示例游戏 - 在Web应用程序中使用设备传感器
PUBLISHED
示例游戏 - 在Web应用程序中使用设备传感器
Tizen设备具有内置传感器来测量该设备的运动,方向等等。 示例游戏应用程序可以帮助我们了解如何在自己的Web应用程序中使用设备加速度传感器,使用 W3C DeviceOrientation Event API。 游戏很简单,射手射飞机,每次成功的射击都会增加他的得分。 根据设备的运动状态,射手可以左,右方向上移动,即沿X轴移动。 当用户在X轴方向移动设备时,根据加速度的计算结果,将射手朝着用户想要方向移动。
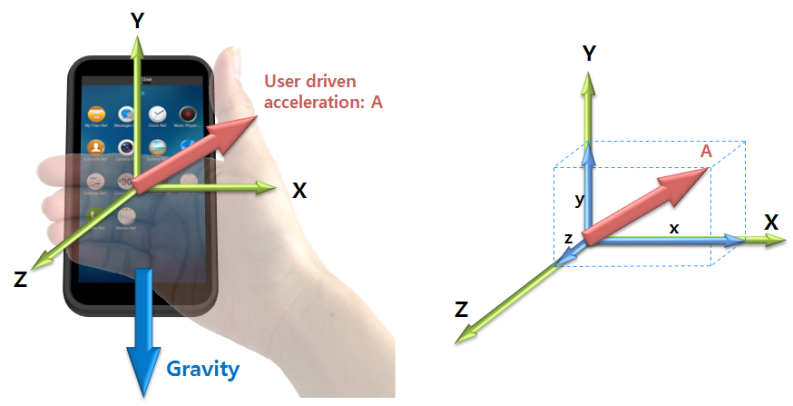
加速度传感器测量的变化速度。 它也可以被用来确定方位。 加速度传感器测量设备在3个轴方向上的加速度矢量。 加速度传感器提供了加速度的3个分量(X,Y,Z),如下面的图中示出。

应用特点,
- 设备移动时,加速度传感器跟着移动相应的物体
- 用于绘制游戏中物体的画布
- 使用存放持久数据的本地存储器记录游戏最高得分
处理加速度事件
您可能需要添加一个监听器到窗口对象,用于检测设备移动事件,如下,
window.addEventListener("devicemotion", function(e) {
deviceMotionCallbackHandler(e);
}, true);
然后定义 deviceMotionCallbackHandler 处理函数,当有设备移动事件发生时,会触发执行该处理函数,入参为移动事件对应的X轴和Y轴上的变动值(我们的例子中只处理了X轴上的变动值),这些变动值来自 accelerationIncludingGravity 属性。 相同的属性值用来计算新的射击位置。 为了避免射击者被移出了屏幕(当数值增加时),会更句屏幕的宽度相应的调整这些值。
function deviceMotionCallbackHandler(e) {
//Calculate the acceleration due to gravity
ax = e.accelerationIncludingGravity.x * 5;
vx = vx + ax;
vx = vx * 0.98;
px = parseInt(Math.round(px + (vx / 20)));
// Bound Check
if (px <= 0) {
px = 0;
vx = -vx;
}
if (px >= document.documentElement.clientWidth - 100) {
px = document.documentElement.clientWidth - 100;
vx = -vx;
}
shooter.x = px;
} // deviceMotionCallbackHandler ends 游戏逻辑的其余部分可以自己分析。 你可以本文底部的附件中找到该示例应用程序的源代码。
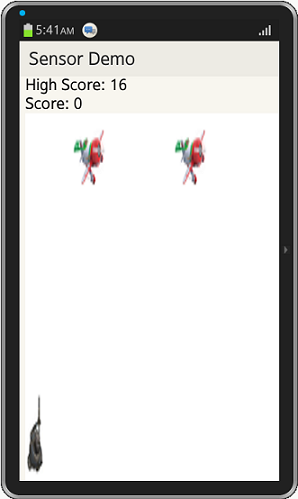
截图:

开发环境:
Tizen SDK 版本 : 2.2.1
Build id : 20130927-1459
文件附件:
评论:
适用于开发人员的提示
