使用CSS3渐变
PUBLISHED
注:本文介绍了CSS3渐变作为Tizen上的 W3C CSS3 Image Values and Replaced Content API 的一部分。 本文是2011年7月12日开始起草的,与当前版本2012年4月17日起草的有不同之处,推荐使用当前版本。
现在,你不需要加载位图让背景有渐变效果了。 仅使用CSS3就可以创建可伸缩渐变背景。
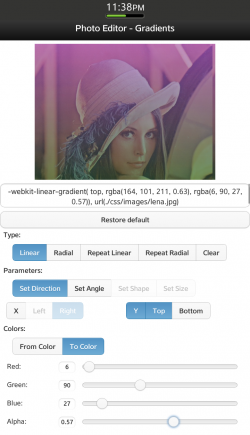
照片编辑渐变效果 示例应用
照片编辑渐变效果 示例应用说明如何使用CSS3渐变创建一个颜色到另一个颜色的平滑过渡,你可以用在诸如背景图片上。 UI包括:一张图片,一个用于显示已应用渐变的文字区域,一个用于恢复输入图片的按钮(“恢复默认”)和一些用于改变输入图片的渐变属性菜单(类型,参数,颜色)。
“类型”菜单可以改变创建的渐变的类型。 您可以选择以下类型之一:线性,径向,重复线性,重复径向。 最后一个选项(“清除”)在没有任何渐变下显示输入图片。 “参数”菜单让你为渐进函数设置合适的参数。 “颜色”菜单用于设置渐进的颜色范围。
图1 示例应用程序的屏幕截图
照片编辑渐变效果示例应用使用全屏,包含 jQuery Mobile 1.3.0 framework, jQuery 1.9.0 library,最终在Tizen SDK 2.1.0上测试了的。
CSS3 渐变简介
“一个图片从一个颜色到另一个颜色的平滑过渡就叫做渐变。 这些通常用于在背景图像,按钮,以及其他许多东西的阴影。 在本节中介绍的两个功能允许作者用一个简洁的语法指定这样的图像,从而使UA可以在渲染页面时自动生成的图像。”
可以用作一个梯度 'background-image或者list-style-image属性。 它会适应它所应用到的元素的大小。
注:'background-image'属性设置背景图片到单元。 'list-style-image'属性设置图形为列表结构的标志。
<gradient> = [ <linear-gradient> | <radial-gradient> | <repeating-linear-gradient> | <repeating-radial-gradient> ]
<linear-gradient>, <radial-gradient>, <repeating-linear-gradient> 和 <repeating-radial-gradient> 是创建应用渐变的overlay元素的函数。
CSS3 渐变
线性渐变
线性梯度函数的语法:
<linear-gradient> = linear-gradient(
[[
[ [ top | bottom ] || [ left | right ] ]
|
<angle>
],]?
<color-stop>[, <color-stop>]+
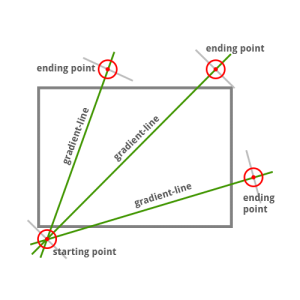
);你可以把线性渐变想象成一条连接起点和终点的线(渐变线)。 linear-gradient() 函数的第一个参数定义起点的位置。 你可以用诸如:左,右,上,下,或者指定的角度这样的关键字来定义。 linear-gradient()函数的第一个参数是可选的。 默认值是“上”。
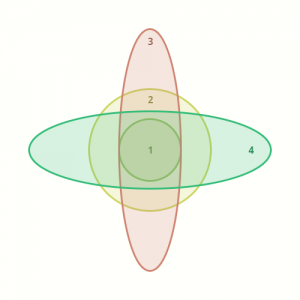
图2 线性渐变的渐变线
如果你想将线性渐变应用到一个单元,你需要添加:
–webkit-linear-gradient(arguments);
作为背景图片CSS属性值。 例如:
background-image: –webkit-linear-gradient (<pos>, rgb(233, 18, 9), rgb(15, 243, 6), rgb(224, 6, 243), rgb(6, 243, 234));
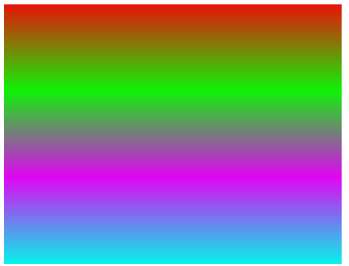
根据<pos>的值,带有渐变的输出图片如下:
|
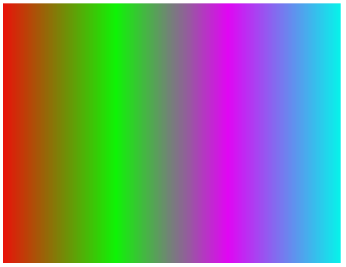
图 3 pos = top |
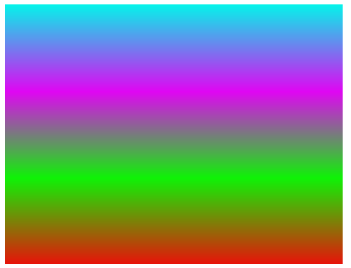
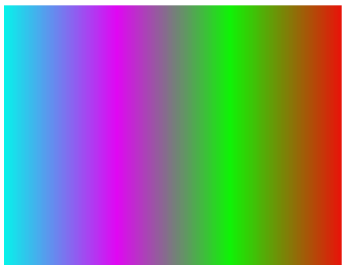
图 4 pos = bottom |
|
图 5 pos = left |
图 6 pos = right |
把角度当做第一个参数的效果会在后面的图8和图9中显示出来。
第二个参数是'color-stop'。 你需要提供至少两个'color-stops'。
<color-stop> = <color> [ <percentage> | <length> ]?
渐变起点的颜色和终点颜色的平滑过渡(起点和终点位置:图2)。 最终到达终点的颜色。 定义color-stops 是位于起点(0%)和终点(100%)之间的渐变线。 你可以通过在颜色值后面添加百分比来定义color-stop 的位置(如:图 11)。
使用线性渐变的例子
以下例子说明线性渐变函数的不同使用方法。
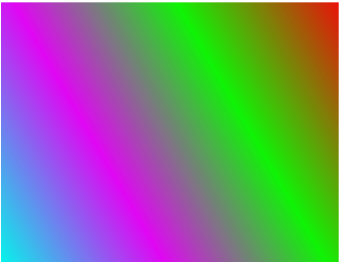
图 7

–webkit-linear-gradient(top right, rgb(233, 18, 9), rgb(15, 243, 6), rgb(224, 6, 243), rgb(6, 243, 234));
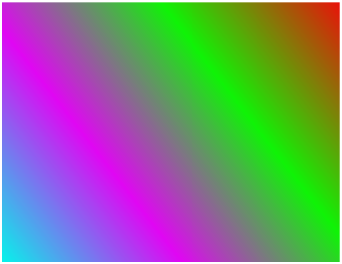
图 8

–webkit-linear-gradient(120deg, rgb(233, 18, 9), rgb(15, 243, 6), rgb(224, 6, 243), rgb(6, 243, 234));
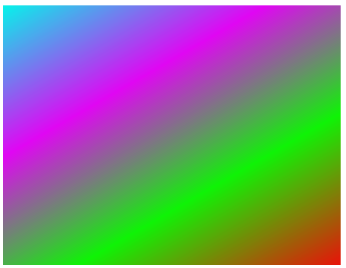
图 9

–webkit-linear-gradient(-150deg, rgb(233, 18, 9), rgb(15, 243, 6), rgb(224, 6, 243), rgb(6, 243, 234));
图 10

–webkit-linear-gradient( rgba(233, 18, 9, 0.86), #0f0);
图 11

–webkit-linear-gradient(rgb(233, 18, 9) 30%, rgb(15, 243, 6) 70%, rgb(224, 6, 243) 95%, rgb(6, 243, 234));
径向渐变
不同于线性梯度,径向梯度从单个点开始并向外扩散。
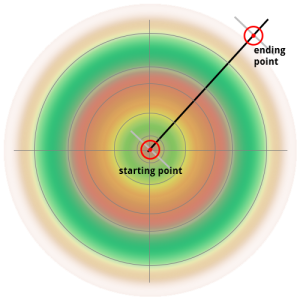
图 12 连接起点和终点之间的径向渐变线示例
径向梯度函数的语法如下:
<radial-gradient> = radial-gradient(
[<bg-position>,]?
[[
[<shape> || <size>]
|
[<length> | <percentage>]{2}
],]?
<color-stop>[, <color-stop>]+
)<bg-position> 定义径向渐变的中心。 该参数是可选的,默认值是“center”。 该参数的有效值定义在3.6节W3C CSS Backgrounds and Borders Module Level 3。
<bg-position> = [ [ left | center | right | top | bottom | <percentage> | <length> ] | [ left | center | right | <percentage> | <length> ] [ top | center | bottom | <percentage> | <length> ] | [ center | [ left | right ] [ <percentage> | <length> ]? ] && [ center | [ top | bottom ] [ <percentage> | <length> ]? ] ]
该函数的第二个参数可以定义径向渐变的 shape 和 size。 shape 定义如下:
<shape> = [ circle | ellipse ]
size 定义如下:
<size> = [ closest-side | closest-corner | farthest-side | farthest-corner | contain | cover ]
更多关于径向渐变的size信息,可以在这里找到。
渐变的 shape 和size 可以定义成两个长度或者百分比。 第一个值表示渐变的宽度,第二个表示高度。 当然,两个值都是非负的。 示例:
我们可以想象我们有一个想应用渐变的500 * 500的单元。 根据上面描述的shape和size,第二个参数需要定义如下:
- 100 px 100 px 或者 20% 20% (因为100px / 500px = 20%),
- 200px 200px 或者 40% 40%
- 100 px 400px 或者 20% 80%
- 400px 125px 或者 80% 25%
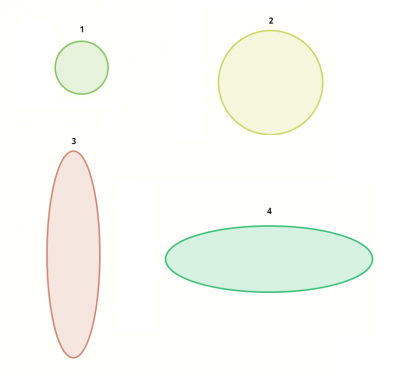
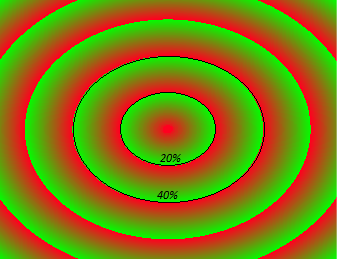
图 13 不同长度或者百分比的shape和size的渐变示例
径向渐变的第二个参数是可选的,默认值是‘ellipse cover’。
因为第一个和第二个参数是可选的,如果只提供一个参数,该参数当做位置参数。 所以,如果你想定义第二个参数作为长度或者百分比,你需要显示定义第一个参数。
color-stop 函数已经在前面讲过了。
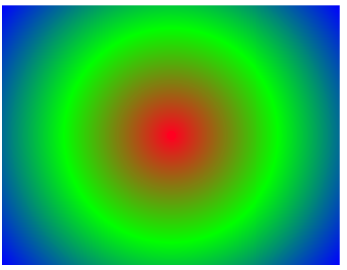
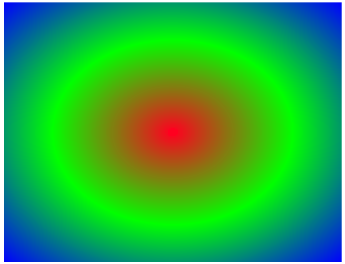
使用径向渐变的示例

–webkit-radial-gradient(80% 80%, closest-corner, yellow, green);

–webkit-radial-gradient(80% 80%, farthest-corner, red, green);

–webkit-radial-gradient(circle, rgb(255, 0, 31), #0f0, blue);

–webkit-radial-gradient(ellipse, rgb(255, 0, 31), #0f0, blue);
重复渐变
我们可以区分两种重复渐变:重复线性渐变和重复径向渐变。 这两种渐变都可以用同样的方式去理解成前面提到的两个函数:linear-gradient 和 radial-gradient。
函数语法:
<repeating-linear-gradient> = repeating-linear-gradient(
[[
[ [top | bottom] || [left | right] ]
||
<angle>
],]?
<color-stop>[, <color-stop>]+
)
<repeating-radial-gradient> = repeating-radial-gradient(
[<bg-position>,]?
[[
[<shape> || <size>]
|
[<length> | <percentage>]{2}
],]?
<color-stop>[, <color-stop>]+
)跟前面非重复的渐变不同的地方是color-stops的重复性。 正如前面提到的:
<color-stop> = <color> [ <percentage> | <length> ]?
[ <percentage> | <length> ]代表color-stop的位置。 如:
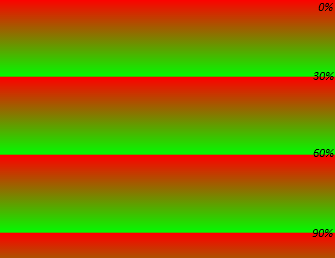
-webkit-repeating-linear-gradient(top, rgb(255, 0, 0) 0%, rgb(0, 255, 0) 30%);
渐变从图片的顶端(0%)开始向下扩张到图片的30%,即第二个color-stop的位置。 然后,第一个color stop再次重复,扩张到60%。 渐变如下所示:
图 14

注:重复渐变定义如下:
–webkit-repeating-linear-gradient(rgb(255, 0, 31) 0%, #0f0 100%);
–webkit-repeating-linear-gradient(rgb(255, 0, 31) 0px, #0f0 <image_height>);
看起来跟非重复线性渐变是一样的。
使用重复渐变的示例
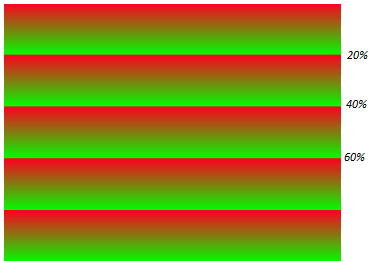
重复线性渐变示例
图 15

–webkit-repeating-linear-gradient(rgb(255, 0, 31), #0f0 20%);
重复径向渐变的示例
图 16

–webkit-repeating-radial-gradient(rgb(255, 0, 31), #0f0 20%);
示例程序如何工作?
应用渐变的单元被定义在以下路径的index.html文件中:
<div id="image-with-gradient"></div>
该单元的样式定义在style.css文件:
#image-with-gradient{
background-image: url(../css/images/lena.jpg);
width: 520px;
height: 400px;
margin-left: 100px;
margin-top: 10px;
}输入图片是lena.jpg。 UI 元素 (按钮、 滑块和复选框) 表示渐变的属性。 改变的参数会反映在图片中。 应用的渐变初始值存储在defaultProperties中。
// default properties of gradient
var defaultProperties = {
fromColor : {
red : 255,
green : 255,
blue : 255,
alpha : 0.5
},
toColor : {
red : 0,
green : 0,
blue : 0,
alpha : 0.5
},
toPosition : {
xEnable : false,
yEnable : false,
x : 'right',
y : 'top'
},
angle : 0,
shape : 'circle',
size : 'def',
type : 'linear'
};应用刚开始时会对defaultProperties object进行深度拷贝。
var properties = jQuery.extend(true, {}, defaultProperties);改变任何菜单属性会改变属性object,通过调用 setGradientOnImage() 函数,反映到输出图像中。
/**
* Sets gradient on the image
*/
var setGradientOnImage = function() {
var css = "";
// set type of gradient
css += "-webkit-" + properties.type + "-gradient(";
// set angle as first parameter of linear- or repeating-linear-gradient
if ((properties.type === 'linear')
|| (properties.type === 'repeating-linear')) {
if (properties.angle !== 0) {
css += properties.angle + "deg, ";
}
}
// set position of the starting point
if (properties.toPosition.xEnable || properties.toPosition.yEnable) {
if (properties.toPosition.xEnable) {
css += properties.toPosition.x;
}
if (properties.toPosition.yEnable) {
css += " " + properties.toPosition.y;
}
css += ", ";
}
// set shape of radial- or repeating-radial-gradient
if ((properties.type === 'radial')
|| (properties.type === 'repeating-radial')) {
css += properties.shape;
if (properties.size !== 'def') {
css += " " + properties.size + ", ";
} else {
css += ", ";
}
}
// set starting and ending point color stops
css += "rgba("
+ properties.fromColor.red
+ ", "
+ properties.fromColor.green
+ ", "
+ properties.fromColor.blue
+ ", "
+ properties.fromColor.alpha
+ ")"
+ ((properties.type === 'repeating-linear')
|| (properties.type === 'repeating-radial') ? " 20%"
: "")
+ ", rgba("
+ properties.toColor.red
+ ", "
+ properties.toColor.green
+ ", "
+ properties.toColor.blue
+ ", "
+ properties.toColor.alpha
+ ")"
+ ((properties.type === 'repeating-linear')
|| (properties.type === 'repeating-radial') ? " 50%"
: "") + ")";
// display image as gradient background
css += ", url(./css/images/lena.jpg)";
// apply gradient to 'div' element
$('#image-with-gradient').css('background-image', css);
$('#used-gradient').val(css);
}总结
本文中你学习了如何使用CSS3指定渐变。 你可以在你的应用中利用CSS3渐变:
- 为每个UI单元创建背景,
- 通过应用梯度效应来修改照片 (图像)
- 不需要设置大规模的位图作为应用程序的背景,
- 创建可伸缩图片,而不用担心渐变效果不可以伸展。
这是该系列三篇文章中的第二篇。 第一篇“Working with CSS3 Filter Effects” 可以在这里找到。
本文中提供的图片展示了不同的渐变效果。 应用这些渐变的图片效果可以通过 PhotoEditorGradientEffects 示例应用来观察。