Tizen UX 转换指南:可扩展列表 - 第一部分
PUBLISHED
描述
本文是描述扩展列表的UI模式的两部分之一。 在第二部分,将会按照 Tizen UX准则修改UI.
本文介绍如何使用Tizen平台创建可扩展列表UI和图片滚动。 可扩展列表显示将列表项扩展到子列表的父列表界面。
前提条件
为了开发可扩展列表UI 'jquery.js' 和 'web-ui-fw.js' ,必须包含HTML 'head'的'script'标签。
<ul> <li>src="tizen-web-ui-fw/latest/js/jquery.js"</li> <li>src="tizen-web-ui-fw/latest/js/tizen-web-ui-fw-libs.js"</li> <li>src="tizen-web-ui-fw/latest/js/tizen-web-ui-fw.js" data-framework-theme="tizen-white" data-framework-viewport-scale="false"</li> </ul>
可扩展列表HTML页面
在内容部分,创建一个division ,将滚动条样式应用于在屏幕上方显示的自动图像滚动条。
<div id="scroller">
<div class="innerScrollArea">
<ul>
<!-- Define photos here -->
<li> <img src="./images/pic1.jpg" width="180" height="140" /> </li>
<li> <img src="./images/pic2.jpg" width="180" height="140" /> </li>
<li> <img src="./images/pic3.jpg" width="180" height="140" /> </li>
</ul>
</div>
</div>为了在内容部分创建一个可扩展列表,数据属性要设置成"collapsible"。 定义父列表和子列表。 可扩展列表显示将列表项扩展到子列表的父列表界面。 当列表处于收缩状态时,只有父列表项可以显示出来。 如果用户点击列表项,该列表项的子列表会以转换的效果显示出来。 如果用户再次点击该父列表项,子列表会收缩并隐藏。 每个子列表都被当做父列表项的一部分创建的,如下所示。
<div id="app_list">
<div data-role="collapsible" data-icon="arrow-r" data-iconpos="right" class="ui-main-list" id="ui-main-list3">
<h2 id="ui-hd-list3"> Automobiles</h2>
<ul data-role="listview" data-filter-theme="c" data-divider-theme="d">
<li>
<a href="#">
<img id="arrow_image" src="./images/arrow-r.jpeg" class="ui-li-bigicon" />
BUS
</a>
</li>
<li>
<a href="#">
<img id="arrow_image" src="./images/arrow-r.jpeg" class="ui-li-bigicon" />
CUV
</a>
</li>
<li>
<a href="#">
<img id="arrow_image" src="./images/arrow-r.jpeg" class="ui-li-bigicon" />
Truck
</a>
</li>
</ul>
</div>
<div data-role="collapsible" data-icon="arrow-r" data-iconpos="right" class="ui-main-list" id="ui-main-list2">
<h2 id="ui-hd-list2"> Fashion</h2>
<ul data-role="listview" data-filter-theme="c" data-divider-theme="d">
<li>
<a href="#">
<img id="arrow_image" src="./images/arrow-r.jpeg" class="ui-li-bigicon" />
Cloths
</a>
</li>
<li>
<a href="#">
<img id="arrow_image" src="./images/arrow-r.jpeg" class="ui-li-bigicon" />
footwears
</a>
</li>
<li>
<a href="#">
<img id="arrow_image" src="./images/arrow-r.jpeg" class="ui-li-bigicon" />
Jwels
</a>
</li>
</ul>
</div>
</div>缩进条控件被用于隐藏页脚的按钮。
<div data-role="footer" data-position="fixed" id="ui-ftr">
<div data-role="tabbar">
<ul>
<li> <a data-icon="call" id="ui-link1"> </a> </li>
<li> <a data-icon="call" id="ui-link2"> </a> </li>
<li> <a id="ui-link3"> Cancel</a> </li>
</ul>
</div>
</div>可扩展列表CSS文件
页面内容的背景颜色可以用以下方式进行更改。
#content{
background-color:white;
margin:0px auto;
}将滚动条的位置设置成'relative',指定以下样式,应用到图像滚动条"div"元素。
#scroller {
position: relative;
width: 550px; height: 200px; margin: 0 auto;
}
#scroller .innerScrollArea {
overflow: hidden;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
#scroller ul {
padding: 0;
margin: 0;
position: relative;
}
#scroller li {
padding: 0;
margin: 0;
list-style-type: none;
position: absolute;
}设置箭头图像(可扩展列表的)的边缘,如下方式定义样式。
#arrow_image{
margin-left: 256px;
margin-top: -12px;
}以下方式创建可扩展列表的样式。
#ui-main-list1,#ui-main-list2{
margin-top:30px;
background-color:#909090 ;
}
div h2#ui-hd-list1,div h2#ui-hd-list2,div h2#ui-hd-list3{
color:white;
background:#909090;
}以下方式创建选项卡(页脚)的样式。
#ui-link1,#ui-link2,#ui-link3{
background-image: -webkit-gradient(
linear,
right top,
left bottom,
color-stop(0.5, rgb(144,144,144) ),
color-stop(0.5, rgb(144,144,144) ));
}
div h2#ui-hd-list1,div h2#ui-hd-list2,div h2#ui-hd-list3{
color:white;
background:#909090;
}
#ui-link3{
color:white;
}可扩展列表JavaScript文件
向左滚动图像的Java代码如下。
$(function(){
var scroller = $('#scroller div.innerScrollArea');
var scrollerContent = scroller.children('ul');
scrollerContent.children().clone().appendTo(scrollerContent);
var curX = 0;
scrollerContent.children().each(function(){
var $this = $(this);
$this.css('left', curX);
curX += $this.width();
});
var fullW = curX / 2;
var viewportW = scroller.width();
});以下代码用于管理图像的滚动速度
var controller = {curSpeed:0, fullSpeed:2};
var $controller = $(controller);
var tweenToNewSpeed = function(newSpeed, duration)
{
if (duration === undefined)
duration = 600;
$controller.stop(true).animate({curSpeed:newSpeed}, duration);
};当用户选择一个图像时,以下代码用于显示将要被暂停的图像。
scroller.hover(function(){
tweenToNewSpeed(0);
}, function(){
tweenToNewSpeed(controller.fullSpeed);
});开始图像滚动条的自动滚动,代码如下。
var doScroll = function()
{
var curX = scroller.scrollLeft();
var newX = curX + controller.curSpeed;
if (newX > fullW*2 - viewportW)
newX -= fullW;
scroller.scrollLeft(newX);
};
setInterval(doScroll, 20);
tweenToNewSpeed(controller.fullSpeed);
});隐藏当前应用,代码如下:
$("#ui-link3").on('click', function(){
var app = tizen.application.getCurrentApplication();
app.hide();
});屏幕截图
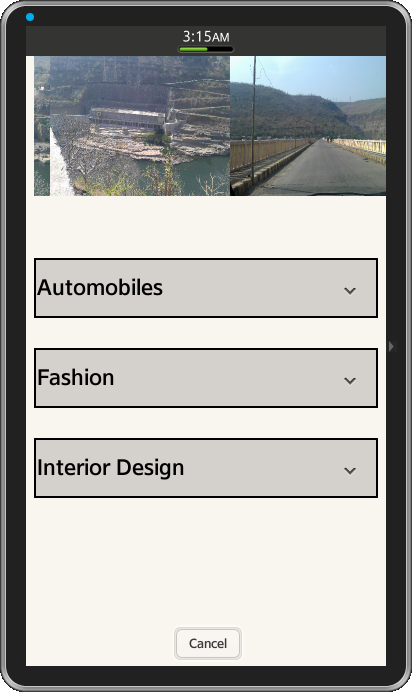
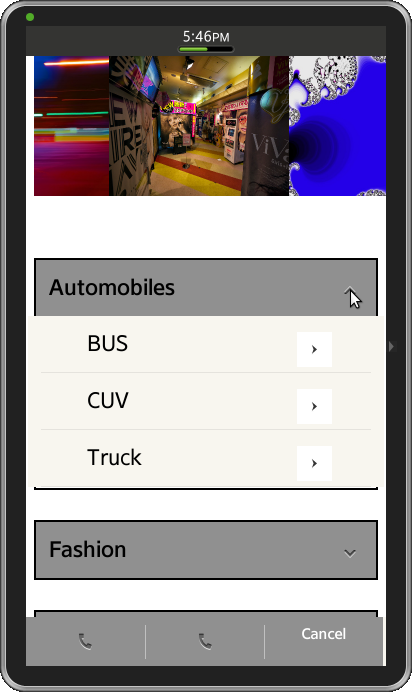
以下是可扩展列表的截图

图-1:可扩展列表项

图-2:带有父列表的子列表项
文件附件:
评论:
示例代码
