使用Enyo框架的示例应用程序
PUBLISHED
概述
本文演示了Enyo框架的使用。 Enyo是一个JavaScript框架,可以在Enyo中创建整个应用程序,而无需使用HTML或CSS代码。 它是面向对象的,使用了面向对象的概念,如封装用于创建可重复使用的代码。 Enyo应用程序的基本单位是“component”,而这些“component”可以按照不同的方式结合并连接在一起来创建一个应用程序。 这些组件(Component)也可以被组合在一起以创建更复杂的组件。 举一个简单的例子,用户可以将一个文本区,一个提交按钮和一个清除按钮结合在一起形成一个搜索组件。 然后便可以在多个应用程序或同一应用程序内重复使用。
Enyo示例
enyo.kind({
name: "SearchComponent",
kind: enyo.Control,
components: [
{tag: "input"},
{tag: "button", content: "Search"},
{tag: "button", content: "Clear"}
]
});
new SearchComponent().write();
上面代码中的Kind和Java或者C++中的class类似。 要在应用程序中使用这个示例,用户必须知道如何设立一个enyo框架。
Enyo设置
首先下载从enyo网站“enyo”,并解压缩zip文件夹。 解压后,复制“enyo”,“lib”,“source”文件夹到“Tizen workspace”。 将“Tizen workspace” 中“index.html”文件的内容替换为enyo框架中的“debug.html'文件内容。 现在enyo框架就可以使用了。
示例应用程序
本文介绍了一个示例应用程序,它可以“旋转”和“扭曲”一个图片。 用户必须在“源/ App.js”文件中编辑所有代码,所以开App.js文件,并复制下面的代码到该文件中。
enyo.kind({
name: "RotateComponent",
kind: enyo.Control,
published: { rotation: 0 },
components: [
{tag: "img", name: "logo", src: "image1.jpg"},
{tag: "button", content: "Rotate", onclick:"rotate"}
] ,
rotate:function () {
this.setRotation(this.rotation + 90);
}
});
enyo.kind({ name: "App", fit: true, components: [ {kind: "RotateComponent"} ] });
上面的代码中有一个名为“rotation”的公开属性,该属性初设置为“0”,它将用于存储应用到组件中图像的旋转信息。 该旋转组件有两子组件,一个名为“logo”图像和一个带有标签的按钮(标签值设置为”Rotate“)。 这里将”onclick”属性设置为“rotate”,“rotate”是一个函数(方法)的名称。 在该函数中this.setRotation(this.rotation + 90)将更新旋转的值,但它不会旋转图像。 要知道如何将图像旋转,用户必须知道Published属性。
Published属性
Enyo为代码中"Published"段定义的属性创建'getters' 和 'setters'。 因此,在上述情况下,Enyo将在对象上自动创建“setRotation'和'getRotation'函数。 这样做的优点是,当值改变时,Enyo可以通过设定的函数通知组件。 在这种情况下,就能够发现什么时候'rotation'被修改了,并且相应地更新组件。 现在,创建一个名为“rotationChanged”的函数,当通过'setRotation'修改了'rotation'值时,Enyo会自动调用该函数。 下面是'rotationChanged'函数的代码。
rotationChanged: function(){
this.$.logo.applyStyle("transform", "rotate(" + this.rotation + "deg)");
this.$.logo.applyStyle("-moz-transform", "rotate(" + this.rotation + "deg)");
this.$.logo.applyStyle("-o-transform", "rotate(" + this.rotation + "deg)");
this.$.logo.applyStyle("-webkit-transform", "rotate(" + this.rotation + "deg)");
this.$.logo.applyStyle("-ms-transform", "rotate(" + this.rotation + "deg)");
}
在上面的代码中,'this.$' 可以访问所有构成该组件的子组件。 在这个例子中,图像和按钮是子组件。 在上面的代码中图像的name属性为“logo”,通过'this.$.logo'可以访问图像组件的该属性。 applyStyle函数适用于CSS样式的特定组件。
添加'rotationChanged'函数到代码中后,当用户点击“Rotate”按钮旋转时,图像将旋转90度。 现在将“Rotate”按钮划分成两个,一个为顺时针旋转,而另一个逆时针旋转的。 并且添加两个按钮用于倾斜图像。 下面是用于旋转和歪斜图像的代码
enyo.kind({
name: "RotateComponent",
kind: enyo.Control,
published: { rotation: 0, skewX: 0,skewY: 0},
create: function () {
this.inherited(arguments);
this.updateTransforms();
},
rotateC: function () {
this.setRotation(this.rotation + 90);
},
rotateA: function () {
this.setRotation(this.rotation - 90);
},
skewXInc: function () {
this.setSkewX(this.skewX + 30);
},
skewXDex: function () {
this.setSkewX(this.skewX - 30);
},
skewYInc: function () {
this.setSkewY(this.skewY + 1);
},
skewYDec: function () {
this.setSkewY(this.skewY - 1);
},
rotationChanged: function () {
this.updateTransforms();
},
skewXChanged: function () {
this.updateTransforms();
},
skewYChanged: function () {
this.updateTransforms();
},
updateTransforms: function() {
this.$.logo.applyStyle("transform", "rotate(" + this.rotation + "deg) skewX(" + this.skewX + "deg) skewY(" + this.skewY + "deg)");
this.$.logo.applyStyle("-moz-transform", "rotate(" + this.rotation + "deg) skewX(" + this.skewX + "deg) skewY(" + this.skewY + "deg)");
this.$.logo.applyStyle("-o-transform", "rotate(" + this.rotation + "deg) skewX(" + this.skewX + "deg) skewY(" + this.skewY + "deg)");
this.$.logo.applyStyle("-webkit-transform", "rotate(" + this.rotation + "deg) skewX(" + this.skewX + "deg) skewY(" + this.skewY + "deg)");
this.$.logo.applyStyle("-ms-transform", "rotate(" + this.rotation + "deg) skewX(" + this.skewX + "deg) skewY(" + this.skewY + "deg)");
} ,
components: [
{tag: "img", name: "logo", src: "image1.jpg"},
{tag: "button", content: "Rotate +", onclick: "rotateC"},
{tag: "button", content: "Rotate -", onclick: "rotateA"},
{tag: "button", content: "Skew X +", onclick: "skewXInc"},
{tag: "button", content: "Skew X -", onclick: "skewXDex"},
]
});
enyo.kind({ name: "App", fit: true, components: [ {kind: "RotateComponent"} ] });
Onyx
通过额外的功能和样式,Onyx拓展和提升了Enyo现有的组件库。 Enyo也为layout提供了一个组件库。 Onyx组件集设计的初衷是服务手机和平板电脑。 若要使用“Onyx”组件,用户必须做的第一件事是将“onyx”类添加到应用程序中。 这就像添加一个“classes”属性到App中那样简单。 下一个需要立即改变的是将所有普通按钮转变为Onyx按钮,并使用“enyo.Image”组件替换“img”标签。 这样做的好处是,它禁止了拖动图像,这对于触摸界面是很重要的。 为了减少在应用程序的复杂性,删除包括“RotateComponent”的应用程序,并重新命名RotateComponent为“App”。 这将有效地使组件本身成为应用程序。
enyo.kind({
name: "App",
kind: enyo.Control,
classes: "onyx",
components: [
{ kind: "enyo.Image", name: "logo", src: "image1.jpg" },
{ kind: "onyx.Button", content: "Rotate +", onclick: "rotateC" },
{ kind: "onyx.Button", content: "Rotate -", onclick: "rotateA" },
{ kind: "onyx.Button", content: "Skew X +", onclick: "skewXInc" },
{ kind: "onyx.Button", content: "Skew X -", onclick: "skewXDex" },
]
});
把所有的按钮放到一个工具栏。
enyo.kind({
name: "App",
kind: enyo.Control,
classes: "onyx",
components: [
{ kind: "enyo.Image", name: "logo", src: "image1.jpg", fit: true },
{ kind: "onyx.Toolbar", components: [
{ kind: "onyx.Button", content: "Rotate +", onclick: "rotateC" },
{ kind: "onyx.Button", content: "Rotate -", onclick: "rotateA" },
{ kind: "onyx.Button", content: "Skew X +", onclick: "skewXInc" },
{ kind: "onyx.Button", content: "Skew X -", onclick: "skewXDex" },
]}
]
});
为应用程序采用适当的布局。 Enyo提供了许多方法来定义应用程序的布局,其中两个重要的组件是FittableRows和FittableColumns。 这两种组件可以为应用程序创建复杂的灵活布局。 FittableRows允许用户将内容按照行的方式放置,对于每一行,用户可以将fit属性设置为true,当页面大小改变时,便会改变行的高度。 FittableColumns允许用户将内容按照列的方式放置。 像FittableRows一样,可以将这些列的fit属性设置为true,该这样列会更车页面的大小调整占用的空间。 在应用中,控件的“layoutKind”属性的作用时,应用适当的布局到应用程序上。
下面是带有适当布局的最终代码
enyo.kind({
name: "App",
kind: enyo.Control,
layoutKind: enyo.FittableRowsLayout,
classes: "onyx",
published: {
rotation: 0,
skewX: 0,
skewY: 0
},
components: [
{kind: "onyx.Toolbar",content:"Rotate Image",style:"background-color:#48D1CC; color: black;"},
{ fit: true, style: "text-align: center;", components: [
{ kind: "enyo.Image", name: "logo", src: "image1.jpg", style:"position:relative;top:75px;height:300px"}
]
},
{ kind: "onyx.Toolbar",style:"background-color:#48D1CC; color: black;",components: [
{ content: "Rotate",style:"font-size:10px;"},
{ components: [
{ kind: "onyx.Button", content: "+", onclick: "rotateC",style:"width:1px;background-color:LightCoral; color: #F1F1F1;"},
{ kind: "onyx.Button", content: "-", onclick: "rotateA",style:"width:1px;background-color:LightCoral; color: #F1F1F1;"}]
},
{ content: "Skew",style:"font-size:10px;"},
{ components: [
{ kind: "onyx.Button", content: "+", onclick: "skewXInc",style:"width:1px;background-color:LightCoral; color: #F1F1F1;" },
{ kind: "onyx.Button", content: "-", onclick: "skewXDex",style:"width:1px;background-color:LightCoral; color: #F1F1F1;" }]
},
{kind: "onyx.Button",content:"Back",style:"background-color:LightCoral; color: #F1F1F1;",onclick:"goBack"}
]}
]
});
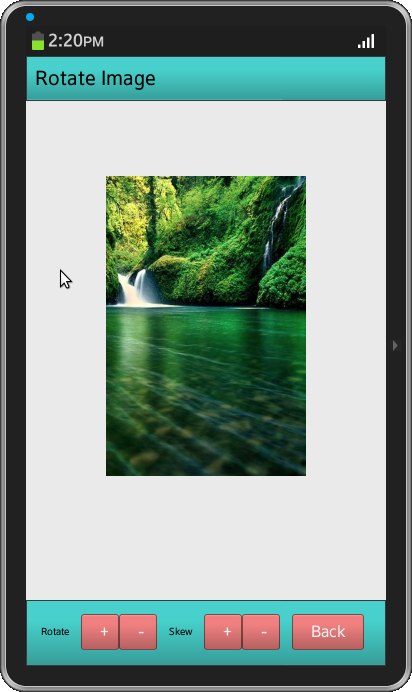
屏幕截图