将 Web 表格数据导出到兑换 XLSX
PUBLISHED
概述
这篇文章演示了如何将网页表数据复制到兑换 xlsx 基地 64 位数据。 所有的数据和代码取自开放源码库 xlsx.js。
将表数据导出到兑换 xlsx
系统必备组件
以下的开放源码 javascript 库已包含在 html 页面中
<script type="text/javascript" src="./js/jszip-load.js"></script> <script type="text/javascript" src="./js/jszip-deflate.js"></script> <script type="text/javascript" src="./js/jszip-inflate.js"></script> <script type="text/javascript" src="./js/jszip.js"></script> <script type="text/javascript" src="./js/xlsx.js"></script>
HTML页面
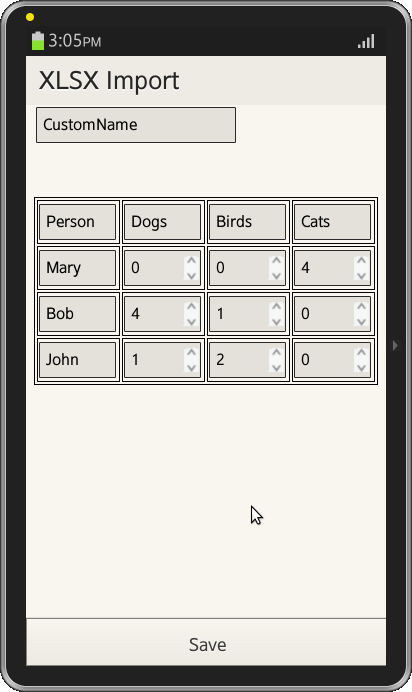
Web 页内容包含一个具有标题行和行输入数据中的屏幕截图所示表。 下面显示了 Web 页面的 html 代码。
<table id="Worksheet1" border="1">
<tr>
<td><input style="width:80%" type="text" value="Person"/></td>
<td><input style="width:80%" type="text" value="Dogs"/></td>
<td><input style="width:80%" type="text" value="Birds"/></td>
<td><input style="width:80%" type="text" value="Cats"/></td>
</tr>
<tr>
<td><input style="width:80%" type="text" value="Mary"/></td>
<td><input style="width:80%" type="number" value="0"/></td>
<td><input style="width:80%" type="number" value="0"/></td>
<td><input style="width:80%" type="number" value="4"/></td>
</tr>
<tr>
<td><input style="width:80%" type="text" value="Bob"/></td>
<td><input style="width:80%" type="number" value="4"/></td>
<td><input style="width:80%" type="number" value="1"/></td>
<td><input style="width:80%" type="number" value="0"/></td>
</tr>
<tr>
<td><input style="width:80%" type="text" value="John"/></td>
<td><input style="width:80%" type="number" value="1"/></td>
<td><input style="width:80%" type="number" value="2"/></td>
<td><input style="width:80%" type="number" value="0"/></td>
</tr>
</table>Javascript
一旦用户修改此表数据并按"保存"按钮在页脚中要将数据导出到兑换 xlsx。 要加载到兑换 xlsx 文件的 web 页数据,第一个文件对象有作者的详细信息与工作表中的索引创建为"0",如以下代码所示。
var file = {
worksheets: [[]], // worksheets has one empty worksheet (array)
creator: 'Jonny', created: new Date('9/13/2013'),
lastModifiedBy: 'Jones', modified: new Date(),
activeWorksheet: 0
}, w = file.worksheets[0]; // cache current worksheet
w.name = $('#WName').val();在表格行中的所有数据都复制到工作表中作为数组对象,如下所示。
$('#Worksheet1').find('tr').each(function() {
var r = w.push([]) - 1; // index of current row
$(this).find('input').each(function() { w[r].push(this.value); });
});文件对象传递到兑换 xlsx 方法将文件数据编码为兑换 xlsx 格式,最后进入基地 64 编码数据,如以下代码所示。
xlsx(file).href();
屏幕截图
下面是截图表的 Web 页视图

文件附件:
评论:
示例代码
