Tizen UX的转换教程:基于选项卡的菜单导航教程 - 第2部分
PUBLISHED
基于选项卡的菜单导航
概述
这篇文章是一个两篇系列文章的第2部分,展示了基于选项卡的菜单导航的设计,并在第2部分用Tizen Web UI框架实现它。 UI修改遵循Tizen UX指南。
该选项卡的导航示例应用程序是基于Tizen的Web UI框架。 该应用程序演示了如何为Tizen应用设计标签导航菜单。 根据需求。每个标签页可以有不同的导航样式(如列表视图)。
标签导航
该应用主页提供导航页面的选项卡。 实现标签导航,使用 tabbar Tizen Web UI服务提供的小部件,它是一个页面宽度的条,平均分割了浏览窗口 标签条是一个按钮的无序列表,它与页眉或页脚打包在一起在一个单独的组里 data-role="tabbar" 作为属性。 同样,当从标签菜单中选择任意一个选项时,每个表项会链接到相应的页面。 高亮显示当前视图页选项卡 ui-btn-active 类和类 ui-state-persist 用于每个导航返回页面时恢复激活状态。
Tizen UX指导方针强烈建议您在应用程序的第一个屏幕使用Tab键,可以放置在页眉或页脚取决于应用程序设计的需要。 最多四个选项卡可以出现在单屏,附加选项卡可以在侧身弹屏显示。
在标题使用标签的时候,同时请记住以下指导原则:
- 在第一个屏幕上使用选项卡以显示整体分类。
- 显示图标和文本组合的内部分类。 根据需要使用此类组合。
- 如果您在屏幕顶部还显示一个选项卡,则不要在标头中使用其他函数的按钮。 在这种情况下,在其他位置(除了屏脚或选项卡以外)放置按钮!
<div data-role="header" data-position="fixed">
<h1>ABC NEWS</h1>
<div data-role="tabbar">
<ul>
<li><a href="#one"class="ui-btn-active ui-state-persist">Latest</a></li>
<li><a href="#two">Entertainment</a></li>
<li><a href="#three">Sports</a></li>
</ul>
</div>
</div>页脚设计
- 更多选项菜单按钮
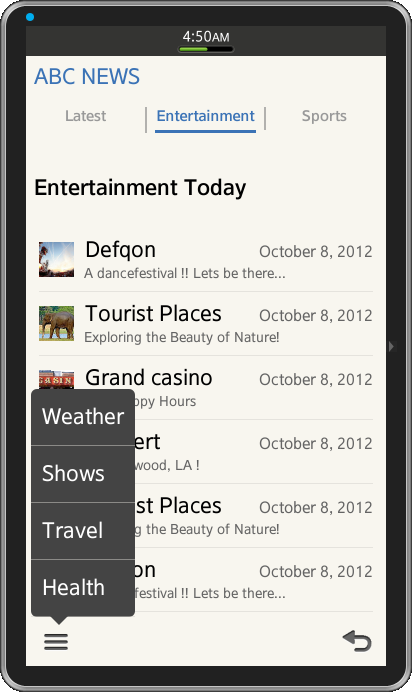
该应用为选项菜单提供了更多的按钮。 更多按钮应该放在页脚的左边缘。 如果在更多按钮里没有提供功能,留下空的空间。 如果你想给用户使用两个以上的功能键,使用弹出式屏幕。 当用户触摸在页脚的左边的更多按钮,弹出式屏幕应该出现。
<div data-role="footer">
<a href="#pop_js" data-role="button" data-icon="naviframe-more" data-transition="slideupfade" data-rel="popup"></a>
<div id="pop_js" data-role="popup">
<ul data-role="listview">
<li><a href="#" data-rel="back">Weather</a></li>
<li><a href="#" data-rel="back">Shows</a></li>
<li><a href="#" data-rel="back">Travel</a></li>
<li><a href="#" data-rel="back">Health</a></li>
</ul>
</div>
</div><!-- /footer -->- 返回或取消按钮
每个Tizen UX设计指南,你应该以取消或返回按钮的形式为用户提供返回上一级(或层)的路径。 放置这些按钮于页脚的右边缘,并确保它们显示应用程序的每一屏上。
在我们的例子里,我们提供了使用页面控件属性的后退按钮 data-add-back-btn 添加到每一页如下,
<div data-role="page" id="one" data-add-back-btn="true">
使用列表视图的内容
列表视图可以被看作是包含链接的项目的有一个简单属性的 data-role="listview" 无序列表。 添加列表控件(锚)到您的应用程序,使用下面的基本的HTML标记。
<ul data-role="listview">
<li>
<a href="#">First Item In List</a>
<a href="#">Second Item In List</a>
</li>
</ul>示例应用程序显示,随着图片和子文本的添加,如何实现列表视图。
<ul data-role="listview">
<li class="ui-li-has-multiline">
<a href="#newspage">
<img src="./css/images/Latest/nature.png" alt="icon" class="ui-li-bigicon">
Nature
<span class="ui-li-text-sub">Time to act now !!</span>
<span class="ui-li-text-sub2">October 8, 2012</span>
</a>
</li>
<li class="ui-li-has-multiline">
<a href="#newspage">
<img src="./css/images/Latest/earth.png" alt="icon" class="ui-li-bigicon">
Earthquake
<span class="ui-li-text-sub">Not Just One Earthquake !</span>
<span class="ui-li-text-sub2">October 8, 2012</span>
</a>
</li>
<li class="ui-li-has-multiline">
<a href="#newspage">
<img src="./css/images/Latest/win.png" alt="icon" class="ui-li-bigicon">
Obama Wins
<span class="ui-li-text-sub">The Birmingham News !!</span>
<span class="ui-li-text-sub2">October 8, 2012</span>
</a>
</li>
</ul>快照:
下面是示例应用程序的选项菜单的快照。


许可证:
在应用程序中使用的图标均根据知识共享署名 2.0 许可授权。
开发环境:
Tizen SDK
版本:2.1.0
构建 id:20130416-1439
注:
示例应用程序可供参考(参见“文件附件”一节)。
