使用触屏和画布的素描 Pad
PUBLISHED
此示例应用程序演示了如何使用触屏事件在画布上随心所欲绘制素描/图画。 它演示了 html5 画布的用法。
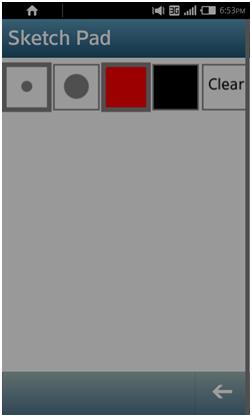
使用应用程序:

- 顶上的两个带小圆与大圆的项可以用于更改画笔大小。
- 清除按钮用来清除画布上的图画。
- 单击红色和黑色的正方形可以更改画笔颜色。
- 选定的颜色和画笔大小突出显示。
- 使用屏脚上的后退按钮退出应用程序。
创建画布
画布是在 index.html 文件中定义的:
<div id="canvas"></div>
获取画布和 2d 背景:
//Create a canvas that covers the entire screen
canvas = document.createElement('canvas');
canvas.height = screen.availHeight;
canvas.width = screen.availWidth;
document.getElementById('canvas').appendChild(canvas);
ctx = canvas.getContext("2d");将触屏事件侦听器添加到要接收用户事件的文档:
document.addEventListener("touchstart", onTouchStart, false);
document.addEventListener("touchmove", onTouchMove, false);
document.addEventListener("touchend", onTouchEnd, false);
document.addEventListener("touchcancel", onTouchCancel, false);在这里,第一个参数(例如"touchstart")是系统事件,将会在 TouchStart 调用用户定义的函数。
现在,一旦用户触屏/在手机屏幕上移动手指,则将分别生成事件。 您需要处理事件,并相应绘制线条。 例如以下代码段显示了 drawOnTouchMove(x, y) 函数。
function onTouchMove(event)
{
event.preventDefault();
var touchEvent, x, y;
touchEvent = event.changedTouches[0];
x = touchEvent.pageX;
y = touchEvent.pageY;
drawOnTouchMove(x, y);
}
function drawOnTouchMove(x, y)
{
if (isWithinPanelBound(y))
{
prev_x = -1;
prev_y = -1;
return;
}
if (x || y)
{
if ((prev_x === -1) || prev_y === -1)
{
prev_x = x;
prev_y = y;
}
drawLine(x, y);
prev_x = x;
prev_y = y;
}
}在上面的代码中,preventDefault 方法可以防止浏览器的默认行为,并允许绘制。prev_x 和 prev_y 是触屏的上一个位置,函数isWithinPanelBound(y) 检查是否在顶部面板领域发生了触屏。 drawline(x, y) 方法绘制线条。 在附加的示例应用程序中检查 main.js 文件以查看所有相关的函数和变量。
function drawLine(x, y) {
ctx.lineWidth = brush_size;
ctx.strokeStyle = current_color;
ctx.beginPath();
ctx.moveTo(prev_x, prev_y);
ctx.lineTo(x, y);
ctx.stroke();
}这里的变量 brush_size 和 current_color 是用户选定的画笔大小和颜色。 线是从经过 moveTo 函数的 x、y 坐标绘制到经过 lineTo 函数的 x、y 坐标。
构建要求:
此应用程序针对 Tizen 2.0 固件设备构建。
使用的 SDK 环境:2.0.0a2
附录:
随附示例应用程序。
修订历史:
| 描述 | 日期 |
| 第一版 | 2012 年 12 月 14 日 |
文件附件:
评论:
示例代码
