信息端口
PUBLISHED
概述
本文演示信息端口设备API的使用,此API用于WebApplication到WebApplication和WebApplication到Native Application之间的通信。 Tizen帮助链接可以得到更多关于信息端口的信息。 从这个链接https://developer.tizen.org/help/topic/org.tizen.web.device.apireference/tizen/messageport.html可以得到更多关于发信息的细节。
信息端口设备提供两种类型的端口:
LocalMessagePort
一个本地/Web应用必须要注册LocalMessagePort,才能从其他应用程序收到信息。
RemoteMessagePort
一个本地/Web应用程序使用RemoteMessagePort向其他本地/Web应用程序发送信息。
Web到Web通信
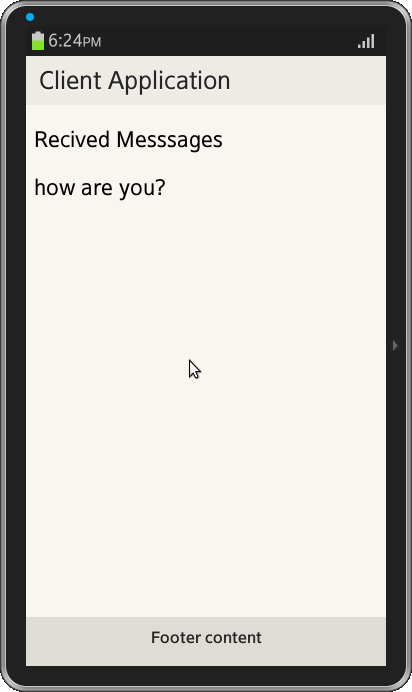
MessagePort客户端应用程序
在这个例子中,应用程序的用户可以在两个web应用程序如管道和socket编程模型之间交换信息。 对于这个客户端,应用程序注册一个端口"WEB_LOCAL_PORT"用来从其他应用程序接收信息,并且注册回调函数以接收信息。 回调API也返回一个远端端口,客户端应用程序使用这个端口来向被调用的应用程序发送信息。
var localPort = tizen.messageport.requestLocalMessagePort("WEB_LOCAL_PORT");
var localPortWatchId = localPort.addMessagePortListener(function(data, remote)
{
data.forEach(function(item)
{
$("#Msgs").append('<p>' + item.value + '</p>' );
var remotePort = tizen.messageport.requestRemoteMessagePort('ItrxfbL8qq.MessagePortApplication', remote.messagePortName);
var MsgString = "Received "+ item.value ;
remotePort.sendMessage( [ {key:"Msg", value:MsgString},]);
});
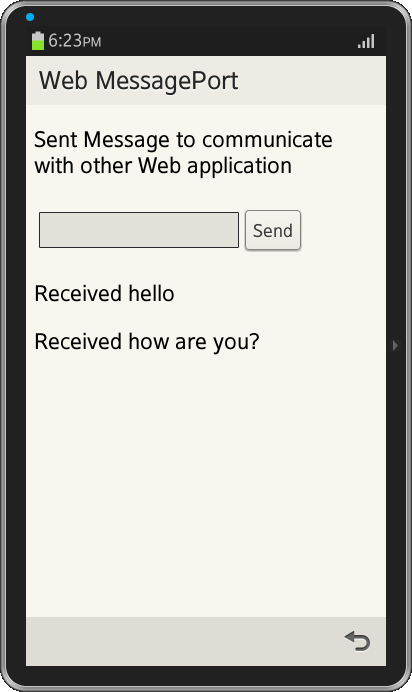
});信息端口聊天应用程序
Html页面
该聊天应用程序包含输入,以及用于发送信息到客户端应用程序的按钮。
<table>
<tr>
<td>
<input type="text" id="inputField" />
</td>
<td>
<div data-role="button" onclick="sendMessage()">Send</div>
</td>
</tr>
</table>Javascript代码
一旦用户输入信息并点击发送按钮时,文本输入区的内容就被发送到客户端Web应用程序。 因此,RemoteMessagePort需要知道客户端应用程序id UPgEpKpVy4.MessagePortClient和端口名字WEB_LOCAL_PORT,以使用sendMessage发送信息。
webRemoteMsgPort = tizen.messageport.requestRemoteMessagePort('UPgEpKpVy4.MessagePortClient', 'WEB_LOCAL_PORT');
var data = [{key:'Msg', value: $('#inputField').val()}];
document.getElementById("inputField").value='';
webRemoteMsgPort.sendMessage(data, webLocalMsgPort);MessagePort API支持分享Web应用程序的本地端口id给客户端应用程序,以便反馈信息给服务端应用程序。 创建LocalMessagePort和注册回调函数的代码给出如下。
webLocalMsgPort = tizen.messageport.requestLocalMessagePort("WEB_PORT_RESPONSE");
webLocalMsgPort.addMessagePortListener(function(data, remote){
data.forEach(function(item)
{
$("#msgs").append("<p>" + item.value + "</p>") ;
});
})Web到本地客户端应用程序
在这个例子中,用户可以通过一个web应用程序云修改设备的通知,媒体和铃声音量。 Tizen SDK并不支持直接访问控制系统硬件。 这样,创建混合应用程序,和使用信息端口的本地应用程序进行通信。
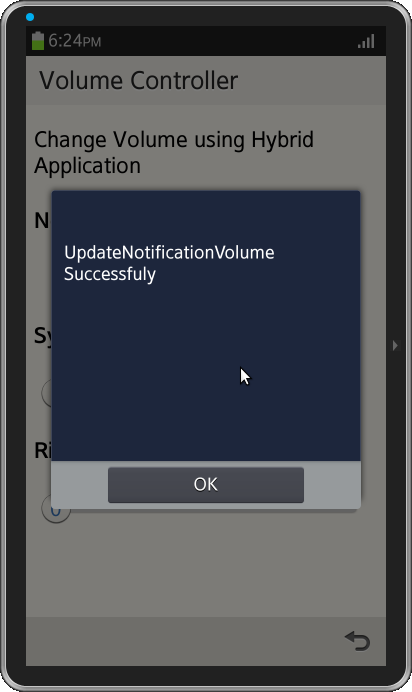
音量控制混合应用程序
Html页面
Web页面包含控制滑块,用于为通知,系统和铃声修改媒体音量。 控制块的代码如下.
<div data-role="content"gt; <p>Change Volume using Hybrid Application</p> <div> <h4>Notification Volume Control</h4> <input id="notification" data-popupenabled="false" type="range" value="0" min="0" max="15" /> </div> <div> <h4>System Volume Control</h4> <input id="system" data-popupenabled="false" type="range" value="0" min="0" max="15" /> </div> <div> <h4>Ringtone Volume Control</h4> <input id="ringtone" data-popupenabled="false" type="range" value="0" min="0" max="15" /> </div> </div> </divgt;
JavaScript
该应用程序注册回调函数,用于为滑块改变事件,以更新媒体音量。
$("#notification").on("change", function(val ){
console.log("inside jquery function "+ $("#slider6").val()) ;
updateVolume("Notification", $("#notification").val() ) ;
});
$("#system").on("change", function(val ){
console.log("inside jquery function "+ $("#slider6").val()) ;
updateVolume("System,", $("#system").val() ) ;
});
$("#ringtone").on("change", function(val ){
console.log("inside jquery function "+ $("#slider6").val()) ;
updateVolume("Ringtone", $("#ringtone").val() ) ;
});要改变媒体控制的音量,web应用程序首先要用下面的代码启动本地服务应用,并用信息端口发送音量到本地客户端。 RemoteMessagePort和SendMessage代码如下所示。
function LaunchNativeService() {
try {
tizen.application.getAppsContext(onGetAppsContextSuccess, onGetAppsContextError);
} catch (exc) {
console.log("Get AppContext Error");
}
}
function onGetAppsContextSuccess(contexts) {
for (var i = 0; i < contexts.length; i++) {
var appInfo = tizen.application.getAppInfo(contexts[i].appId);
//console.log("appinfo"+ appInfo.id);
if(appInfo.id == gServiceAppId){
console.log("Running Service App found");
ServiceAppFound=true;
break;
}
}
if (ServiceAppFound) {
initMessagePort();
}else{
console.log("Service app not ready, will launch the service now");
launchServiceApp();
}
}
function initMessagePort()
{
console.log("initMessagePort");
remoteMsgPort = tizen.messageport.requestRemoteMessagePort(gServiceAppId, 'NATIVE_LOCAL_PORT');
localMsgPort = tizen.messageport.requestLocalMessagePort("SAMPLE_PORT_RESPONSE");
localMsgPort.addMessagePortListener(function(data, remote){
data.forEach(function(item)
{
if( item.value=="Success")
alert("Update"+ item.key+ "Volume Successfuly" );
else
alert("Failed to update"+ item.key+ "Volume" );
});
} );
}
function launchServiceApp() {
function onSuccess() {
console.log("Service App launched successfully!");
// Now initialize the message ports
console.log("Initializing message ports");
initMessagePort();
}
function onError(err) {
console.log("Service Applaunch failed");
isStarting = false;
}
try {
console.log("Launching [" + gServiceAppId + "]");
tizen.application.launch(gServiceAppId, onSuccess, onError);
} catch (exc) {
alert("launch exc:" + exc.message);
}
}
function updateVolume( systemkey, volume)
{
console.log("inside updateNotifyVolume" + systemkey + volume ) ;
remoteMsgPort.sendMessage(
[
{ key:systemkey, value:volume }
], localMsgPort );
}本地音量控制服务
要修改媒体音量,则要使用System Info的setVolume API。 此API需要键值和数值来设置音量。 下面的表格列出通知,系统和铃声的键值。
| 媒体 | 键 |
| 通知 | http://tizen.org/setting/sound.notification.volume |
| 系统 | http://tizen.org/setting/sound.system.volume |
| 铃声 | http://tizen.org/setting/sound.ringtone.volume |
本地服务
对于本地服务要监听MessagePorts,该类要从Tizen::Io::IMessagePortListner继承,而且当Web应用程序把数组数据发送到本地服务时,OnMessageReceivedN回调函数被调用。 要修改系统数据,SystemInfo api的SetValue方法要被调用。
void
MessagePortServiceApp::OnMessageReceivedN(Tizen::Io::RemoteMessagePort* pRemoteMessagePort, Tizen::Base::Collection::IMap* pMessage)
{
bool isExists ;
String key;
String *value;
String returnKey ;
pMessage->ContainsKey(String(L"Notification"), isExists);
if(isExists == true )
{
returnKey = L"Notification" ;
key=L"http://tizen.org/setting/sound.notification.volume";
value = static_cast (pMessage->GetValue(String(L"Notification")));
}
else
{
AppLog("-------LakshmiElse");
pMessage->ContainsKey(String(L"System"), isExists);
if(isExists == false )
{
returnKey = L"Ringtone" ;
key=L"http://tizen.org/setting/sound.ringtone.volume";
value = static_cast (pMessage->GetValue(String(L"Ringtone")));
}
else
{
returnKey = L"System" ;
key=L"http://tizen.org/setting/sound.system.volume";
value = static_cast (pMessage->GetValue(String(L"System")));
}
}
result r = setVolume( key, *value) ;
String res;
if(r == E_SUCCESS)
{
res = L"Success";
}
else
res = L"Failure";
HashMap* pMap = new HashMap(SingleObjectDeleter);
pMap->Construct();
pMap->Add(returnKey, res);
pRemoteMessagePort->SendMessage( __pLocalMessagePort, pMap);
}
result
MessagePortServiceApp::setVolume(String &key, String&value)
{
result r = E_SUCCESS;
int volume ;
AppLog("Before Parsing Value");
Tizen::Base::Integer::Parse( value,volume);
r = SettingInfo::SetValue(key, volume);
return r ;
}
屏幕截图