LinkedIn应用程序
PUBLISHED
概述
本文演示了LinkedIn社交网络应用。
LinkedIn应用
应用程序开发人员必须在LinkedIn开发者网站注册应用程序。 由于Tizen Web应用程序是一个移动应用程序,用户必须提供一些虚拟重定向的URL来获得认证时所需的访问令牌。 注册成功后,开发者将获得API密钥和安全密钥。
授权:
OAuth的是一种身份验证协议,用于应用程序访问用户数据。 今天,大多数的Web应用程序使用OAuth协议开发社交网络应用程序。 我们可以在授权的文章中找到更多关于LinkedIn应用程序授权的信息。 以下代码是用于接收访问令牌,该令牌又被用来获取身份验证令牌。 当请求访问令牌时,应用程序必须传入API键值,密钥键值和范围。 关于范围的详细信息可以参见链接
function LinkedIn()
{
ar token = localStorage['LinkedIn_access_token'] ;
if( token == null )
{
window.authWin = window.open("https://www.linkedin.com/uas/oauth2/authorization?response_type=code&client_id=jpud61ec2pbz&scope=r_fullprofile%20r_network%20w_messages%20rw_groups%20r_contactinfo%20rw_nus&state=DCEEFWF45453sdffef424&redirect_uri=http://localhost/linkedIn");
onitorLinkedInURL() ;
}
else
{
$.mobile.changePage('#linkedMainPage');
}
}
接受访问令牌后,开发者必须请求被所有请求使用的访问令牌。
function monitorLinkedInURL() {
window.int = self.setInterval(function () {
window.authCount = window.authCount + 1;
if (window.authWin && window.authWin.location) {
var currentURL = window.authWin.location.href;
var inCallback = currentURL.indexOf("http://localhost/linkedIn?code");
url_code = currentURL
if (inCallback >= 0) {
window.clearInterval(int)
window.authWin.close();
handleLinkedInCode();
}
}
if (window.authCount > 60) {
window.authCount =0;
window.clearInterval(int)
window.authWin.close();
}
}, 50);
}主页
主页的update中包含来自linkedIn用户账户的网络升级,如应用程序升级,公司级升级,加入一个组等。更多详细信息请参见链接 应用程序可以在请求时,指定升级包的个数。 下面的代码是用来更新首页列表,如截图所示。
function showFeeds(){
var requestURL = 'https://api.linkedin.com/v1/people/~/network/updates?' + 'oauth2_access_token='+localStorage['LinkedIn_access_token'] ;
$.ajax({
type : "GET",
cache : true,
url : requestURL,
headers : {
"x-li-format": "json",
},
success : function(data) {
console.log("received job data from server");
var d = '<ul data-role="listview">' ;
for(var i =0 ; i < data.values.length; i++){
if( data.values[i].updateType == "JGRP")
{
d+= '<li class="ui-li-has-multiline"><a href="#linkedContactPage">' ;
if(data.values[i].updateContent.person.pictureUrl != null)
d+= '<img src='+data.values[i].updateContent.person.pictureUrl +' alt="icon" class="ui-li-bigicon">';
else
d+= '<img src=icon.png alt="icon" class="ui-li-bigicon">';
d+= data.values[i].updateContent.person.firstName + " " + data.values[i].updateContent.person.lastName ;
var group = " joined the Group" ;
for( var j =0 ; j <data.values[i].updateContent.person.memberGroups._total ; j++)
{
group+= data.values[i].updateContent.person.memberGroups.values[j].name ;
group+=' ';
}
d+= '<span class="ui-li-text-sub">' + group + '</span></a></li>' ;
}
else if( data.values[i].updateType == "CONN")
{
}
else if( data.values[i].updateType == "MSFC")
{
/*code here*/
}
}
$("#linkedin_content").empty();
$("#linkedin_content").append(d).trigger("create").listview( );
},
error : function(data, textStatus) {
console.log("Failed to get job details") ;
}
});
}
个人资料页
该页面显示的用户资料信息包括姓名,学历,工作经验和技能
function showProfile(){
$('#share').remove();
var requestURL = 'https://api.linkedin.com/v1/people/~:(id,picture-url,first-name,last-name,industry,headline,location,current-status,num-connections,summary,positions,educations,volunteer,following,skills)?' + 'oauth2_access_token='+localStorage['LinkedIn_access_token'] ;
$.ajax({
type : "GET",
cache : true,
url : requestURL,
headers : {
"x-li-format": "json",
},
success : function(data) {
console.log("received job data from server");
var d = '<div> <table class="ui-tableBorder"> <tbody> <tr>' ;
if( data.pictureUrl != null)
d+='<td width="40%"><img src= "http://m.c.lnkd.licdn.com/mpr/mprx/0_SmdaARHbnzX4EiAgfuWjAMU6NthWHLKg77jlAMwVwBqZcTbj3eJGxJ0qsp8BwGlluSIrOOz8JP9n" width="120px" height="120px" /></td>' ;
else
d+='<td width="40%"><img src=' + 'icon.png'+ 'width="120px" height="120px" /></td>' ;
d+= '<td width="60%"><span class="personTitle">' + data.firstName + ' ' + data.lastName+ '</span></br> <span class="personInfo">' ;
d+=data.headline + '</span><br> <span class="personInfo">' +data.location.name + '</span><br> ' ;
d+= '<span class="personInfo">'+data.industry +'</span></td> </tr> </tbody> </table></div>' ;
d+= '<div data-role="collapsible" data-collapsed="true" data-theme="b" data-content-theme="d"> <h2>Experience</h2>' ;
d+= '<ul data-role="listview" data-theme="c" data-dividertheme="d" ">';
for( var j=0; j < data.positions.values.length; j++)
{
d+= '<li> <div> <h3>' + data.positions.values[j].title+'</h3> <p>' + data.positions.values[j].company.name+'</p> <p>' ;
d+= data.positions.values[j].startDate.month+'/'+ data.positions.values[j].startDate.year ;
var str = data.positions.values[j].isCurrent ;
if( str == "true")
d+= '- Present'+'</p>';
else
{
if( data.positions.values[j].endDate != null)
d+= '- '+ data.positions.values[j].endDate.month+'/'+ data.positions.values[j].endDate.year +'</p>' ;
}
d+= '<p>' + data.positions.values[j].summary + '</p> </div> </li>' ;
}
d+='</ul></div>';
//Education
d+= '<div data-role="collapsible" data-collapsed="true" data-theme="b" data-content-theme="d"> <h2>Education</h2>' ;
d+= '<ul data-role="listview" data-theme="c" data-dividertheme="d" ">';
for( var j=0; j < data.educations.values.length; j++)
{
d+= '<li> <div> <h3>' + data.educations.values[j].schoolName+'</h3> <p>' + data.educations.values[j].degree+'</p> <p>' ;
d+= data.educations.values[j].startDate.year ;
d+= '- '+ data.educations.values[j].endDate.year +'</p>' ;
d+= '</div> </li>' ;
}
d+='</ul></div>';
//Skills
d+= '<div data-role="collapsible" data-collapsed="true" data-theme="b" data-content-theme="d"> <h2>Skills</h2>' ;
d+= '<ul data-role="listview" data-theme="c" data-dividertheme="d" ">';
for( var j=0; j < data.skills.values.length; j++)
{
d+= '<li> <div> <h3>' + data.skills.values[j].skill.name+'</h3>' ;
d+= '</div> </li>' ;
}
d+='</ul></div>';
$("#linkedin_content").empty();
$("#linkedin_content").append(d).trigger("create").listview( );
},
error : function(data, textStatus) {
console.log("Failed to get job details") ;
}
});
}
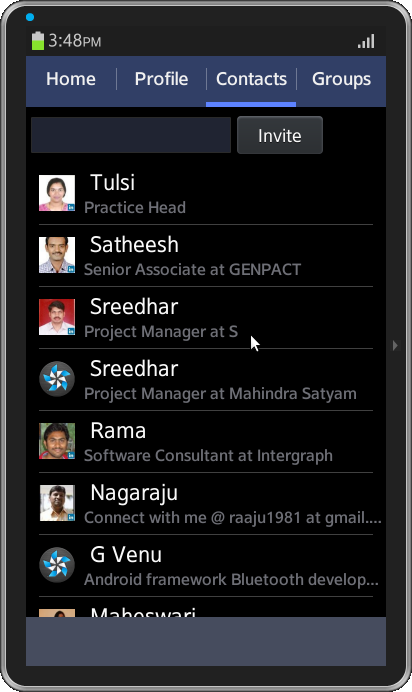
联系人
邀请函
用户可以使用电子邮件ID邀请联系人。 如下代码发送邀请函时投递了一个json请求。
function addFriends(){
var requestURL = 'https://api.linkedin.com/v1/people/~/mailbox?' + 'oauth2_access_token='+localStorage['LinkedIn_access_token'] ;
var email = $('#contact').val();
$('#contact').val("");
var postStr = '{ "recipients": { "values": [ { "person": { "_path": "/people/email='+ email +'" } ' ;
postStr+= '}] }, "subject": "Invitation to connect.", "body": "Say yes!", "item-content":{ "invitation-request":{ "connect-type":"friend" } } }' ;
console.log("url"+ postStr ) ;
$.ajax({
type : "POST",
cache : true,
data: postStr ,
url : requestURL,
headers : {
"x-li-format": "json",
"Content-Type":"application/json",
},
success : function(data) {
$("#notification").css({ display:"block"});
$('#notification').notification('icon', './icon.png');
$('#notification').notification('open');
$('#notification').notification('text', 'Invitation has been sent');
},
error : function(data, textStatus) {
$("#notification").css({ display:"block"});
$('#notification').notification('icon', './icon.png');
$('#notification').notification('open');
$('#notification').notification('text', 'Invitation has failed');
}
});
}
function showPeople(){
var that = this;
var requestURL='https://api.linkedin.com/v1/people/~/connections?'+ 'oauth2_access_token='+localStorage['LinkedIn_access_token'] ;
console.log("Friends List url"+ requestURL) ;
$.ajax({
type : "GET",
url : requestURL,
headers : {
"x-li-format": "json",
},
success : function(data) {
console.log("received data from server");
var d = '<div id="share"> <table> <tbody> <tr>' ;
d+='<td width="70%"><input type="text" id="contact" /></td>' ;
d+='<td width="30%"><div data-role="button" onclick="addFriends()">Invite</div></td></tr></tbody></table></div>';
d+= '<ul data-role="listview">' ;
for(var i =0 ; i < data.values.length; i++){
currentContent = data.values ;
console.log("inside each data");
d+= '<li class="ui-li-has-multiline"><a href="#linkedContactPage">' ;
if(data.values[i].pictureUrl != null)
d+= '<img src='+data.values[i].pictureUrl +' alt="icon" class="ui-li-bigicon">';
else
d+= '<img src=icon.png alt="icon" class="ui-li-bigicon">';
d+= data.values[i].firstName ;
d+= '<span class="ui-li-text-sub">' + data.values[i].headline + '</span></a></li>' ;
}
$("#linkedin_content").empty();
$("#linkedin_content").append(d).trigger("create").listview( );
},
error : function(data, textStatus) {
console.log("Failed to get People status from server "+ textStatus);
}
});
}
组
下面的代码是用来检索列表中已连接上的组用户。
function showGroups(){
var that = this;
var requestURL = 'https://api.linkedin.com/v1/people/~/group-memberships:(group:(id,name,site-group-url,small-logo-url,relation-to-viewer:(membership-state)),allow-messages-from-members)?' + 'oauth2_access_token='+localStorage['LinkedIn_access_token'] ;
$.ajax({
type : "GET",
cache : true,
url : requestURL,
headers : {
"x-li-format": "json",
},
success : function(data) {
console.log("received job data from server");
var d = '<ul data-role="listview">' ;
for(var i =0 ; i < data.values.length; i++){
currentContent = data.values ;
console.log("inside each data");
d+= '<li><a href="#linkedContactPage">' ;
d+= data.values[i].group.name ;
d+= '</a></li>' ;
}
$("#linkedin_content").empty();
$("#linkedin_content").append(d).trigger("create").listview( );
},
error : function(data, textStatus) {
console.log("Failed to get job details") ;
}
});
}
屏幕截图

文件附件:
评论:
示例代码
