Tizen UX转换教程:基于Springboard的导航指南
PUBLISHED
Springboard菜单
概述
本手册讲解了怎样在Tizen UI框架下设计一个基于“Springboard”的导航系统。 我们将重点介绍应用程序的几个关键部分。
Springboard实例程序以Tizen Web UI多页面应用框架为基础。 该应用程序演示了如何为Tizen应用程序设计Springboard导航菜单。 下面开始讲解程序的各个部分。
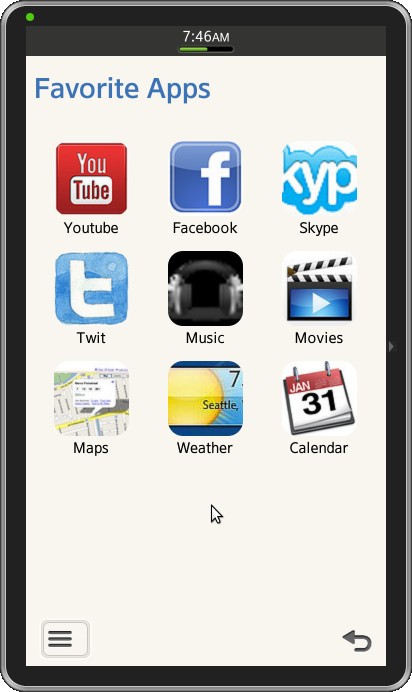
Springboard导航菜单
该应用程序的主页布局包括了利用jQuery Mobile网格定位的自定义图标。 一个包含“ui-grid-b”(a/b/c/d)类的div可以创建一个基于三列的布局网格。 每一列由一个包含ui-block-a(/b/c/d/e)类的子div设计制定,从左至右根据字母顺序排序,列的数量由父类ui-grid配置决定。 同样,网格通过重复列序号进入下一行。
<div id="top" class="ui-grid-b springboard">
<!-- row 1, column 1 -->
<div id="Youtube" class="ui-block-a">
<a href="#popup" data-position-to="window" data-rel="popup">
<img src="WebContent/Youtube.png" class="springboard-portrait-img"></img>
</a> <p>Youtube</p>
</div>
<!-- row 1, column 2/3 -->
<!-- row 2, column 1/2/3 -->
<!-- row 3, column 1 -->
Code here
<!-- row 3, column 2 -->
<div id="Weather" class="ui-block-b">
<a href="#popup" data-position-to="window" data-rel="popup">
<img src="WebContent/weather.png" class="springboard-portrait-img"></img>
</a> <p>Weather</p>
</div>
<!-- row 3, column 3 -->
<div id="Calendar" class="ui-block-c">
<a href="#popup" data-position-to="window" data-rel="popup">
<img src="WebContent/calendar.png" class="springboard-portrait-img"></img>
</a> <p>Calendar</p>
</div>
</div>自定义标头/屏脚
和其他的平台不同,Tizen不会规定页眉和页脚的区域,只是把页眉和页脚当做是整体的一部分。 Tizen用字体颜色来区分页眉和页脚。 页眉字体有是很好的协调与主象牙色的蓝色色调。
- 应用程序首部
应用程序中的页眉使用制表符来使能导航功能,特殊情况下还会提供回退按钮。
默认的页眉只是一个字符串,显示在屏幕的顶端。 如果需要的话,页眉还能提供其他的元素,如图表和按钮等。 例子程序只使用了默认的页眉,所有页眉中没有额外的元素。
<div data-role="header"> <h1> Favorite Apps </h1> </div><!-- /header -->
- 自定义屏脚
对于Tizen UX指南,所有应用程序的屏幕上都会以回退按钮或者取消按钮的形式提供一种回退到前一页的方式,这种方式就是页脚。 这些按钮需要放在页脚的右边。 如果要在页脚上加一个回退按钮,只要在第一页添加data-add-back-btn="true就可以了。
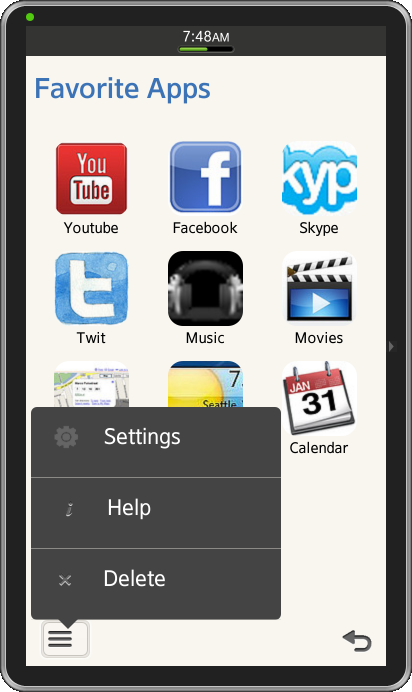
如果我们要在页脚中添加更多的功能,我们就需要用“More”按钮来实现上下文弹出窗口。 按照Tizen UX指南,“More”按钮应该放在页脚的右边。
注意:如果“More”按钮没有需要提供的功能,则“More”的位置就应该为空。
下面的代码展现了怎么提供2个或者更多的功能。
<div data-role="footer" data-position="fixed">
<div class="springboard-more-icon">
<a href="#options" data-role="button" data-icon="home" data-rel="popup"></a>
</div>
<div id="options" data-role="popup" class="vertical popup-layout">
<ul data-role="listview">
<li class="text popup-pos">
<a href="#settings" data-inline="true" data-role="button" data-icon="gear"
data-iconpos="left">Settings
</a>
</li>
<li class="text popup-pos">
<a href="#help" data-inline="true" data-role="button" data-icon="info"
data-iconpos="left">Help<span class="popup-helptext"></span>
</a>
</li>
<li class="text popup-pos">
<a href="#delete" data-inline="true" data-role="button" data-icon="delete"
data-iconpos="left">Delete<span class="popup-deletetext"></span>
</a>
</li>
</ul>
</div>
<h4 class="springboard-footer"></h4>
</div><!-- /footer -->CSS类
- Springboard容器的CSS
/* Springboard Container */
.springboard-container {
text-align: center;
}
.content-centered {
vertical-align: middle;
margin-left: auto;
margin-right: auto;
margin-top: 30px;
}
/* Captions close to the application icon */
.springboard p {
margin-top: -3px !important;
color: black;
font-size: 15px;
}
.img-round-corner {
border-radius: 15px;
}- 上下文弹出窗口的CSS
以下是放置上下文弹出窗口的CSS
.popup-layout {
width:250px;
height:150px;
}
.popup-helptext {
display:inline-block;
width:30px;"
}
.popup-deletetext {
display:inline-block;
width:15px;"
}
.popup-pos {
padding-top:15px;
}从Springboard中删除应用程序(使用JavaScript)
你可以从Springboard中删除不需要的应用程序。
下面的应用程序示例代码片段演示了如何用JavaScript删除应用程序。
// Function to remove the application from the springboard
function removeApp(pDiv){
var appname = document.getElementById('AppNameText').value;
if (document.getElementById(appname)) {
var child = document.getElementById(appname);
var parent = document.getElementById(pDiv);
parent.removeChild(child);
alert("Application Deleted");
}
else {
alert("Application removed or does not exist.");
return false;
}
}截屏:


授权许可:
在应用程序中使用的图标均根据知识共享署名 2.0 许可授权。
开发环境:
Tizen SDK
版本:2.0.0
Build id : 20130214-1647
注:
示例应用程序可供参考(参见“文件附件”一节)。
