图像编辑器
PUBLISHED
概述
本文演示了如何使用“Pixastic” JavaScript库进行图像处理和编辑。 pixastic javascript的的链接 - http://www.pixastic.com/lib/download/zip.php.
以下是使用pixastic JS库编辑图像可用的效果:
Web应用程序可以通过侧边栏来选择上述选项,该侧边栏是由jQuery的插件“sidr”实现的。 该库的链接请见 https://github.com/artberri/sidr-package/archive/1.1.1.zip。
针对两个不同主题的边栏(黑暗与亮光),该库有两个不同的CSS文件。
使用“tlib.logger.js”JavaScript库将编辑后的图像保存在手机内存中。 该库的链接见 https://github.com/Dashboard-X/html5demos/tree/master/penguin-jump_13721....
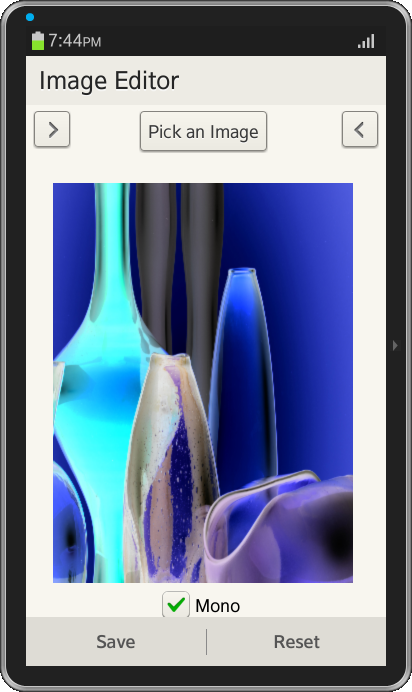
图像编辑器HTML页面
Web应用程序的内容区域有一个按钮,点击该按钮将会弹出选项:从图库中提取图像,从摄像头捕获的画面提取图像。选定的图像会在内容区域显示出来。 内容区域中也有相应的按钮,可以选择从页面左边或者页面右边打开侧边栏,进而选择应用于本图像的效果控件。 页脚处有一个标签式菜单用来保存在手机上编辑后的图像以及复位应用于对图像的所有效果。
<a id="left-menu" data-role="button" data-inline="true" data-icon="arrow-r" style="float: left;"></a>
<a data-role="button" href="#pop_icon_text" data-inline="true" data-rel="popup">Pick an Image</a>
<a id="right-menu" data-role="button" data-inline="true" data-icon="arrow-l" style="float: right;"></a>
<div id="pop_icon_text" data-role="popup">
<ul data-role="listview">
<li class="ui-li-1line-bigicon1"><a href="#" onclick="openGallery();">
<img class="ui-li-bigicon" src="./Images/Gallery.png"> <span class="ui-li-text-main">Gallery</span></a>
</li>
<li class="ui-li-1line-bigicon1"><a href="#" onclick="openCamera();">
<img class="ui-li-bigicon" src="./Images/Camera.png"> <span class="ui-li-text-main">Camera</span></a>
</li>
</ul>
</div>
<br> <br><img src="" id="pic"/><br>
<div id="editOptions"></div>
页脚
<div data-role="tabbar">
<ul>
<li><a onclick="reset();">Reset</a></li>
<li><a href="#popup_div" data-rel="popupwindow">Save</a></li>
</ul>
</div>
<div id="popup_div" class="vertical" data-role="popupwindow" data-show-arrow="true" data-style="center" data-overlay-theme="a"
class="ui-content" data-position-to="window"></br>
<center>
<label>Save Image As :</label></br>
<input type="text" id="filename" style="width: 85%; cursor: pointer" placeholder="Enter file name"></br>
<a onclick="save();" data-role="button" data-inline="true" style="border: 1px solid white; font-size: 18px">Save</a>
<a data-role="button" data-inline="true" style="border: 1px solid white; font-size: 18px" onclick="cancel();">Cancel</a>
</center>
</br> </br>
</div>
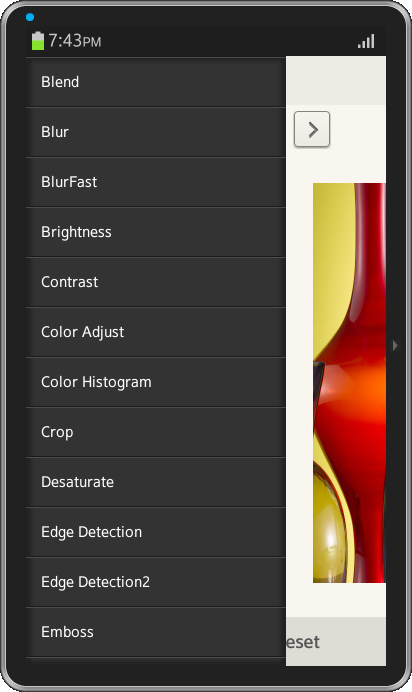
边栏
边栏同时出现在页面的左侧和右侧。 这些侧边栏显示了由pixastic JS库所提供的所有编辑选项的列表。 边栏 - HTML
下面的代码显示了pixastiz JS库提供的所有效果列表。
<div id="leftmenu" style="display: none;">
<ul>
<li><a onclick="blend();">Blend</a></li>
<li><a onclick="blurr();">Blur</a></li>
<li><a onclick="blurrfast();">BlurFast</a></li>
<li><a onclick="brightnes();">Brightness</a></li>
<li><a onclick="contrastt();">Contrast</a></li>
<li><a onclick="colorAdjust();">Color Adjust</a></li>
<li><a onclick="colorHistogram">Color Histogram</a></li>
<li><a onclick="cropp();">Crop</a></li>
<li><a onclick="desaturatee();">Desaturate</a></li>
<li><a onclick="edgeDetect();">Edge Detection</a></li>
<li><a onclick="edgeDetect2();">Edge Detection2</a></li>
<li><a onclick="emboss();">Emboss</a></li>
<li><a onclick="flipH();">Flip Horizontally</a></li>
<li><a onclick="flipV();">Flip Vertically</a></li>
<li><a onclick="gloww();">Glow</a></li>
</ul>
</div>
<div id="rightmenu" style="display: none;">
<ul>
<li><a onclick="histogramm();">Histogram</a></li>
<li><a onclick="huee();">Hue</a></li>
<li><a onclick="saturation();">Saturation</a></li>
<li><a onclick="lightness();">Lightness</a></li>
<li><a onclick="invert();">Invert</a></li>
<li><a onclick="laplace();">Laplace Edge Detection</a></li>
<li><a onclick="lighten();">Lighten</a></li>
<li><a onclick="mosaic();">Mosaic</a></li>
<li><a onclick="noise();">Noise</a></li>
<li><a onclick="pointillize();">Pointillize</a></li>
<li><a onclick="posterize();">Posterize</a></li>
<li><a onclick="removeNoise();">Remove Noise</a></li>
<li><a onclick="sepia();">Sepia</a></li>
<li><a onclick="sharpen();">Sharpen</a></li>
<li><a onclick="solarize();">Solarize</a></li>
<li><a onclick="unsharp();">Unsharp Mask</a></li>
</ul>
</div>
边栏 - JavaScript
当相应的按钮被点击时,下面的代码将从相应的左边或者右边打开侧边栏。 当再次点击按钮时,相应的侧边栏便会关闭(开关按钮)。
$(document).ready(function() {
$('#left-menu').sidr({
name : 'sidr-left',
side : 'left',
source:"#leftmenu"
});
$('#right-menu').sidr({
name : 'sidr-right',
side : 'right',
source:"#rightmenu"
});
});
图像编辑选项
混合(Blend)
该效果控件使用不同的混合模式,如乘法,屏幕,排斥,差异等将两个图像混合在一起。 选定内容区域中的图像元素和另一图像进行混合。 通常它需要相同大小的图像,但如果图像太大,将裁剪混合图像,如果图像小于基础图像,则保持图像原样。
Pixastic.process(document.getElementById("pic"), "blend", {
amount : 1,
mode : multiply,
image : document.getElementById("pic1")
});
模糊(Blur)
该效果控件在图像上使用了一个3x3内核模糊效果,软化了一点。
Pixastic.process(document.getElementById("pic"), "blur");
反转(Invert)
这个效果反转了图像的颜色,即如果像素的RGB值为(100,50,34),则新值变成(255-100,255-50,255-34)=(155,205,221) 。
Pixastic.process(document.getElementById("pic"), "invert");
夜光(Glow)
此操作通过创建图像的模糊副本,然后将这个副本添加到原始图像,从而形成夜光效果。
Pixastic.process(document.getElementById("pic"), "glow", {amount:0.5,radius:1.0});
马赛克(Mosaic)
该操作用于在图像上添加马赛克效果,形成视频滤镜效果。 马赛克块大小,可以通过下面的代码定制。
Pixastic.process(document.getElementById("pic"), "mosaic", {blockSize:10});
去色(Desaturate)
该效果控件将图像转换为灰度图像。
Pixastic.process(document.getElementById("pic"), "desaturate", {average : false});
点状(Pointillize)
该效果控件实现在图像上添加圆形点。 如果点的密度较高并且半径较小,会大幅增加处理时间。
Pixastic.process(document.getElementById("pic"), "pointillize", {radius:5, density:1.5, noise:1.0, transparent:false});
水平翻转
该效果控件用于水平翻转图像。
Pixastic.process(document.getElementById("pic"), "fliph");
垂直翻转
该效果控件用于垂直翻转图像。
Pixastic.process(document.getElementById("pic"), "flipv");
色调分离(Posterize)
该效果控件将颜色的种类降低到一个设定的水平,从而产生色调分离效果。
Pixastic.process(document.getElementById("pic"), "posterize", {levels:10});
怀旧(Sepia)
该操作类似于去饱和操作,但不是普通灰度化,它增加了一个着色器来创建类似于怀旧色调的效果。
Pixastic.process(document.getElementById("pic"), "sepia");
噪音(Noise)
随机选择有色噪声或者单色噪声添加到图像上。
Pixastic.process(document.getElementById("pic"), "noise", {mono:true,amount:0.5,strength:0.5});
曝光(Solarize)
在图像上增加曝光的效果。
Pixastic.process(document.getElementById("pic"), "solarize");
锐化(Sharpen)
该效果控件在图像上增加一个3x3锐化核,锐化了一下。 可以通过一些参数来控制锐化的强度。
Pixastic.process(document.getElementById("pic"), "sharpen", {amount : 0.50});
边缘检测
该效果控件用于在图像上进行简单的边缘探测。 使用该效果后,图像可以被转换成灰度和/或反转色。
Pixastic.process(document.getElementById("pic"), "edges", {mono:true,invert:false});
撤销图像上应用的效果
如下代码将删除所有施加在图像上的效果,并将其设置回原始图像。
Pixastic.revert(document.getElementById("pic"));
保存编辑过的图像
使用“tlib.logger.js”JS库编辑后的图像可以保存到手机中。
var filename = '';
var dataURL = document.getElementById("pic").toDataURL("image/png").replace('data:image/png;base64,', '').replace('data:,', '');
if (dataURL === '') {
tlib.logger.err("No image source");
} else {
if (filename === '') {
filename=document.getElementById('filename').value;
filename+=".png";
createFile(dataURL);
} else {
createFile(dataURL);
}
}
function createFile(content){
var newFile = new tlib.file({
filename : filename,
virtualRoot : "images",
success : function() {
newFile.write(content, {
success : function() {
},
error : function() {
tlib.logger.err("Text not written to the file");
}
});
},
error : function() {
tlib.logger.err("File not created");
}
});
}
屏幕截图