CSS3 应用程序
PUBLISHED
概述
本文演示了CSS3的一些功能,CSS3是CSS的最新标准, 涵盖了以下提到的模块:
- 边框
- 背景
- 文本效果
- 字体
- 2D 和 3D 转换
- 转变
- 动画
- 多个列
CSS3 HTML 页面
此 web 应用程序包含三个页面,每个页面展示了不同的 CSS3 属性。
页面 1
第一页的内容区域有一个 div 元素,该元素带有id "shape",并包含了文字。 针对动画效果,此 div 元素绑定了 @keyframes 规则,通过指定 @keyframes 规则中的 CSS 样式,动画将从当前样式逐渐转变为新的样式。 Div 元素从顶部移到页面的底部,在此期间,使用 CSS3 功能(如下面的代码),它的形状、 颜色、 规模等经历了各种转换。
HTML
<div data-role="content" id="content1"> <div id="shape">Hello World!</div> </div>
CSS
#shape
{
width:100px;
height:100px;
background:red;
position:relative;
border:2px solid brown;
-webkit-animation: myfirst 15s linear 2s infinite alternate;
}
@-webkit-keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
10% {background:yellow; left:200px; top:0px;width:140px;height:80px;border:2px solid pink;}
20% {background:white; left:200px; top:100px;box-shadow: 10px 10px 5px #888888;}
30% {background:blue; left:0px; top:100px;-webkit-transform:rotate(30deg);border:4px solid yellow;}
40% {background:orange; left:0px; top:200px;border-radius:98px;}
50% {background:green; left:200px; top:200px;border-radius:48px;text-shadow: 5px 5px 5px #FF0000;-webkit-transform:rotateY(130deg);}
60% {background:pink; left:200px; top:300px;border-radius:58px;-webkit-transform:skew(30deg,20deg);}
70% {background:violet; left:0px; top:300px;-webkit-transform:rotateX(120deg);}
80% {background:yellow; left:0px; top:400px;-webkit-transform:scale(3,3);border:4px solid blue;}
100% {background:red; left:200px; top:400px;border-radius:0px;width:100px;height:100px;}
}
#content1{
background:url(./css/img_flwr.gif);
background-size:370px 500px;
background-repeat:no-repeat;
}
上面代码涵盖的CSS3 模块如下所示:
Animation : 代码中使用的动画属性
- -webkit-animation-name为"myfirst".
- -webkit-animation-duration是15秒 - 动画将在 15 秒完成。
- -webkit-animation-direction是"alternate" - 动画在奇数时间(1,3,5等)正常显示,在偶数时间(2,4,6等)反向显示。
- -webkit-animation-timing-funtion为"linear" - 动画从头到尾都使用相同的速度。
- -webkit-animation-iteration-count为 "infinite" - 动画将无限次播放(永远)。
- 动画开始时为0%,动画完成后为100%。 在动画的过程中,此参数指定了 CSS 在何时发生变化。 例如,在上面提到代码中,当动画完成了10%时,div 元素的背景颜色从红色变成了黄色。
- 页面底部有一个标签式菜单,用来暂停和播放动画。 "-webkit-animation-play-state" 将指示动画是否正在运行或已暂停. 在 main.js 中添加了如下的代码,用来暂停和播放动画
JavaScript
function pause_anim1(){
$('div').css('webkit-animation-play-state','paused');
}
function play_anim1(){
$('div').css('webkit-animation-play-state','running');
}Border : 代码中使用的边框的属性
- 当动画完成 20%时,应用于 div 元素的边框属性"box-shadow"用于将shadow添加到boxes上。
- 当动画是 40 % 完成,应用于 div 元素的边框属性"border-radius""用来创建圆角。
Text Effects : 代码中使用的文本的属性
- 当动画完成 50%时,text 属性"text-shadow"将shadow添加到div元素中使用的文本上。
2D Transforms : 代码中使用的二维变换属性
- 当动画完成 30%时,二维变换法"rotate()"按照给定的角度,将div顺时针旋转。
- 当动画完成了 60%,二维变换法"skew()"根据给定的水平(x 轴)和垂直(y 轴)行数参数,将div放到一个给定的角度。
- 当动画完成了 80%,二维变换法"scale ()"根据给定的宽度(x 轴)和高度(y 轴)参数,增大或减小 div 元素的大小。
3D Transforms : 代码中使用的 3D 转换属性
- 当动画已完成 50%时,3d 变换法"rotateY()"围绕y 轴将div旋转一个给定的角度。
- 当动画已完成 70%时,三维变换法"rotateX()"围绕x 轴将div旋转一个给定的角度。
Background : 代码中使用的背景属性
- 内容区域有一个背景图片,使用 CSS3 的 background 属性"background-size"进行设置。 此属性指定背景图像的大小。
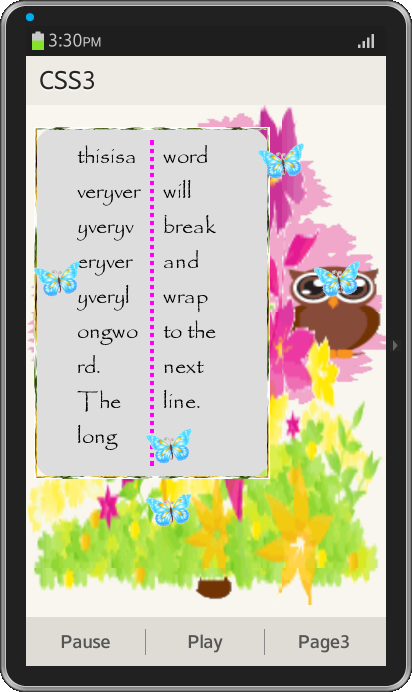
页面 2
第二页的内容区域有六个图像和带长字的段落。
HTML
<div data-role="content" id="content2"> <p id="box">thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</p> <img src="./css/butterfly1.png" id="div1" class="divs" /> <img src="./css/butterfly1.png" id="div2" class="divs" /> <img src="./css/butterfly1.png" id="div3" class="divs" /> <img src="./css/butterfly1.png" id="div4" class="divs" /> <img src="./css/butterfly1.png" id="div5" class="divs" /> <img src="./css/butterfly1.png" id="div1" class="divs" /> </div>
CSS
代码中覆盖的 CSS3 模块如下所示:
Background: 代码中使用的背景的属性
#content2
{
background-image:url(./css/img_flwr.gif),url(./css/img_tree.gif);
background-size:370px 500px;
background-repeat:no-repeat;
}- 在内容区域有多个背景图像。
Font : 代码中使用的字体字体
#box{
font-family:myFirstFont;
}
@font-face
{
font-family: myFirstFont;
src: url(./css/PapyrusRegular.woff);
}- 字体的定义使用了 CSS3 @font-face 规则,并应用于段落中的文本。 在 @font-face 规则中,首先定义一个名称为"myFirstFont"的字体,然后指向一个"woff"格式的字体文件,该文件从 web 上下载,并放在项目中。 要使用该字体,通过font-family属性查找名为myFirstFont的字体。
Border : 代码中使用的边框属性
#box
{
border-image:url(./css/border2.jpg) 30 30 stretch;
}- "border-image"属性使用一个图像来为段落创建一个边框。
Text Effects : 代码中使用的文本属性
#box{
word-wrap:break-word;
}- 如果有个单词太长而不能放到段落的行中,它将超出行的边界。 要避免此问题,可以使用"word-wrap"属性,它强制文本换行,即使将单词从中间拆分。
Multiple Columns : 代码中使用的列属性
#box{
-webkit-column-count:2;
-webkit-column-rule:4px outset #ff00ff;
-webkit-column-rule-style:dotted;
}- -webkit-column-count 属性将文本分成两列。
- -webkit-column-rule 属性设置列之间的宽度、样式和颜色等规则。
- -webkit-column-rule-style 属性指定列之间的样式规则。
动画应用于内容区域中的图像。 每个图像将从底部移到顶部,并被赋予了不同的animation-timing-function,即速度。
@-webkit-keyframes mymove
{
from {top:500px;}
to {top:-600px;}
}
.divs
{
width:50px;
height:50px;
position:relative;
-webkit-animation:mymove 5s infinite;
}
#div1 {-webkit-animation-timing-function:linear;}
#div2 {-webkit-animation-timing-function:ease;}
#div3 {-webkit-animation-timing-function:ease-in;-webkit-animation-direction:alternate-reverse;}
#div4 {-webkit-animation-timing-function:ease-out;-webkit-animation-direction:alternate-reverse;}
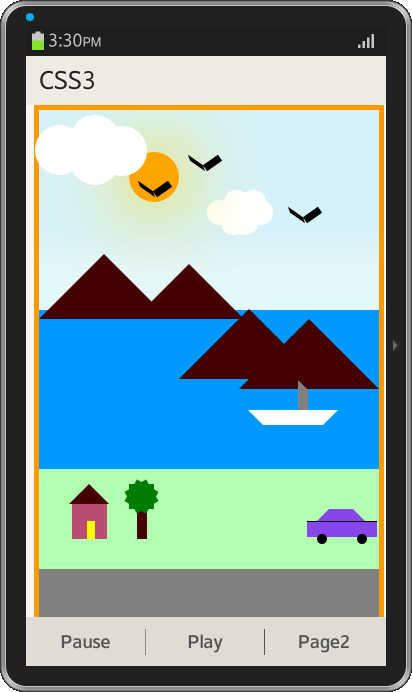
#div5 {-webkit-animation-timing-function:ease-in-out;}页面 3
内容区域包括使用CSS设计的Landscape和应用到该Landscape的动画(使用 CSS3)。
CSS3 应用程序的屏幕截图



文件附件:
评论:
示例代码
