使用CSS3滤镜效果
PUBLISHED
注:本文描述的W3C滤镜效果API目前尚未标准化并且尚未被Tizen完全支持。 相关文档(作者的草稿)位于该页面。
CSS3滤镜效果介绍
什么是滤镜效果?
根据W3C滤镜效果1.0规范:"滤镜效果是对绘制在文档中的元素进行的一种图形操作。 它是基于图像的效果,利用0或多个图像最为输入,以及一些指定效果的参数,然后生成一个图像作为输出。 输出的图像可以替代原来的元素被渲染进文档中作为另一个滤镜效果的输入,或者可以作为一个CSS的图像值。"
滤镜效果可以以适当的转换参数作用于图像,视频,文字及画布元素。 本文重点介绍将这些效果应用于图像。 CSS3滤镜效果只能应用在基于WebKit的浏览器上(如 Chrome)。 移动设备浏览器对CSS3的兼容性列表可以查找该页面。
更多关于滤镜属性(本文中所描述)的内容在:W3C滤镜效果1.0,第五章。
PhotoEditorFilterEffects示例程序
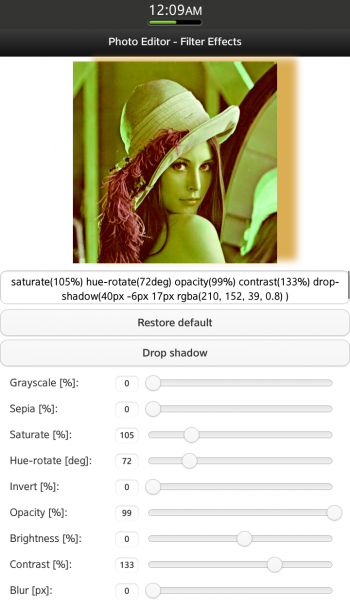
PhotoEditorFilterEffects示例程序演示了如何利用CSS3滤镜效果来改善你的Tizen Web应用程序。 UI中包括:一张图片,一块应用滤镜效果后的显示区域,两组滤镜菜单,一个按钮负责更换菜单组另一个按钮负责恢复成输入的原始图片("恢复默认")。 第一个菜单组提供了下列滤镜:灰度,深褐色,饱和度,色调旋转(色移),反转,不透明度,亮度,对比度和模糊。 第二个菜单组负责投影效果滤镜属性。 你可以利用这些滤镜来修改输入的图片。
示例程序使用了Tizen的完整视窗(720x1280),并且包含了jQuery1.9.0库。 PhotoEditorFilterEffects示例应用程序在Tizen SDK 2.1.0 final上通过测试。
图 1 示例程序屏幕截图:第一组CSS3滤镜效果
图 2 示例程序屏幕截图:第二菜单 – 投影CSS3滤镜效果属性
使用CSS3滤镜效果
首先,你需要指定想要应用滤镜效果的输入图片:
<img src="./css/images/lena.jpg" width="520" id="filtered-image">
要应用一个CSS3滤镜效果,你只需要在你想修改的图像元素中增加一行CSS代码。 将下面的代码添加到你的.css文件中:
#filtered-image {
-webkit-filter: [<filter-function>]*;
}filter-function需要用到几个不同格式的参数:百分比(%),数量,度数(deg),像素(px)等。 所有可用的filter-function及他们的参数将在后面介绍。
灰度 (<数量> | <百分比>)
该滤镜使输入图像转换为灰度图像。
-webkit-filter: grayscale(10%);
如果应用到滤镜的数值为:
0% - 图像不发生改变 (图 3),
100% - 输出图像全灰 (图 4)。
 图 3 grayscale(0%)
图 3 grayscale(0%)
 图 4 grayscale(100%)
图 4 grayscale(100%)
棕褐色 (<数量> | <百分比>)
输入图像转换为棕褐色。
-webkit-filter: sepia(100%);
如果应用到滤镜的数值为:
0% - 输入的图像不发生改变 (图 5),
100% - 输出图像完全为棕褐色 (图 6)。
 图 5 sepia(0%)
图 5 sepia(0%)
 图 6 sepia(100%)
图 6 sepia(100%)
饱和度 (<数量> | <百分比>)
该滤镜改变输入图像的饱和度。
-webkit-filter: saturate(100%);
如果应用到滤镜的数值为:
0% - 输出图像完全不饱和。
100% - 输入图像不发生改变 (图 7),
超过 100% - 输出图像超饱和 (图 8)。
 图 7 saturate(100%)
图 7 saturate(100%)
 图 8 saturate(200%)
图 8 saturate(200%)
色调 - 旋转 (<角度>)
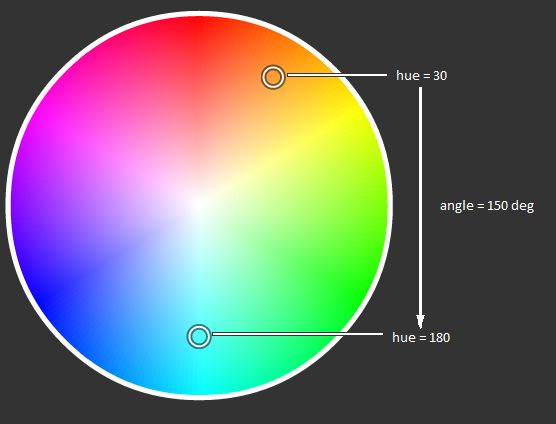
该滤镜会使输入图像的每个像素产生色调旋转。 角度定义了在色盘上从初始颜色开始旋转的角度。
-webkit-filter: hue-rotate(0deg);
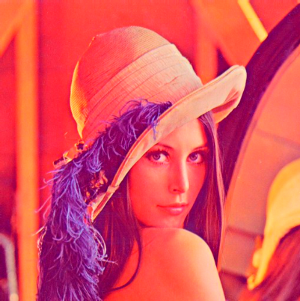
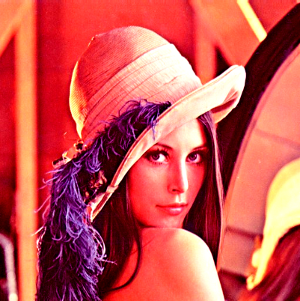
它如何产生作用?例如,输入图像中像素的旋转角度为30度。 在应用'色调旋转(150deg)'滤镜后,输出图像的旋转角度大约在180度左右(图11)。
 图 9 色调-旋转滤镜如何起作用
图 9 色调-旋转滤镜如何起作用
如果应用到滤镜的数值为:
0 deg = 360 deg - 输入的图像不发生改变 (图 10)
 图 10 hue-rotate(0deg)
图 10 hue-rotate(0deg)
 图 11 hue-rotate(150 deg)
图 11 hue-rotate(150 deg)
反转 (<数量> | <百分比>)
该滤镜为输入图像的每个像素指定相反的颜色数值。
-webkit-filter: invert(0%);
如果应用到滤镜的数值为:
0% - 输入图像不发生改变 (图 12)
100% - 输出图像的颜色完全反转(图 13).
 图 12 invert(0%)
图 12 invert(0%)
 图 13 invert(100%)
图 13 invert(100%)
不透明度 (<数量> | <百分比>)
该滤镜在输入图像的每个像素上应用透明度。
-webkit-filter: opacity(100%);
如果应用到滤镜的数值为:
0% - 输出图像完全透明,
100% - 输入图像不发生改变 (图 14)。
 图 14 opacity(100%)
图 14 opacity(100%)
 图 15 opacity(40%)
图 15 opacity(40%)
亮度 (<数量> | <百分比>)
该滤镜为输入图像的每个像素设置强度和亮度。
-webkit-filter: brightness(0%);
如果应用到滤镜的数值为:
-100% - 输出图像为全黑,
0% - 输入图像不发生改变 (图 16),
100% -输出图像为全白。
 图 16 brightness(0%)
图 16 brightness(0%)
 图 17 brightness(50%)
图 17 brightness(50%)
对比度 (<数量> | <百分比>)
该滤镜调整输入图像的对比度。
-webkit-filter: contrast(100%);
如果应用到滤镜的数值为:
0% -输出图像为全灰色,
100% - 输入图像不发生改变 (图 18)。
超过100% - 增加深色与浅色之间的差异。
 图 18 contrast(100%)
图 18 contrast(100%)
 图 19 contrast(200%)
图 19 contrast(200%)
模糊 (<长度>)
高斯模糊效果应用于输入图片
-webkit-filter: blur(0px);
如果应用到滤镜的数值为:
0px - 输入图像不发生改变 (图 20)。
大于0 – 根据指定的强度对输入图像进行模糊处理 (图 21)。
 图 20 blur(0px)
图 20 blur(0px)
 图 21 blur(5px)
图 21 blur(5px)
投影 ([<长度>{2,3} && <颜色>?]#)
该滤镜对输入图像应用投影效果。
-webkit-filter: drop-shadow(30px 20px 20px rgba(0, 143, 199, 0.8));
第一和第二个参数定义了水平和垂直距离。 两者都是必需的。 第三个是可选参数,定义了模糊的强度。 它必须大于或等于零。 最后一个参数指定阴影的颜色。
 图 22 drop-shadow(30px 20px 20px rgba(0, 143, 199, 0.8));
图 22 drop-shadow(30px 20px 20px rgba(0, 143, 199, 0.8));
使用多个滤镜效果
我们可以同时使用多个滤镜,每个中间用空格隔开,例如。
-webkit-filter: sepia(75%) saturate(160%) opacity(60%) contrast(150%);
效果如下所示:
 图 23 sepia(75%) saturate(160%) opacity(60%) contrast(150%)
图 23 sepia(75%) saturate(160%) opacity(60%) contrast(150%)
示例程序如何工作?
现在你了解了如何使用CSS3滤镜效果,接下来向你演示如何在Tizen Web应用程序中利用它们。 我们将以PhotoEditorFilterEffects示例程序为例。
该应用程序的布局定义在index.html文件中。 正如前面提到的,应用程序只包含一个视图,其中包括:一张图片,一块应用滤镜效果后的显示区域,两组滤镜菜单,一个按钮负责更换菜单组另一个按钮负责恢复成输入的原始图片("恢复默认")。 当应用程序启动时,所有可见的滑块均设置为默认值,并且附着了'slidestop'事件处理句柄。 每次当'slidestop'事件被触发时,下面的回调函数将被调用:
$('.filter-range').on("slidestop", function() {
/**
* On 'slidestop' event updates value of filter and refreshes image
*/
setSlideValue(this.name);
changePhoto();
});setSlideValue()方法(随滑块的移动改变)像下面这样为滤镜设置适当的值:
switch (slider) {
case "grayscale-range":
filterValues.grayscale = $('#grayscale-range').val();
break;
(...)该应用程序最重要的部分是changePhoto()函数,它负责给'-webkit-filter'设置适当的值以及改变图像元素的css。
var changePhoto = function() {
var css = "";
if (filterValues.grayscale !== 0)
css += "grayscale(" + filterValues.grayscale + "%) ";
if (filterValues.sepia !== 0)
css += "sepia(" + filterValues.sepia + "%) ";
if (filterValues.saturate !== 100)
css += "saturate(" + filterValues.saturate + "%) ";
if (filterValues.hueRotate !== 0)
css += "hue-rotate(" + filterValues.hueRotate + "deg) ";
if (filterValues.invert !== 0)
css += "invert(" + filterValues.invert + "%) ";
if (filterValues.opacity !== 100)
css += "opacity(" + filterValues.opacity + "%) ";
if (filterValues.brightness !== 0)
css += "brightness(" + filterValues.brightness + "%) ";
if (filterValues.contrast !== 100)
css += "contrast(" + filterValues.contrast + "%) ";
if (filterValues.blur !== 0)
css += "blur(" + filterValues.blur + "px)";
if (shadowOn)
css += "drop-shadow(" + filterValues.dropShadow.x + "px "
+ filterValues.dropShadow.y + "px "
+ filterValues.dropShadow.z + "px "
+ "rgba(" + filterValues.dropShadow.r + ", "
+ filterValues.dropShadow.g + ", "
+ filterValues.dropShadow.b + ", "
+ filterValues.dropShadow.a + ") "
+ ") ";
$('#filtered-image').css('-webkit-filter', css);
// Display filters applied to photo (below this photo)
$('#used-filters').val(css);
};总结
在本文中,你了解了如何使用CSS3的滤镜效果来丰富图像的外观。 我们希望这篇文章能够帮助你创建允许对图像进行操作(如应用滤镜效果)的Tizen Web应用程序,并提高你的Tizen Web应用程序的吸引力。