Tizen UX转换指南:可编辑表格 - 第一部分
PUBLISHED
概述
本文是描述可编辑表格UI两篇文章中的一篇。 在第二部分,将会按照 Tizen UX准则修改UI.
表格的HTML
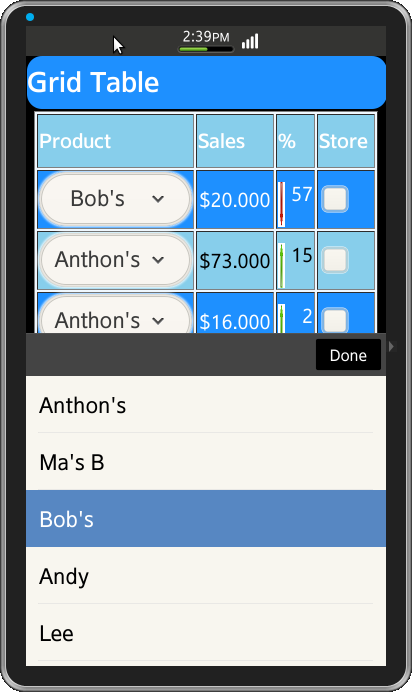
可编辑表格是一个应用程序,用户可以使用如下截图所示的选择器和复选框来改变表格中的内容。 在这种形式下,主题以两行不同颜色的方式被应用到表格中。
表格的页眉
在这个应用程序中,重写tizen 页眉主题,分隔主题可以被应用到分隔页眉,如下所示。
<div style="background: black" data-role="header" data-position="fixed"> <div class="ui-table-header">Grid Table</div> </div>
内容中的表格
创建一个四列,多行的表格。 创建多选项的弹出菜单的代码如下所示:
<td class="ui-table-column-1">
<select name="mydropdown">
<option value="Chef">Chef Anthon's</option>
<option value="Grand">Grand Ma's B</option>
<option value="Uncle">Uncle Bob's</option>
<option value="North">North Wood</option>
<option value="South">South wood</option>
<option value="east">east wood</option>
<option value="west">west wood</option>
</select>
</td>在表格中横向插入图片和文字,如下方式使用controlgroup
<td class="ui-table-column-3">
<div data-role="controlgroup" data-type="horizontal">
<img src="./images/index3.jpeg" align="left" width="20%" height="20%">
<div style="text-align:right;">2</div>
</div>
</td>CSS文件中的可编辑表格
可编辑表格应用程序的css文件如下所示
页眉样式
该应用的页眉设计如下
.ui-table-header {
background: dodgerblue;
border-radius: 15px;
color: white;
font-weight: bold;
text-align:left;
vertical-align:middle;
width:100%;
}内容表格样式
为了创建表格项的交替颜色,css被设计为如下所示的奇偶编号,所以就像截屏中显示的那样,所有的奇偶行都有不同的背景颜色。
table {
width: 100%;
height: 100%;
background-color: aliceblue;
}
.ui-table-border {
border: 1px solid lightblue;
border-collapse: collapse;
width: 100%;
table-layout: fixed;
}
tr:nth-child(even) {
background-color: dodgerblue;
color: white;
}
tr:nth-child(odd) {
background-color: skyblue;
}屏幕截图
下面是表格界面的截屏

文件附件:
评论:
示例代码
