Tizen UX转换教程:SearchForm - 第二部分
PUBLISHED
概述
本文是两部分系列的第2部分,用来展示搜索框UI模式,并使用Tizen Web应用程序框架来实现它。 搜索框一般基于用户多领域选择来提炼搜索标准。 此应用程序是用于查找属性的搜索框中的一个。 这种形式基本上是由具有可扩展列表搜索栏组成,用户可以选择不同的选项以满足自己的搜索条件
搜索框HTML页面
html页被分成不同的小节,像首部中使用标签式菜单的搜索字段,内容区域的可扩展列表和用于重设和接受的context 菜单页脚,和取消按钮。
搜索框头
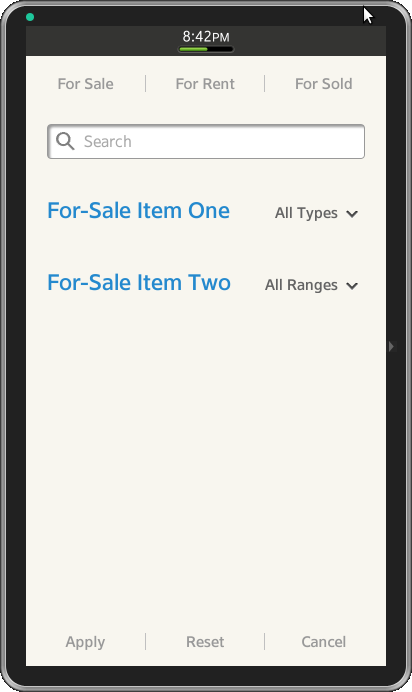
首部由搜索区域和标签式菜单组成。To create Tabbed Menu horizontally aligned in header as shown in screenshot, the list view is placed inside div element with data-role as "navbar"
<div data-role="header" data-position="fixed">
<div data-role="tabbar">
<ul>
<li><a id="header-btn-1">For Sale</a></li>
<li><a id="header-btn-2">For Rent</a></li>
<li><a id="header-btn-3">For Sold</a></li>
</ul>
</div>
</div>搜索框内容
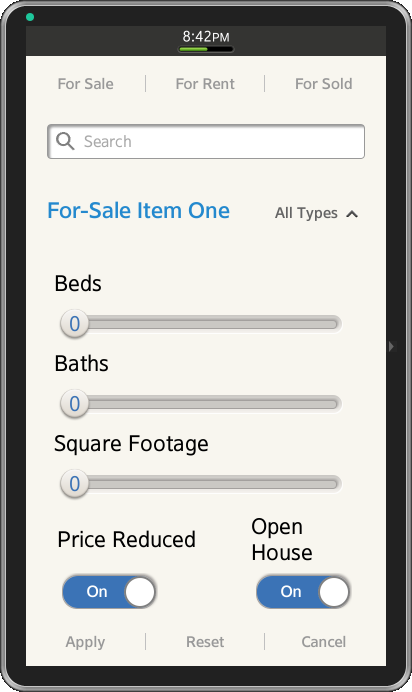
SearchField的Conten Area随着表项改变,以满足三个分离的内容区段,根据用户已选择选项卡选项,使用java script将这些区段动态创建和加载进html页面。 Content区域包含三个单独的含有滚动条和toogleswitch的元素,如截屏所示。
<div id="contentarea1" data-role="collapsible-set">
<div data-role="collapsible" data-collapsed="true">
<h1>
<a>For-Sale Item One<span class="ui-li-text-sub">All Types</span>
</a>
</h1>
<ul data-role="listview">
<li>
<div>
<label>Beds </label>
<input id="slider4" data-popupenabled="false" type="range" value="0" min="0" max="10" />
</div>
<div>
<label>Baths </label>
<input id="slider5" data-popupenabled="false" type="range" value="0" min="0" max="10" />
</div>
<div>
<label>Square Footage </label>
<input id="slider6" data-popupenabled="false" type="range" value="0" min="0" max="10" />
</div>
<div>
<table style="width: 100%;">
<tbody>
<tr>
<td style="width: 50%">
<span style="float: left; display: inline-block;">Price Reduced </span>
</td>
<td style="width: 50%">
<span>Open House</span>
</td>
</tr>
<tr>
<td style="width: 70%">
<select name="slider" id="flip-a" data-role="slider">
<option value="off">Off</option>
<option value="on" selected="">On</option>
</select>
</td>
<td style="width: 30%">
<select name="slider" id="flip-a" data-role="slider">
<option value="off">Off</option>
<option value="on" selected="">On</option>
</select>
</td>
</tr>
</tbody>
</table>
</div>
</li>
</ul>
</div>
</div>搜索框注脚
将data-role设置成“tabbar”,创建水平对齐的按钮。 以下代码创建选项菜单。
<ul> <div data-role="tabbar"> <ul> <li><a id="ui-sf-footer-apply">Apply</a></li> <li><a id="ui-sf-footer-reset">Reset</a></li> <li><a id="ui-sf-footer-cancel">Cancel</a></li> </ul> </div>
搜索框CSS文件
内容divs
css 属性 "display" 设置为空。 在页面加载的基础上,基于选项卡菜单项目相应的div元素属性设置为“block”。
#contentarea1 {
display: none;
}
#contentarea2 {
display: none;
}
#contentarea3 {
display: none;
}
.ui-li-text-sub{
font-size:15px;
top:-20px;
position:relative;
}SearchForm JavaScript 文件
处理tabbed menu事件
下面的例子代码用于修改tabbed menu中content区域的数据。 这里我们会绑定点击事件处理放到到tabbed menu中所有的item上,为每个元素修改css属性。
$("#header-btn-1" ).on( "click", function(event, ui) {
$("#contentarea2").css({display:"none"});
$("#contentarea3").css({ display:"none"});
$("#contentarea1").css({ display:"block"});
});
$("#header-btn-2").on( "click", function(event, ui) {
$("#contentarea1").css({ display:"none"});
$("#contentarea3").css({ display:"none"});
$("#contentarea2").css({ display:"block"});
});
$("#header-btn-3").on( "click", function(event, ui) {
$("#contentarea1").css({ display:"none"});
$("#contentarea2").css({ display:"none"});
$("#contentarea3").css({ display:"block"});
});
var elem = document.getElementById("contentarea1");
elem.style.display = "block";处理重置按钮
在点击重置按钮后,搜索框的所有数据会被重置。 下面的代码用于刷新页面内容。
$("#ui-sf-footer-reset").on( "click", function() {
location.reload();
});处理取消按钮
在点击取消按钮后,应用程序就移动到后台。
$("#ui-sf-footer-buttons1").on('click', function(){
var app = tizen.application.getCurrentApplication();
app.hide();
});屏幕截图
下面是探索框的屏幕截图。