Tizen UX的转换教程:动态搜索 - 第2部分
PUBLISHED
Tizen UX的转换教程:动态搜索 - 第2部分
描述
本文是两部分系列的第2部分,展示了动态搜索UI模式。 在第2部分中,UI被修改为遵循Tizen UX准则。 本文介绍了采用Tizen平台如何创建动态搜索栏的UI来填充自动完成列表。
动态搜索HTML页面
<ul> <li><a>Header</a></li> <li><a>Content</a></li> <li><a>Footer</a></li> </ul>
动态搜索标题
在页面顶端固定位置创建Header。 表用于水平地创建标题和图像。 要动态搜索,创建一个搜索栏,如下图所示。
<div data-role="header" data-position="fixed" class="ui-hdr" id="hdr">
<table class="ui-hdr-table" cellpadding="0" cellspacing="0">
<tbody>
<tr id="ui-row1">
<td class="ui-hdr-title-col"><span class="ui-hdr-title-text">People </span></td>
<td class="ui-hdr-btn-col">
<div class="ui-hdr-btn" id="ui-hdr-btn1"><img id="celeb_image1" src="./images/pic11.png" class="ui-li-bigicon" />celebs</div>
</td>
</tr>
<tr id="ui-row2">
<td class="ui-hdr-search-col">
<div id="searchbox">
<input type="search" id="SearchField" class="input-search-bar" placeholder="Tizen" data-mini="true" />
</div>
</td>
</tr>
</tbody>
</table>
</div>动态搜索内容
内容部分,创建列表视图(用户自定义列表)与缩略图,如下面的代码:
<ul data-role="listview" id="ui-list">
<li id="a1">
<a href="#">
<img id="celeb_image" src="./images/pic8.png" class="ui-li-bigicon" />
<img id="arrow_image" src="./images/images.jpeg" class="ui-li-bigicon" />
<h5>Alisha</h5>
</a>
</li>
<li id="a2">
<a href="#">
<img id="celeb_image" src="./images/pic2.png" class="ui-li-bigicon" />
<img id="arrow_image" src="./images/index.jpeg" class="ui-li-bigicon" />
<h5>Amrita</h5>
</a>
</li>
</ul>动态搜索页脚
在页脚部分,创建“取消”按钮,如下图所示的代码:
<div data-role="footer" data-position="fixed" class="ui-ftr" id="ftr">
<table class="ui-ftr-table" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="ui-ftr-btn-col"> <div data-role="button" class="ui-ftr-btn1" id="ui-ftr-btn">Cancel </div></td>
</tr>
</tbody>
</table>
</div>动态搜索css文件
标题样式
下面的代码是用于应用样式头表,搜索栏,页面的标题:
#ui-table{
width:100%;
height:18%;
}
#ui-row1{
width:100%;
margin-bottom:0;
}
#ui-row2{
width:100%;
height:14%;
margin-top:0;
}
.input-search-bar{
margin-left:0;
margin-right:0;
margin-top:0;
}
.ui-hdr-table{
width:100%;
table-layout: fixed;
}
.ui-hdr-btn-col {
width:30%;
padding: 2%;
}
.ui-hdr-btn {
border-radius: 8px;
width:100%;
}
#ui-hdr-btn{
font-weight:bold;
color:white;
}
#ui-hdr-btn1{
font-weight:normal;
font-style:normal;
color: #3b73b6;
font-size:1.2727272727272727rem;
}
#celeb_image1{
width:20%;
height:10%;
}
.ui-hdr-title-col {
width:60%;
text-align: left;
padding-left:2px;
}
.ui-hdr-search-col{
width:100%;
}
#SearchField{
width:100%;
}
.ui-hdr-title-text {
display: inline-block;
color: #3b73b6;
min-height: 1.2727272727272727rem;
max-height: 1.5454545454545454rem;
font-size: 1.2727272727272727rem;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
outline: 0 !important;
text-align: left;
font-family:"Times New Roman", Times, san-serif;
float:left;
}
.ui-hdr-table td {
display: inline-block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
text-align: center;
}内容风格
下面的代码用于将样式应用到列表视图(内容):
.ui-content{
width:100%;
height:80%;
}
#arrow_image{
margin-left: 70%;
margin-top: -12px;
}
.ui-list{
position:relative;
left:0%;
text-align:center;
}
h5{
width:30%;
text-align:left;
margin-left:30%;
}
h4{
text-align:left;
margin-left:2%;
}页脚样式
下面的代码用于将样式应用到页脚:
.ui-ftr-table{
width:100%;
table-layout: fixed;
}
.ui-ftr-btn-col {
width:18%;
padding: 2%;
}
.ui-ftr-btn1 {
width:100%;
}
#ui-ftr-btn{
font-weight:bold;
}
.ui-ftr-table td {
display: inline-block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
text-align: center;
}动态搜索的JavaScript文件
基于用户在搜索区域的输入,从列表搜索名称,有关键盘以列表的形式显示的代码如下:
$("#SearchField").keyup(function(){
var SEARCHWORD = this.value;
$("#ui-list li").each(function(){
if($(this).
find("h5").
text().toUpperCase().
indexOf(SEARCHWORD.toUpperCase()) >=0)
$(this).show();
else
$(this).hide();
});
});隐藏当前的应用程序,如下面的代码:
$(".ui-ftr-btn1").on('click', function(){
var app = tizen.application.getCurrentApplication();
app.hide();
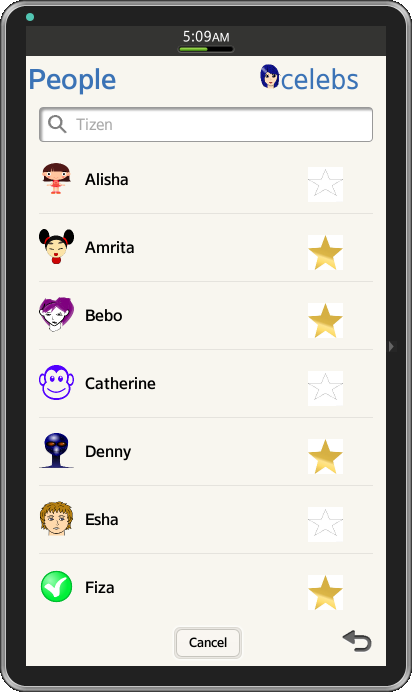
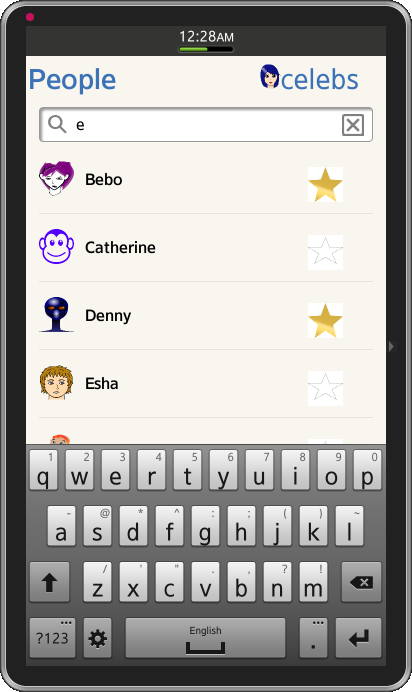
});屏幕截图
下面是动态搜索查看的屏幕截图

图1:动态搜索视图  图2:动态搜索查看列表
图2:动态搜索查看列表
文件附件:
评论:
示例代码
