使用Tizen中的数据库 - ActiveRecord.js库
PUBLISHED
简介
本文的目的是让开发人员熟悉ActiveRecord.js库,并说明如何在Tizen应用中使用它。 我们介绍了库的基本操作。 并在示例程序--Quiz游戏中描述了这些操作。 本文是这一系列文章中的第三篇。 之前的文章介绍了如何在Tizen游戏开发中使用CraftyJS库(使用CraftyJS库开发游戏 - 简介 和 使用CraftyJS库开发游戏 - 后续)。 本文使用的示例程序是之前两篇文章使用的示例程序的升级版--增加了数据库。
ActiveRecord.js
AciveRecord.js是一个很小的库,它使Tizen上使用数据库变得简单。 它是一个跨平台ActiveJS框架的一部分。 ActiveRecord.js实现了活动记录模式。 它和Ruby实现方式非常类似。 数据库表和视图被封装到了类中。 所以,每一个类的实例都连接到一个单一视图或表中的行。 您可以使用这些对象访问数据库。 它们简化了与数据库的交互。 若要更新数据库,你必须更新对象等等。 我们会解释它在示例程序中是如何工作的。 您还可以在本教程或文档中找到更多信息。
连接到数据库
首先,你必须连接到数据库。 为此,您可以使用connect()函数:
ActiveRecord.connect();
此方法将连接一个新的,空的,位于内存中的数据库。 你也可以使用ActiveRecord.connect(url) 或者ActiceRecord.connect(json)从本地或者远端加载json数据,例如:
ActiveRecord.connect('my_data_source.json');
欲了解更多详细信息,请参阅文档。
当连接到一个包含网络调用数据库时,你应该使用“ready”的事件。 当ActiceRecord.js已完成数据加载时,会被触发该事件。
ActiveRecord.observe('ready', function() {
// data is loaded
});定义模型
您可以使用ActiveRecord.create()函数创建一个活动记录类。
该函数有三个参数:
- 表的名称(必须的)
- 区域个数(fields) - 新创建对象的区域个数。 它代表了表中的列数。 区域(Field)的哈希应包括“column_name:default_value”(可选)
- 实例方法 - 为表自定义方法(可选)
// create questions table
var Questions = ActiveRecord.create('questions', {
text : '',
answer1 : '',
answer2 : '',
answer3 : '',
answer4 : ''
});
上面的示例代码创建了一个“questions”表,该表使用了五列:文字,answer1,answer2,answer3,answer4。 它没有定义自定义的方法,你还可以指定列的类型。 要做到这一点,你必须为对象设置默认的列值,该值包括一个“type”键,和可选的“length”和“value”键。
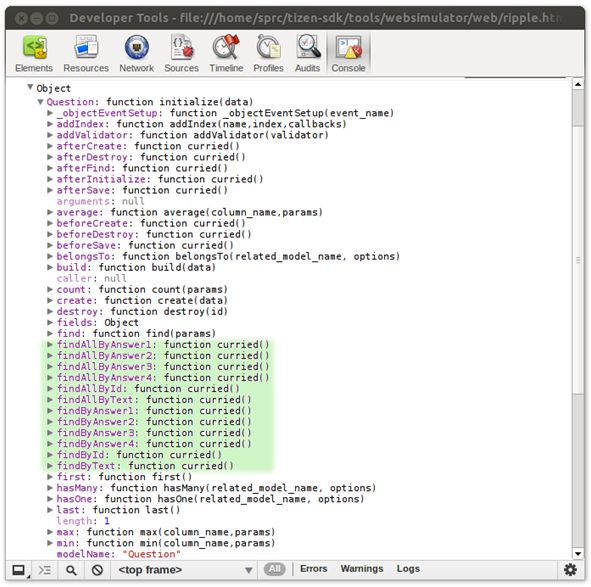
如上示例所述,当你使用区域(field)定义的哈希时,将会创建一些附加的模型类。 让我们来看看下面的图片。 它显示了模型对象。

图1 模型对象
根据该模型的名称字段创建了一些预定义的函数:findAllByAnswer1(),findByAnswer1()等。
//find qustion with answer1 value "Green"
var question = Questions.findByAnswer1('Green');
// find question with id 1
var question = Questions.findById(1);创建纪录
你可以使用对象的create()函数要创建记录。 您可以分别传递每个区域对应的值:
var question = Question.create({
text : "Which colour is not a name of a sea?",
answer1 : "Green",
answer2 : "White",
answer3 : "Red",
answer4 : "Black"
});更新记录
有多种方法用于改变现有记录的值。 最简单的方法是使用update()函数:
//update question with id=1
Questions.update(1, {
answer1 : 'White',
answer2 : 'Green'
});
它有两个参数:
- ID - 记录的ID,
- 属性 - 记录新的属性值。
您也可以传递多个ID和属性数组:
//change multiple id's
Questions.update([ 1, 2 ], [{
answer1 : 'White', // Attributes for object with id 1
answer2 : 'Green'
}, {
answer1 : 'Green', // Attributes for object with id 2
answer2 : 'White'
}]);如果你想修改一个对象,你可以使用updateAttribute()或set()函数:
//update question using it's object
question.updateAttribute('answer1', 'White');
question.set('answer1', 'White');
question.save();销毁对象
你可以通过调用destroy()函数销毁对象,注意参数是要销毁对象的ID:
//destroy question with given id Questions.destroy(id);
如果您传递的参数是”all“,则所有记录都将被删除。 你也可以使用记录(record)的object来删除本record。
//destroy the question record question.destroy();
最后一个函数会从数据库中删除对象,但不会销毁内存中的对象。
访问区域
ActiveRecord.js中,您可以通过列名访问对象的属性。
question.answer1 //returns "Green" question.answer1 = "White" // WRONG!
使用这种方法,您可以读取该属性的值,但您不能改变它。 如果您的区域名是保留字或者是ActiveRecord.js函数的名字,那么您必须使用get()函数来访问其属性:
question.get('answer1') //returns "Green"还有一个函数用于设置区域的值:
//set answer1 value to "White"
question.set('answer1', 'White')搜索记录
正如在“定义模型”部分所介绍的,对于创建的区域,有一些预定义的函数。 他们很容易使用,虽然有时通过选项的哈希查找更方便。
// find all questions
var allQuestion = Questions.find({
all : true,
limit : 10
});
// find the first question with answer1 value equal to "White"
var question = Questions.find({
first : true,
where : {
answer1 : "White"
}
});
// find questions with complex where statement
var allQuestion = Questions.find({
where : 'answer1 = "Green" AND answer2 = "White"
});
您可以使用如下参数:
- 选择(列的数组),
- 在哪里(字符串或对象或数组)
- 连接(字符串),
- 顺序(字符串),
- 限制(数字),
- 偏移量(数字),
- 回调(函数)。
您也可以执行一个SQL查询:
// find all questions
var questions = Questions.find('SELECT * FROM questions');您可以传递一个ID或ID数组给find()函数:
var selectedQuestions = Questions.find(); var selectedQuestions = Questions.find(1,2); var selectedQuestions = Questions.find([1,2]);
验证
ActiveRecord.js为您提供了工具来验证插入到数据库中的数据。 有几种方法。 例如,您可以用validatesPresenceOf()函数验证所需字段是否存在:
Questions.validatesPresenceOf('text');现在,没有“text”字段时,您将无法在添加问题 - save() 函数将返回false。 在create() 函数总是返回一个记录,但您可以通过getErrors()函数检查是否有错误:
var question = Question.create({
answer1 : "Green",
answer2 : "White",
answer3 : "Red",
answer4 : "Black"
}); // create returns an object
var errors = question.getErrors(); // error list您还可以用自定义的error log创建更复杂的规则。 为了演示这一点,我们将禁止将相同”text“字段内容添加到问题中。
var Questions = ActiveRecord.create('questions', {
text : '',
answer1 : '',
answer2 : '',
answer3 : '',
answer4 : ''
}, {
valid : function() {
if (Questions.findByText(this.text)) {
this.addError('Question already in the database!');
}
}
});Tizen中的ActiveRecord.js
在本文的这一部分中,我们将重点介绍如何使用Tizen中的ActiveRecord.js。 这将通过一个简单的例子来说明。
添加ActiveRecord.js到您的项目
在您Tizen项目中使用ActiveRecord.js库,请拷贝该库文件到资源(resource)中,并添加到index.html文件中。 最新版本可以在这里找到。
现在,您可以轻松地在你的代码中访问ActiveRecord的功能。
示例 - 问答游戏
我们的例子非常简单。 它显示了如创建表,写入和读取数据等最基本的功能。 在问答游戏中,我们将问题清单存储在一个JSON文件中。 它的结构是这样的:
{"questions" :[
{
"text": "The continent of Africa is made up of how many countries?",
"answer1": "53",
"answer2": "22",
"answer3": "80",
"answer4": "35"
},
{
"text": "Which colour is not a name of a sea?",
"answer1": "Green",
"answer2": "White",
"answer3": "Red",
"answer4": "Black"
},
...
]
}我们也有一个单独的类,该类用于表示问题对象。 它有两个字段:问题的文本和一组答案。
var question = function(text, answers) {
this.text = text;
this.ans = answers;
}
我们使用jQuery的getJSON() 函数从文件中读取数据。 它有三个参数:
- URL - 请求的URL(必须的),
- 数据 - 发送到服务器请求的普通对象或字符串(可选),
- success回调 - 如果请求成功,执行success回调函数,(可选)。
success回调函数获取JSON数据对象。 在我们的示例中,它是问题数组。
var that = this;
this.questions = new Array();
$.getJSON("questions.json", function(data) {
for ( var i = 0; i < data.questions.length; i++) {
var text = data.questions[i].text;
var ans = [];
ans[0] = data.questions[i].answer1;
ans[1] = data.questions[i].answer2;
ans[2] = data.questions[i].answer3;
ans[3] = data.questions[i].answer4;
that.questions[i] = new question(text, ans);
}
});// setup the database
ActiveRecord.connect();
// create questions table
this.Questions = ActiveRecord.create('questions', {
text : '',
answer1 : '',
answer2 : '',
answer3 : '',
answer4 : ''
});然后,我们将JSON文件中的数据写到数据库中。
// fill database with data from questions.json file
$.getJSON("questions.json", function(data) {
for ( var i = 0; i < data.questions.length; i++) {
that.Questions.create(data.questions[i]);
}
});现在,我们的数据库中就可以使用了。 我们可以用find()方法检索数据。 它使用问题的索引值作为参数:
quiz.Questions.find(index)
要获取“问题”表中问题的个数,我们使用count()函数:
quiz.Questions.count()
问答游戏是一个非常简单的应用程序,并且不需要任何额外的功能。
总结
本文介绍了ActiceRecord.js库的基本操作。 如:连接到数据库,创建表,添加,修改和删除数据。 您还学习了如何查找和验证数据。 我们通过了一个示例--Tizen中的问答游戏介绍了这些功能。
