Tizen UX转换手册:Headerless表手册第二部分
PUBLISHED
Headerless表手册
概述
本文讲述Tizen UI框架下的headerless表的实现。 UI修改遵循Tizen UX指南。
本手册讲述使用headerless表的移动应用程序中的内容列举。 在无头表使用宽行,每行显示一个对象的多个变量。 一般,行标示用大字体显示,其他细节使用较小的字体。
示例应用程序说明如何设计宽行。
页眉
页眉提供了一个回到首页的按钮。 每个Tizen UX手册,你都可以在页眉放置两个图形的按钮。 如果有多个按钮,你需要把最重要或者使用最频繁的按钮放在最左边。
下面是一个应用程序头的代码片段。
<div data-role="header" data-position="fixed"> <h1>Results (255)</h1> <div data-role="button" data-icon="home" class="naviframe-button"></div> </div><!-- /header -->
用headerless表列举内容
该应用使用HTML 标签来创建用来保存宽行里的内容的表格。 fat行包含的是用粗体和较大的字体突出显示该行对应的识别数据。 标签用于封装行的内容。
你可以找到 rowspan 属性的用法,第一个数据单元中的。这使我们能够跨越多个行组成一个特定的数据单元,在这种情况下,我们可以让图像单元跨三行。 使用CSS类为每个单元的内容自定义样式, 标签可以包含更多细节。 为了理解,下面只提供列表的头两行,其他的跟这个类似。
<table>
<tbody class="property_listing_background">
<tr><td rowspan="3" class="picture-border"><a href="#two">
<img src="./css/images/pic1.png"/></a></td>
<td class="property_address_boldtext">112 Oak Glenard Clove</td>
<td class="property_address_normaltext"> Mira Mesa, CA</td>
<td rowspan="3" valign="middle" ><a href="#two">
<img src="./css/images/arrow.png"/></a></td>
</tr>
<tr>
<td valign="top" class="property_price" colspan="2">$450,000
<span class="prop-rooms"> 3 Bed, 2.5 Bath</span>
</td>
</tr>
<tr class="separator-line">
<td valign="top" class="property_area" colspan="2">2,378 Sq Ft / 2.16 Acres </td>
</tr>
<tr>
<td rowspan="3" class="picture-border"><a href="#two">
<img src="./css/images/pic2.png"/></a></td>
<td class="property_address_boldtext">140 sandy street Blvd</td>
<td class="property_address_normaltext"> Miramar, CA</td>
<td rowspan="3" valign="middle" ><a href="#two">
<img src="./css/images/arrow.png"/></a></td>
</tr>
<tr>
<td valign="top" class="property_price" colspan="2">$450,000
<span class="prop-rooms"> 2 Bed, 2 Bath</span></td>
</tr>
<tr class="separator-line">
<td valign="top" class="property_area" colspan="2">3,378 Sq Ft </td>
</tr>
</tbody>
</table>可以注意到,CSS类使用细线把每行分开。 请在本教程的CSS节找出类的细节。
页脚
应用程序的页脚提供了导航信息,通过List,Map和Satellite页面进行导航。 这是使用 tabbar 按钮控件来实现的。
你能发现,应用程序在页脚左边提供了很多的按钮。 更多的按钮是用来弹出一个小窗口,让用户访问更多的按钮, Refine Search 比如应用程序的可选项。
<div data-role="footer" data-position="fixed">
<a href="#pop_js" data-role="button" data-icon="naviframe-more" data-transition="slideupfade" data-rel="popup"></a>
<div id="pop_js" data-role="popup">
<ul data-role="listview">
<li><a href="#refine">Refine Search</a></li>
<li><a href="#">Best Deals</a></li>
</ul>
</div>
<div data-role="tabbar">
<ul>
<li><a href="#one"class="ui-btn-active ui-state-persist">List</a></li>
<li><a href="#two">Map</a></li>
<li><a href="#three">Satellite</a></li>
</ul>
</div>
</div><!-- /footer -->CSS表
下面是用于表格,行和内容样式的CSS类。
border-collapse 属性被选作 collapse,从而使相邻的表格单元共用的边界。
/* Styling for Table */
table{
height: 100%;
width: 105%;
margin-left: -15px;
margin-right: 0px;
margin-top: 25px;
border-collapse: collapse;
}下面的类是fat行之间的分隔符或者分隔线。
.separator-line {
border-bottom: 2px solid #c6c9cc;
}提取搜索页面的CSS类。
.search-area {
padding-top:5px;
padding-right:20px;
padding-left:20px;
}
.search-submit-button {
width: 50%;
margin-right:auto;
}
.bed-bath-info {
position: relative;
width: 35%;
margin-top:0px;
display: inline-block;
padding: 10px;
}
.price-range {
width: 25%;
margin-top:0px;
padding: 10px;
font-size: 8px;
}
.price-range .priceinput {
display: inline-block;
margin:0;
padding:0;
}截屏:
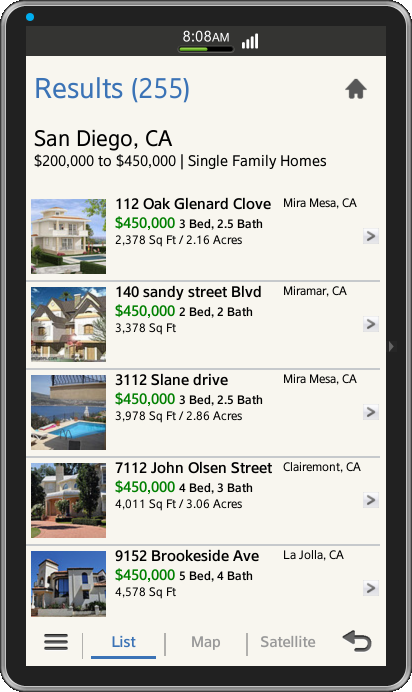
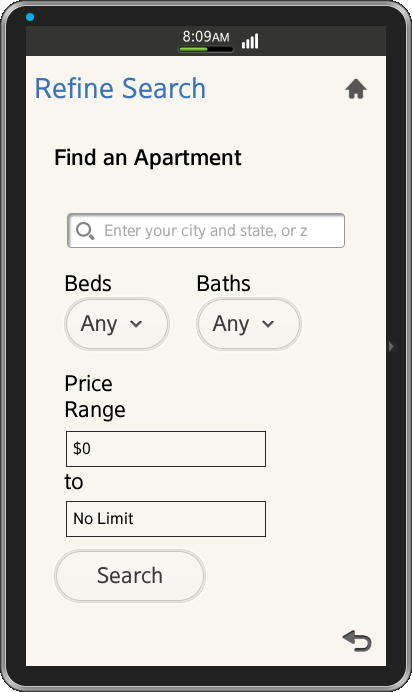
下面是从示例应用程序截取的快照。


授权许可:
在应用程序中使用的图标均根据知识共享署名 2.0 许可授权。
开发环境:
Tizen SDK
版本:2.1.0
构建 id:20130416-1439
注:
该应用程序可以用来参考(更多信息请查阅附件)。
