Tizen UX 转换教程:登陆和注册 Form 教程- 第一部分
PUBLISHED
登陆和注册窗口教程
概述
本文是描述登陆和注册Form UI patterns的两篇文章中的一篇,本文中使用 jQuery Mobile实现。 在第二部分,将会按照 Tizen UX准则修改UI.
登陆和注册示例程序是基于 jQuery 的多页。 该应用说明可以在Tizen 平台上把登陆和注册窗口设计成什么样。 根据需求,每页可以满足不同的窗体或者多窗体横穿多页面。
Form Header
Sign In Header
应用的主页提供登陆和注册按钮在页面导航中。 这是通过使用jQuery Mobile在“div”container中封装按钮,属性data-role=”controlgroup” 实现的。 默认情况下,按钮是被框架进行分组和描写为垂直列表的。
<div data-role="header" data-theme="a">
<h1>
<div data-role="controlgroup" data-type="horizontal">
<a href="#one" data-role="button">Sign In</a>
<a href="#two" data-role="button">Sign Up</a>
</div>
</h1>
</div>Form Input Elements
Sign In Form
应用程序使用HTML <form>标签连接 form-associated 单元。 为了创建一个form,你可以使用 <input>标签来为标签中所有对应的form区域收集数据。 <input>标签支持很多类型的输入来收集数据,这有助于服务器理解所发送的数据类型。
“placeholder”属性用于帮组用户(通过描述请求格式)在指定输入区域输入值。 该描述会一致存在,直到用户在输入区域输入了内容。
<form action="" id="signinForm" method="post" onsubmit="return validateEmail()">
<table class="form-layout">
<tr>
<td class="form-text-layout"><input type="text" class="form-text"
name="signinemail" id="signinemail" placeholder="Email address" required/>
</td>
</tr>
<tr>
<td class="form-text-layout"><input type="text" class="form-text" name="passwd"
id="passwd" placeholder="Password" required/>
</td>
</tr>
<tr>
<td align="center"><div class="signin-button"><input type="submit" value="Sign In"
data-theme="b"></div>
</td>
</tr>
</table>
</form>对于按钮的动作,使用<input>标签,你可以使用“submit”类型。
现在,当带有登陆信息的submit按钮被按下,底层java代码调用“validateEmail”函数去检查,用户是否输入了一个有效的邮箱地址。
$('#signinForm').submit(function() {
validateEmail();
});我们可以通过使用“required”属性,在提交之前要求该form的邮箱区域。 但有时候,当你想使用自定义的对话框通过一些描述信息去通知用户一些语法时,你可能需要使用你的javascript去实现。
下面的函数通过通用email语法验证email字段的内容。 检查语法的规则是email地址应该有一个“@”字符,至少有一个“.”字符。 而且通常 “@” 字符不能是第一个字符,最后一个点必须在 “@” 字符后面,至少两个字符结尾。 如果内容不符合这些要求,提示用户输入有效的email地址。
function validateEmail()
{
console.log("ValidateEmail function called");
var x=document.forms["signinForm"]["signinemail"].value;
var posofat=x.indexOf("@");
var posofdot=x.lastIndexOf(".");
if (posofat<1 || posofdot<posofat+2 || posofdot+2>=x.length)
{
alert("Please enter a valid e-mail address. Example: Yourname@domain.com");
return false;
}
}注册form
同样的,注册form通常使用<form> 和 <input>标签来创建。这里我们使用输入类型如,用于email地址输入的email类型。
该应用程序可以在本地保存,没有提交的内容,你可以从上次离开的地方开始。 这可以通过HTML5本地存储来实现,我们本地存储数据,当应用或者页面再次加载时再恢复数据。 为了实现这一点,我们对所有需要保存和恢复的输入字段使用“stored”类。
<form id="signupform" method="post" action="#" onsubmit="return validateSignUpEmail()">
<table class="form-layout">
<tr>
<td class="form-text-layout"><input type="text" class="stored form-text"
name="contactname" id="contactname" placeholder="Contact Name" required/>
</td>
</tr>
<tr>
<td class="form-text-layout"><input type="text" class="stored form-text"
name="businessname" id="businessname" placeholder="Business Name" required/>
</td>
</tr>
<tr>
<td class="form-text-layout"><input type="text" class="stored form-text"
name="phone" id="phone" placeholder="Phone Number"/>
</td>
</tr>
<tr>
<td class="form-text-layout"><input type="text" class="stored form-text"
name="signupemail" id="signupemail"
placeholder="Email Address(this will be your ID)" required/>
</td>
</tr>
</table>
</form>对于每个有stored的form单元,每个按键事件都会调用下面的keyup函数。 这个函数储存输入数据(键值对)到本地存储中。
$('.stored').keyup(function () {
localStorage[$(this).attr('name')] = $(this).val();
});当应用被加载时,“init”函数会检查每个字段是否存储了数据,然后添加这些数据到对应的单元。
var init = function () {
//Do your initialization job
console.log("myinit() called");
if (localStorage["contactname"]) {
$('#contactname').val(localStorage["contactname"]);
}
if (localStorage["businessname"]) {
$('#businessname').val(localStorage["businessname"]);
}
if (localStorage["phone"]) {
$('#phone').val(localStorage["phone"]);
}
if (localStorage["email"]) {
$('#email').val(localStorage["email"]);
}
};最终, 当我们提交form,本地存储清除函数会清除所有本地存储的数据。
$('#signupform').submit(function() {
localStorage.clear();
});注册验证
当你在提交之前想确认要求的字段是否为空,或者是否正确(语法),你可能需要验证你的form。 尽管,服务器可以再次验证,但是在提交前验证可以节省时间和带宽。
我们通常可以要求必要的字段在提交前使用“required” 属性。 但是当你想使用自定义的对话框时,你可能需要写一些如下所示的java函数。
这些代码再次检查我们的注册form的空字段。
$(document).ready(function(){
$('#signupbutton').click(function(){
$("input.required").each(function(){
if($(this).val().length == 0)
{
var field = $(this).val();
alert(field + 'Field(s) left blank, please provide the details');
$(this).focus();
return false;
}
});
});
});以下函数,验证密码是否正确。
function Passwdvalidation(pass1, pass2) {
if (pass1.value != pass2.value || pass1.value == '' || pass2.value == '') {
pass2.setCustomValidity('Password does not match');
} else {
pass2.setCustomValidity('');
}
}CSS for form layout
下面是用于放置form 布局和文字布局以及文字的CSS类。
.form-layout {
background:white;
width:100%;
border-radius:15px;
margin-left:0px;
margin-right:0px;
margin-top:0px;
font-family:"Times New Roman", Times;
}
/* Class for positioning the text area */
.form-text-layout {
padding:10px 10px;
width:70%;
}
/* Class for the text and background color*/
.form-text {
border: 0px solid #FFF;
background: white;
vertical-align: middle;
color:black;
min-width:50%;
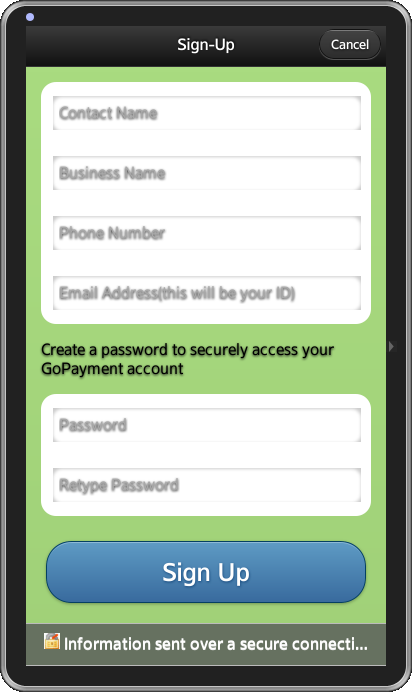
}截图:
登陆form

注册form

开发环境:
Tizen SDK
版本:2.0.0
Build id : 20130214-1647
注:
示例应用程序可供参考(参见“文件附件”一节)。
