在 Tizen 平台上使用 Parallax.js 库
PUBLISHED
简介
目前手机和网页应用程序的视差现象是很普遍的。 但是具体什么是视差效果呢?为了不从词典中引用其定义,在计算机应用程序中,以观察者的角度来看,视差就是运动中的物体在不同的距离上显示出的不同之处。 当观察者改变观察角度的时候,在远处的物体比离观察者近的物体移动的距离短。 为了使其更加形象化,想像一个平台游戏,在游戏中玩家从左到右移动的时候,地图也跟着他移动。 地图的第一层所移动的距离与玩家的人物保持严格的一致。 然而,游戏背景移动的要慢多了。 这个效果并不是应用在每一个平台游戏中。
在 web 中,视差效果大多被用作一个头背景图像,为了使应用程序产生一个更好的可视化的图像。 当用户滚动一个页面的时候,头文件的背景图像移动得只比页面本身慢一点。
Parallax.js 库
Parallax.js 库帮助您创建一个多层的环境,在这里可以通过使用一个鼠标指针或者一个陀螺仪来改变视觉角度。 Parallax.js 官方网站就是一个最好的体现其功能的例子。 从这个网站上面你可以看到,你可以通过移动鼠标来得到扁平化视图,或者如果你正在一个智能手机上面看的话,只需要将设备旋转一下就好了。
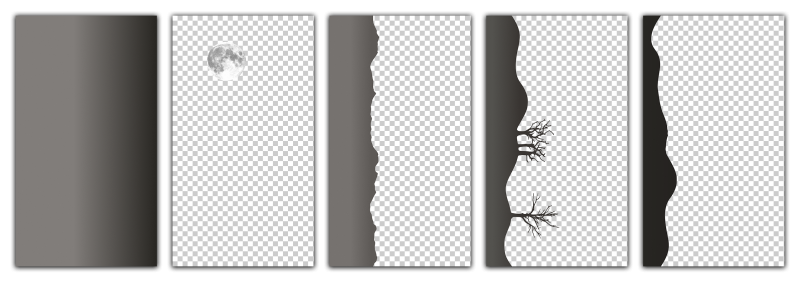
我们将会通过实现示例应用程序来演示如何使用 Parallax.js 库。 在下面的图片中,你可以看到它的样子。
该应用程序的环境有五层。 最远的一层是一张不动的天空的图片。 然后,下面一层是月亮,它随着视角的变化只作很小的移动。 另外的三层无非是处在不同距离上的景物。
每一层都被定义为一个 DIV 元素,其背景被设置成给定的图像。 这些 DIV 元素和类型层被一起放在 LI 元素中。
<ul id="scene"> <li class="layer" data-depth="0.00"><div style="background-image: url(./images/layer0.png);"></div></li> <li class="layer" data-depth="0.05"><div style="background-image: url(./images/layer1.png);"></div></li> <li class="layer" data-depth="0.20"><div style="background-image: url(./images/layer2.png);"></div></li> <li class="layer" data-depth="0.40"><div style="background-image: url(./images/layer3.png);"></div></li> <li class="layer" data-depth="0.60"><div style="background-image: url(./images/layer4.png);"></div></li> </ul>
层类定义了层应该如何在屏幕上显示。 我们已经将每一层都扩展到屏幕的最大尺寸,而且每层图片的长和宽都被设置为原来的 200% 的大小。 如果不将其设为 200%,我们将会在改变视角的时候看到白色背景。
.layer {
position: absolute;
width: 100%; height: 100%;
}
.layer div {
position: absolute;
width: 200%; height: 200%;
left: -50%; top: -50%;
background-position: center;
background-size: 75%;
}
正如你在前面的HTML代码中看到的,每个LI元素都有额外的data-depth属性。 这个属性告诉 Paralax.js给定层应该离观察者多远。 数值0代表它是静止的,而且不能被移动。 数值1表示给定的层离观察者的距离可能是最近的,扁平化时,该层所移动的距离是最高的。
要使其工作,就只有一件事情要做了。 那就是添加一些 JavaScript脚本。 首先我们必须在 BODY 元素的最后面添加恰当的文件。
<script src="./js/raf.js"></script> <script src="./js/parallax.js"></script> <script src="./js/main.js"></script> </body>
raf.js文件为 requestAnimationFrame 函数提供了浏览器之间的兼容性。 下面一个文件是 parallax.js,当然,它要在 Parallax.js 的最开始的指令中包含我们的库以及 main.js 文件。
var scene = document.getElementById('scene');
var parallax = new Parallax(scene, {
scalarX: 20,
scalarY: 20,
});
在上面的列举中,我们就得到了景物对象,它包含了所有层并创建了新的 Parallax 对象。 我们已经提供了 scalarX 和 scalarY 选项让扁平视图更加明显。 我们可以传递的其他选项如下: calibrateX, calibrateY, invertX, invertY, limitX, limitY, frictionX, frictionY, originX, origin。 你可以在官方文档中找到它们的含义。
这就是在你的工程中运行Parallax.js所需要做的所有工作。 现在建立一个应用程序,并且尽情地玩吧。
总结
这篇文章只是一个如何在 Tizen 平台上使用 Parallax.js 库的例子。 我们鼓励你在官方文档中阅读更多有关库的知识,并在你的应用程序中创建更多的视差效果。