Tizen UX转换教程:Calculate Form - 第一部分
PUBLISHED
计算表
概述
本文是描述Calculate Form UI pattern系列的两篇文章中的一篇,使用jQuery实现。 在第二部分,根据Tizen UX准则修改UI
CalculateForm HTML 页面
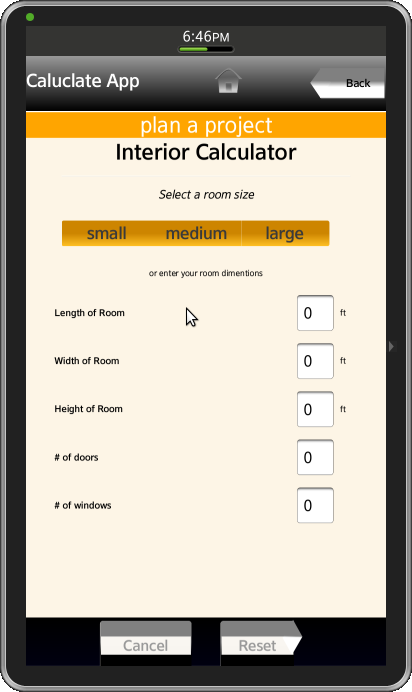
CalculateForm UI pattern 是一个基于web的计算pattern,可以根据用户输入进行数据计算。 在这种form,header和footer上的按钮是可自定义的而且已经创建了一个用户可以输入数据的表格界面,如屏幕截屏所示。
CalculateForm Header
该app的header中,创建一行三列的带有按钮,标题和图片的表格,如下截屏所示。 下面是header的html代码。
<div data-role="header" id="ui-calc-header" data-position="fixed">
<table class="ui-hdr-table" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="ui-calc-hdr-title-col">
<span class="ui-calc-hdr-title-text">Caluclate App</span >
</td>
<td class="ui-calc-hdr-btn-col">
<a data-role="button" id="ui-cal-hdr-right-btn"></a >
</td>
<td class="ui-calc-hdr-btn-col">
<a id="ui-cal-hdr-left-btn" data-role="button">Back</a >
</td>
</tr>
</tbody>
</table>
</div>CalculateForm Content
calculate form content 区域包含不同的标题和紧随其后的包含选项,如小,中,大,的tabbed menu和一个表格。 字符输入和用户输入有五行和三列。 以下是tabbed menu的html代码:
<div data-role="fieldcontain" class="ui-cal-button>
<fieldset data-role="controlgroup" data-type="horizontal>
<input type="radio" name="radio-view-8" id="segment1" value="off" />
<label class="ui-cal-radiobutton1" id="ui-cal-radiobutton1" for="segment1">small</label>
<input type="radio" name="radio-view-8" id="segment2" value="off" />
<label class="ui-cal-radiobutton2" id="ui-cal-radiobutton2" for="segment2">medium</label>
<input type="radio" name="radio-view-8" id="segment3" value="off" />
<label class="ui-cal-radiobutton3" id="ui-cal-radiobutton3" for="segment3">large</label>
</fieldset>
</div>CalculateForm Footer
为了移除默认页脚中后退按钮, 设置属性data-add-back-btn="none"到页单元。To create a button with triangle on right, define and apply css, as shown in the code below.
<div data-role="footer" data-position="fixed">
<div data-role="tabbar" data-type="horizontal" id="ui-cal-ftr">
<ul>
<li>
<a id="ui-calc-footer-buttons1" data-role="button">Cancel</a>
</li>
<li>
<a id="ui-calc-footer-buttons2" data-role="button" class="reset">Reset</a>
</li>
</ul>
</div>
</div>CalculateForm CSS文件
页眉样式
创建表格,为每行定义样式。 自定义右边区域带有三角形箭头的按钮的css代码如下。
#ui-cal-hdr-left-btn {
position: relative;
width: 100%;
border: 0px;
border-right: none;
background:-webkit-linear-gradient(grey, grey 43%, white 63%);
cursor: pointer;
font-size: 30px;
font-weight:bold;
text-align: center;
vertical-align: middle;
left: 48px;
text-overflow:ellipsis;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-top-left-radius: 0px;
border-bottom-left-radius: 0px;
box-shadow: 0 4px 2px -2px grey;
}
#ui-cal-hdr-left-btn:before {
position: absolute;
top: 16px;
left: -22px;
width: 48px;
height: 47px;
-webkit-transform: rotate(-44deg) skewX(-10deg) skewY(-10deg);
background: -webkit-linear-gradient(-136deg, grey, grey 43%, white 63%, white);
content: '';
z-index: 0;
}内容表格样式
页面content中的表格,标题,输入区域和样式的代码如下。
.ui-calc-table-main {
width: 86%;
margin-left: 7%;
margin-right: 7%;
margin-top: 3%;
font-family: Georgia, "Times New Roman", Times, serif;
}
.ui-calc-if-title {
width: 70%;
padding: 10px 10px;
text-align: left;
color: black;
vertical-align: middle;
font-weight: bold;
font-family: Arial, Helvetica, sans-serif;
font-size: 26px;
}
.ui-calc-if-textarea {
padding: 15px 15px;
width: 10%;
margin-left: 5%;
}
.ui-calc-if-text {
background: #FFF;
vertical-align: middle;
color: black;
min-width: 100%;
horizantal-align: center;
border-radius: 8px;
box-shadow: inset 0px 11px 8px -10px #111;
}CalculateForm Footer
为了覆盖默认页脚颜色,一个分隔类定义如下,应用到页脚的每个单元中。
#ui-cal-ftr {
height: inherit;
margin: 0px;
width: 100%;
font-weight: bold;
overflow-x: hidden;
overflow-y: hidden;
background-image: -webkit-linear-gradient(top, #000 0%, #001 100%);
width: 100%;
}页脚按钮
带或者不带三角形箭头的页脚按钮的css代码如下。
#ui-calc-footer-buttons1 {
height: 60%;
font-size: 36px;
margin-top: 2%;
margin-bottom: 2%;
margin-left: 8%;
margin-right: 8%;
width: 50%;
border-radius: 10px;
background-image: -webkit-linear-gradient(grey, grey 43%, black 63%, black);
box-shadow: 0 4px 2px -2px grey;
float:right;
}
#ui-calc-footer-buttons2 {
height: 60%;
font-size: 36px;
margin-top: 2%;
margin-bottom: 2%;
margin-left: 8%;
margin-right: 8%;
width: 40%;
background: -webkit-linear-gradient(grey, grey 43%, black 63%, black);
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
border-top-right-radius: 0px;
border-bottom-right-radius: 0px;
box-shadow: 0 4px 2px -2px grey;
}
#ui-calc-footer-buttons2:after {
position: absolute;
top: 35%;
right: 0;
margin: -30px -18px;
width: 45px;
height: 57px;
-webkit-transform: rotate(30deg) skewY(31deg) ;
background: -webkit-linear-gradient(-40deg, grey, grey 46%, white 50%, white);
content: '';
z-index: 0;
;
}CalculateForm javascript文件
用户可以点击回退按钮进行回退。 用户也可以重设room尺寸值,如下所示。
$(".reset").bind("click", function() {
$("input[type=text], textarea").val("0");
});
$("#ui-cal-hdr-left-btn").on('click', function(){
var app = tizen.application.getCurrentApplication();
app.hide();
});屏幕截图
下面是 CalculateForm 界面截图。
文件附件:
评论:
示例代码
