其他用例。 它是由你采取最大的 SplitPanel。
在这篇文章中,我们将看到 SplitPanel 的几个特征,然后我们应查找演示应用程序的执行。
功能
SplitPanel 提供了两个窗格,即第一和第二个窗格。 在"登录"选项上方的屏幕快照,"基本"和"接触"添加到左窗格中的容器。 右侧的区域是容器,带有可编辑字段的第二个窗格。 每个窗格中可以用一个容器相关联。 在此演示应用程序面板用于作为一个容器左边和右边的窗格。
窗格隔开一个分隔线,可以移动。 对其运动和单击事件相关联的回调将稍后介绍。 可设置和重置与提供的 Api 的分隔线的位置。
当您单击登录按钮的第一个窗格时,右窗格中的可编辑字段显示同样后基本按钮的单击操作对应的可编辑字段显示在右窗格中,允许用户将数据输入到它。
构建 SplitPanel
//In Class declaration in .h file Tizen::Ui::Controls::SplitPanel* __pSplitPanel; … //Implemantation //Creates an instance of SplitPanel __pSplitPanel = new (std::nothrow) SplitPanel(); Rectangle rcClient = GetClientAreaBounds(); __pSplitPanel->Construct(Rectangle(0, 0, rcClient.width, rcClient.height), SPLIT_PANEL_DIVIDER_STYLE_MOVABLE, SPLIT_PANEL_DIVIDER_DIRECTION_VERTICAL);
随尺寸一同 Construct() 方法需要分隔线的风格,可以是固定或可移动和分频器的方向,可以是垂直或水平。
设置分隔线的位置
//Sets the initial divider position __pSplitPanel->SetDividerPosition(200); __pSplitPanel->SetMinimumDividerPosition (100); __pSplitPanel->SetMaximumDividerPosition (rcClient.width - 100);
正如你可以看到初始的分隔线的位置固定到 200。 设置最小和最大的分隔线的位置防止它直到结束的屏幕上任一方向移动。
设置窗格
//__pItemsPanel and __pDescriptionPanelMain are the container of type Panel //control //Sets panes in order __pSplitPanel->SetPane(__pItemsPanel, SPLIT_PANEL_PANE_ORDER_FIRST); __pSplitPanel->SetPane(__pDescriptionPanelMain, SPLIT_PANEL_PANE_ORDER_SECOND);
较早前所述,可以作为第一或第二个窗格设置容器。 在这里它是用 SetPane 方法实现。
添加 SplitPaneEventListener
//Adds event listener __pSplitPanel->AddSplitPanelEventListener(*this);
此事件侦听器提供两个回调:
void
SplitPanelDemoForm::OnDividerDoublePressed (Tizen::Ui::Controls::SplitPanel &source)
{
AppLog(" Divider Double Pressed");
}
void
SplitPanelDemoForm::OnDividerPositionChanged (Tizen::Ui::Controls::SplitPanel &source, int position)
{
AppLog(" Divider Position Changed to %d", position);
}演示应用程序的执行情况
在附加的演示应用程序中的按钮添加到左侧的窗格中。 在按钮上单击显示各自的容器和其他人是隐藏的。
我已命名这些控件作为 * 1,* 2,* 3 为目的的相似性和清晰度。
//Button ID's static const int ID_BUTTON_1 = 101; static const int ID_BUTTON_2 = 102; static const int ID_BUTTON_3 = 103; //Split panel Tizen::Ui::Controls::SplitPanel* __pSplitPanel; //Container for left pane and button control Tizen::Ui::Controls::Panel* __pItemsPanel; Tizen::Ui::Controls::Button* __pButton1; Tizen::Ui::Controls::Button* __pButton2; Tizen::Ui::Controls::Button* __pButton3; //Container for right pane and associated panels Tizen::Ui::Controls::Panel* __pDescriptionPanelMain; Tizen::Ui::Controls::Panel* __pDescriptionPanel1; Tizen::Ui::Controls::Panel* __pDescriptionPanel2; Tizen::Ui::Controls::Panel* __pDescriptionPanel3;
填充用户界面元素
创建所有的 UI 元素:
// Creates instances Panels added as first and second order pane __pItemsPanel = new (std::nothrow) Panel(); __pItemsPanel->Construct(Rectangle(0, 0, rcClient.width, rcClient.height)); __pDescriptionPanelMain = new (std::nothrow) Panel(); __pDescriptionPanelMain->Construct(Rectangle(0, 0, rcClient.width, rcClient.height)); __pDescriptionPanel1 = new (std::nothrow) Panel(); __pDescriptionPanel1->Construct(Rectangle(0, 0, rcClient.width, rcClient.height)); … //Populate other controls and add to parent … __pDescriptionPanelMain->AddControl(*__pDescriptionPanel3); __pDescriptionPanel3->SetShowState(false); … //Add buttons to container of left pane … __pButton1 = new Button(); __pButton1->Construct(Rectangle(10, 10, 180, 100), L"Login"); __pButton1->SetActionId(ID_BUTTON_1); __pButton1->AddActionEventListener(*this); __pItemsPanel->AddControl(*__pButton1); … //Add controls to respective container for right pane … //Add Controls to description panel 1 Label *pLabel11 = new Label(); pLabel11->Construct(Rectangle(20, 20, 400, 50), L"Enter user name:"); pLabel11->SetTextHorizontalAlignment(ALIGNMENT_LEFT); __pDescriptionPanel1->AddControl(*pLabel11); …
处理按钮单击事件
在用户单击时更改该按钮的颜色,并显示各自的右侧面板:
void
SplitPanelDemoForm::OnActionPerformed(const Tizen::Ui::Control& source, int actionId)
{
switch(actionId)
{
case ID_BUTTON_1:
{
ShowHidePanels(true, false, false);
SetSelectionColor(COLOR_ID_CYAN, COLOR_ID_GREY, COLOR_ID_GREY);
}
break;
…
…
}
}
void
SplitPanelDemoForm::ShowHidePanels(bool first, bool second, bool third)
{
__pDescriptionPanel1->SetShowState(first);
__pDescriptionPanel2->SetShowState(second);
__pDescriptionPanel3->SetShowState(third);
}
void
SplitPanelDemoForm::SetSelectionColor(ColorId colorId1, ColorId colorId2, ColorId colorId3)
{
__pButton1->SetColor(BUTTON_STATUS_NORMAL, Color::GetColor(colorId1));
__pButton2->SetColor(BUTTON_STATUS_NORMAL, Color::GetColor(colorId2));
__pButton3->SetColor(BUTTON_STATUS_NORMAL, Color::GetColor(colorId3));
RequestRedraw();
}摘要
在这篇文章的帮助下附的演示应用程序,用于构建 Ui 的泰本机应用程序使用 SplitPanels 一贯解释和证明。
开发应用程序时,您可以决定何时应用拆分视图。 它使您可以使用拆分屏幕布局,其中包含在左侧的列表视图和详细信息视图,右边的灵活。
如果用户在左侧的列表中选择一项,因此在了正确的更改上查看细节
构建要求
泰 2.2 固件设备生成应用程序。
使用 SDK 环境: 2.2b
附录
附加的示例应用程序。
