Grouped Row Table
PUBLISHED
分组的行表格
概述
表格的HTML
分组的行是显示产品销售运输的应用程序。 在这种形式下,标题按钮是定制的。 表格是根据所有的分类和子分类以及这些已经售卖单元的总数创建的。
表格的页眉
在该应用的页眉,带有一行三列的表格被用于水平对齐放置页眉按钮和标题,如下定义的样式也应用到按钮和标题。
<div id="ui-table-header" data-role="header" data-position="fixed">
<table>
<tbody>
<tr>
<td style="width:25%" ><a id="ui-back-button" data-role="button">Back</a></td>
<td style="width:50%"><span class="ui-hdr-title-text">Product Sales Transport</span></td>
<td style="width: 25%" ><a id="ui-filter-button" data-role="button">Filter</a></td>
</tr>
</tbody>
</table>
</div>内容中的表格
为了创建截屏所示的表格界面,表格需要有九行四列。 为了像截屏所示那样给行创建标题,使用合并列和合并行把多行或者多列合并成一个单元。
<table class="ui-tableBorder">
<tr class="ui-table-row">
<td style="width: 20%" rowspan="2"></td>
<td>Quater</td>
<td colspan="2">2008 Q1 </td>
<td>20</td>
</tr>
<tr class="ui-table-row">
<td>Subcategory </td>
<td>units </td>
<td>sold </td>
<td>unit </td>
</tr>
<tr>
<td rowspan="7" class="ui-table-row1">Books</td>
<td class="ui-table-row1">Arts & architecture</td>
<td colspan="2">39</td>
</tr>
</table>Grouped rows-Table Form CSS File
Grouped rows-table应用的css如下所示。
页眉样式
页眉字符,按钮和带有三角边缘自定义按钮的css如下所示
#ui-table-header{
background-image: -webkit-linear-gradient(top, grey 0%, #000 100%);
}
#ui-back-button {
position: relative;
width: 40%;
border: 0px;
border-right: none;
background:-webkit-linear-gradient(grey, grey 43%, black 63%, black);
cursor: pointer;
font-size: 10px;
font-weight:bold;
color:white;
text-align: center;
left:35px;
vertical-align: middle;
text-overflow:ellipsis;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-top-left-radius: 0px;
border-bottom-left-radius: 0px;
box-shadow: 0 4px 2px -2px grey;
}
#ui-back-button:before {
position: absolute;
top: 6px;
left: -12px;
width: 20px;
height: 17px;
-webkit-transform: rotate(-44deg) skewX(-10deg) skewY(-10deg);
background: -webkit-linear-gradient(-136deg, grey, grey 40%, black 63%, black);
content: '';
z-index: 0;
}
#ui-filter-button {
position: relative;
width: 40%;
border: 0px;
border-right: none;
background:-webkit-linear-gradient(grey, grey 43%, black 63%, black);
cursor: pointer;
font-size: 10px;
font-weight:bold;
color:white;
text-align: center;
left:35px;
vertical-align: middle;
text-overflow:ellipsis;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-top-left-radius: 0px;
border-bottom-left-radius: 0px;
box-shadow: 0 4px 2px -2px grey;
}
.ui-hdr-title-text {
text-align: center;
vertical-align: middle;
font-size: 20px;
font-weight: bold;
color: white;
}内容表格样式
以下css是用于表格边框,标题和列,应用背景到指定的行,合并行和列。
table {
width: 100%;
height: 100%;
}
td{
font-size: 15px;
}
.ui-table-border {
border: 1px solid black;
border-collapse: collapse;
width: 100%;
}
.ui-table-row{
background: yellow;
font-size: 15px;
font-weight: bold;
}
.ui-table-row1{
background: grey;
border-style:none;
font-size: 15px;
color: white;
}
.ui-table-border-color{
border-right-width:1px;
border-right-style:solid;
border-right-color:black;
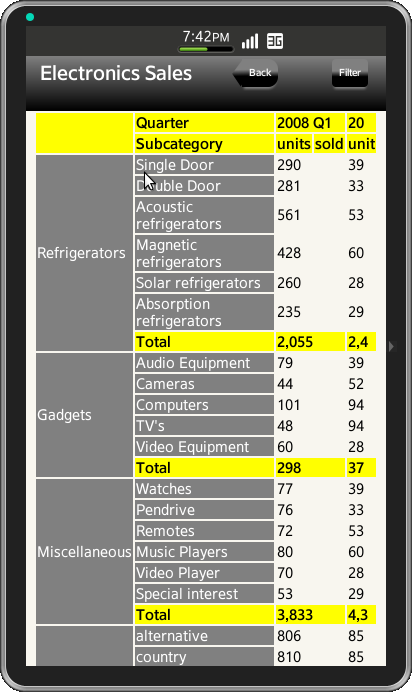
}屏幕截图
下面是表格界面的截屏

文件附件:
评论:
示例代码
