怎样使用Tizen的通知API
PUBLISHED
应用程序的Notification
Notification API允许你在应用程序中给用户展现一些通知消息。 通过在API中指定该图标的路径参数显示的图标也用于特定通知。 播放设备中指定路径的音乐也是一种特殊的通知。 Tizen支持三种通知类型:
a)SIMPLE:一种简单的通知,张贴支护马上就会显示。 用户通过点击该通知或者点击上面的关闭按钮就能删除该通知。 这种通知再状态栏被拖掉的时候也会自动消失。
b)ONGOING:该通知用来通知用户关于正在运行的状态。 这种通知用户是不能删除的。 这种通知只能由开发者通过应用程序中的API函数来删除。 如需更多关于这方面的详细信息,请参阅:。
c)PROGRESS:这种通知用来告诉用户任务的进程,比如下载进程。 用户也不能删除这种通知。 要想删除这种通知,也需要在应用程序中调用API来删除。 Tizen的通知API允许使用update()函数:tizen.notification.update(前一个通知的变量)来更新前一个张贴过的通知。
实现:
在这个应用程序中,一些系统事件,如电池状态,存储情况,CPU负载将会通过通知的形式告诉给用户。 本文通过该实例程序来讲解。 我们注意以下几点:
- 用update()通知API来张贴电池状态和充电状态的通知。
- 对存储状态张贴通知,如果存储达到或超出上限是也张贴通知。
- 在通知中显示CPU的负载状态。
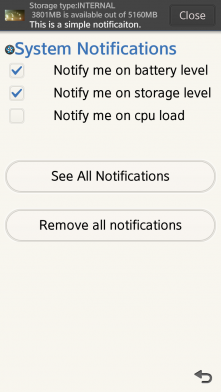
 图1:要通知的属性列表
图1:要通知的属性列表
以下是通知如何Tizen API中的示例应用程序实施的简要说明。 您可以按照以下几个简单的步骤在你的应用程序中添加通知功能。
步骤:
1)在应用程序的config.xml文件中添加需要的权限。
<tizen:privilege name="http://tizen.org/privilege/tizen"/> <tizen:privilege name="http://tizen.org/privilege/application.kill"/> <tizen:privilege name="http://tizen.org/privilege/notification.read"/> <tizen:privilege name="http://tizen.org/privilege/notification.write"/> <tizen:privilege name="http://tizen.org/privilege/systeminfo"/>
在index.html文件中创建检查框,让用户选择需要知道的系统信息。
<div data-role="content">
<table class="checkboxtable">
<tr>
<td><input type="checkbox" id="batterylevel" /></td>
<td id="td2"><span>Notify me on battery level</span></td>
</tr>
<tr>
<td><input type="checkbox" id="storagelevel" /></td>
<td><span>Notify me on storage level</span></td>
</tr>
<tr>
<td><input type="checkbox" id="cpuloadlevel" /></td>
<td><span>Notify me on cpu load </span></td>
</tr>
</table> <br> <br>
<button id="getAllNotifications">See All Notifications</button> <br>
<button id="removeAllNotifications">Remove all notifications</button> </div>
3)定义UI元素的属性
.checkboxtable
{
width:100%;
}
.checkboxtable td
{
width:20%;
}
.checkboxtable #td2
{
width:80%;
}4)使用addPropertyValueChangeListener() API注册监听器来监听需要的系统属性,在下面的代码中你可以看到。
/**
* Checks if the specified property is present in the system and starts a watch process to the corresponding property if it is present in the system
* @param property : receives the property of the system(storage, battery etc)
* @param onBatterySuccess : callback interface specifying a success callback with SystemInfoProperty as input argument
@param SystemInfoOptions: specify the high and low threshold values to be watched on
*
*/
function watchBatteryLevel()
{
try {
//listener for monitoring battery level change on high and low thresholds
gBatteryListener = tizen.systeminfo.addPropertyValueChangeListener("BATTERY", onBatterySuccess, {highThreshold: 0.9,lowThreshold : 0.2});
alert("Watching battery level started");
} catch(e) {
alert("Exception: " + e.message );
}
}
function getSystemProperty(property, onSuccess) {
try {
tizen.systeminfo.getPropertyValue(property, onSuccess, onError);
} catch (e) {
alert("Exception: " + e.message);
}
}5)检查main.js中系统信息的当前状态,用tizen.notification.post API发送当前事件的通知,参考下面的代码。
function onBatterySuccess(battery) {
postBatteryNotification(battery);
}
function postBatteryNotification(battery)
{
console.log("The battery level is " + battery.level);
if(battery.level>=0.9)
{
try {
var notificationDict = {
content : "This is a simple notificaiton.",
iconPath : "images/image1.jpg"
};
currentBatteryLevelNotification = new tizen.StatusNotification("SIMPLE",
"battery is high, current level is:"+battery.level, notificationDict);
tizen.notification.post(currentBatteryLevelNotification);
} catch (err) {
console.log (err.name + ": " + err.message);
}
}
else if(battery.level<=0.2)
{
try {
var notificationDict = {
content : "This is a simple notificaiton.",
iconPath : "images/image1.jpg"
};
currentBatteryLevelNotification = new tizen.StatusNotification("SIMPLE",
"battery is low, current level is:"+battery.level, notificationDict);
tizen.notification.post(currentBatteryLevelNotification);
} catch (err) {
console.log (err.name + ": " + err.message);
}
}
batteryChargeCheck(battery);
}6)为使能的系统事件定义通知:
/**
* Displays the notification according to the selected option
*
*/
function registerHandlers() {
$('#batterylevel').click(function() {
if ($(this).attr("checked")) {
watchbatterylevel();
} else {
stopbatterylevel();
}
});
$('#storagelevel').click(function() {
if ($(this).attr("checked")) {
watchstoragelevel();
} else {
stopstoragelevel();
}
});
$('#cpuloadlevel').click(function() {
if ($(this).attr("checked")) {
watchcpuloadlevel();
} else {
stopcpuloadlevel();
}
});
$('#getAllNotifications').click(function() {
geAllNotifications();
});
$('#removeAllNotifications').click(function() {
removeAllNotifications();
});
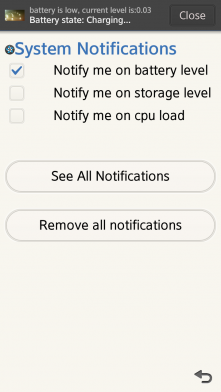
}7)你可以用新的通知来更新当前的通知,或者直接用tizen.notification.update () API来更新当前通知的状态:
if(battery.isCharging === true)
{
try {
// use a varible for the previoulsy posted notification.
currentBatteryLevelNotification.content = "Battery state: Charging...";
tizen.notification.update(currentBatteryLevelNotification);
} catch (err){
console.log (err.name + ": " + err.message);
}
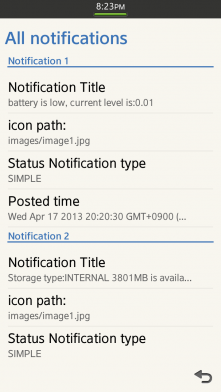
}8)你可以使用getAll() API查看所有的通知。
var notifications = tizen.notification.getAll();
. . .
var index = 0;
for (index =0; index<=notifications.length; index++)
{
//populating the notifications in a list
gInfo += makeDividerListItem("Notification " + (index +1))
+make2lineListItem("Notification Title", notifications[index].title)
+make2lineListItem("icon path:", notifications[index].iconPath)
+make2lineListItem("Status Notification type", notifications[index].statusType)
+ make2lineListItem("Posted time", notifications[index].postedTime);
}9)你也可以一次性删除所有的通知。
function RemoveAllNotifications(){
tizen.notification.removeAll();
alert("All the notifications are removed ");
}使用示例:
在Tizen SDK 2.0上编译并运行应用程序:
1. 选择你想要知道的系统属性。
2. 通知就会显示你想知道的系统信息的状态。 只要系统信息发生变化,通知就会显示。
3. 要在一段时间后查看通知,请单击指示条上拖下来。
4. 点击清除按钮来清除通知。
5. 点击主列表中的“See All Notifications”按钮来查看所有的通知,比如通知类型,张贴时间和日期等。
6. 点击主列表中的“Remove All notifications”按钮来删除所有的通知。
构建要求:
此应用程序针对 Tizen 2.0 固件设备构建。
使用的SDK环境:Tizen 2.0.0公开版
附录:示例应用程序连接。